项目概述
SHOPLINE 平台的功能是有限的。而应用商店允许商家以安装插件的方式,扩展自己商店的能力,比如通过插件来实现智能选品、物流管理、深度自定义网店样式等。
原本的应用商店是内嵌在 SHOLINE 商家后台内,而且里面的应用都是 SHOPLINE 内部研发出来的。随着产品发展,SHOPLINE 需要更丰富的开放能力来满足商家各种各样的需求,原本的做法已经无法支持业务发展。
SHOPLINE 应用商店需要对外开放,提供开发文档,接入第三方开发的应用。后续需要支持订阅(商业化)、评论、智能推荐等,会有一个完整的生态。所以需要将应用商店从管理后台里独立出来,以支持后续的业务发展。
前期工作
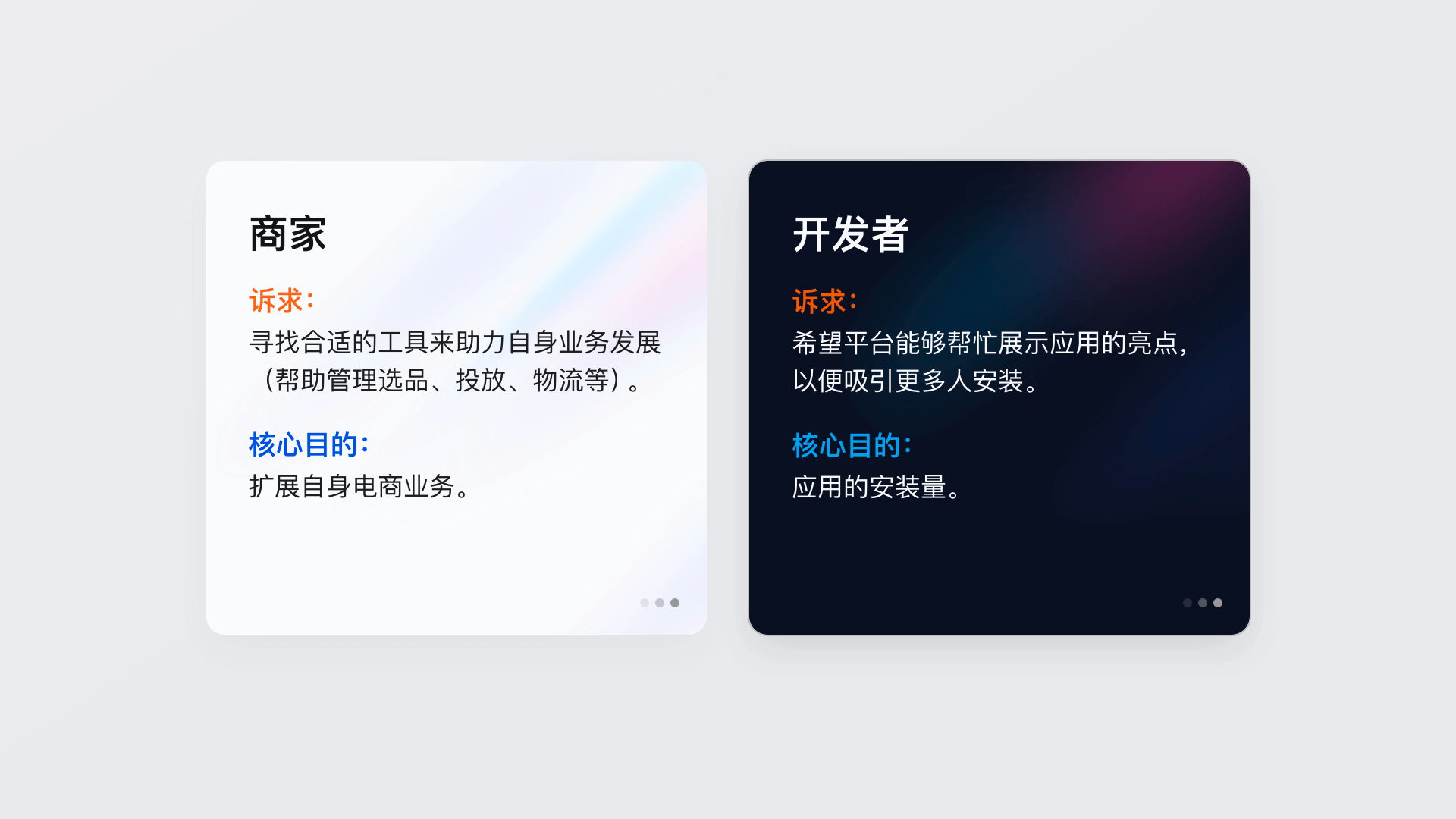
在工作前我找业务方、产品经理了解了 SHOPLINE 开放平台的相关背景,同时也着重了解跟该需求相关的 SHOPLINE 应用商店面向的人群,以及他们使用该服务的目的。简单归纳如下:
在正式开展设计之前进行竞品分析,主要对核心功能的交互体验,以及整体的主观感受进行资料整理及聚合分析,辅助设计决策。
在分析过程中能比较明确感受到 Shopify 的整体感受要比店匠好得多,结合自身业务,我也找到几个设计发力点。
设计发力点(面向开发者)
帮助开发者提供优质素材
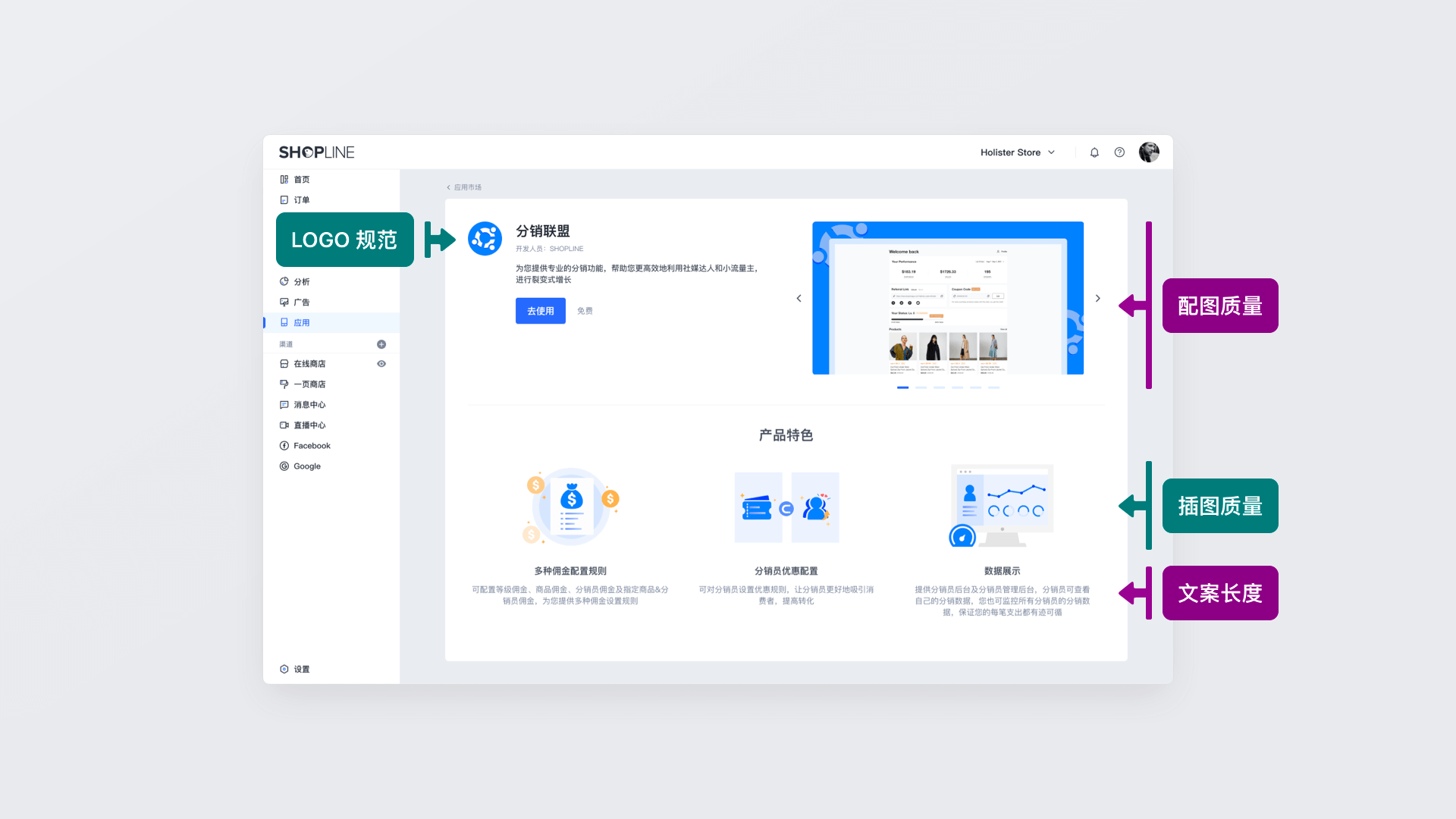
策略 1:向开发者提供素材模版示例,提升网站整体品质
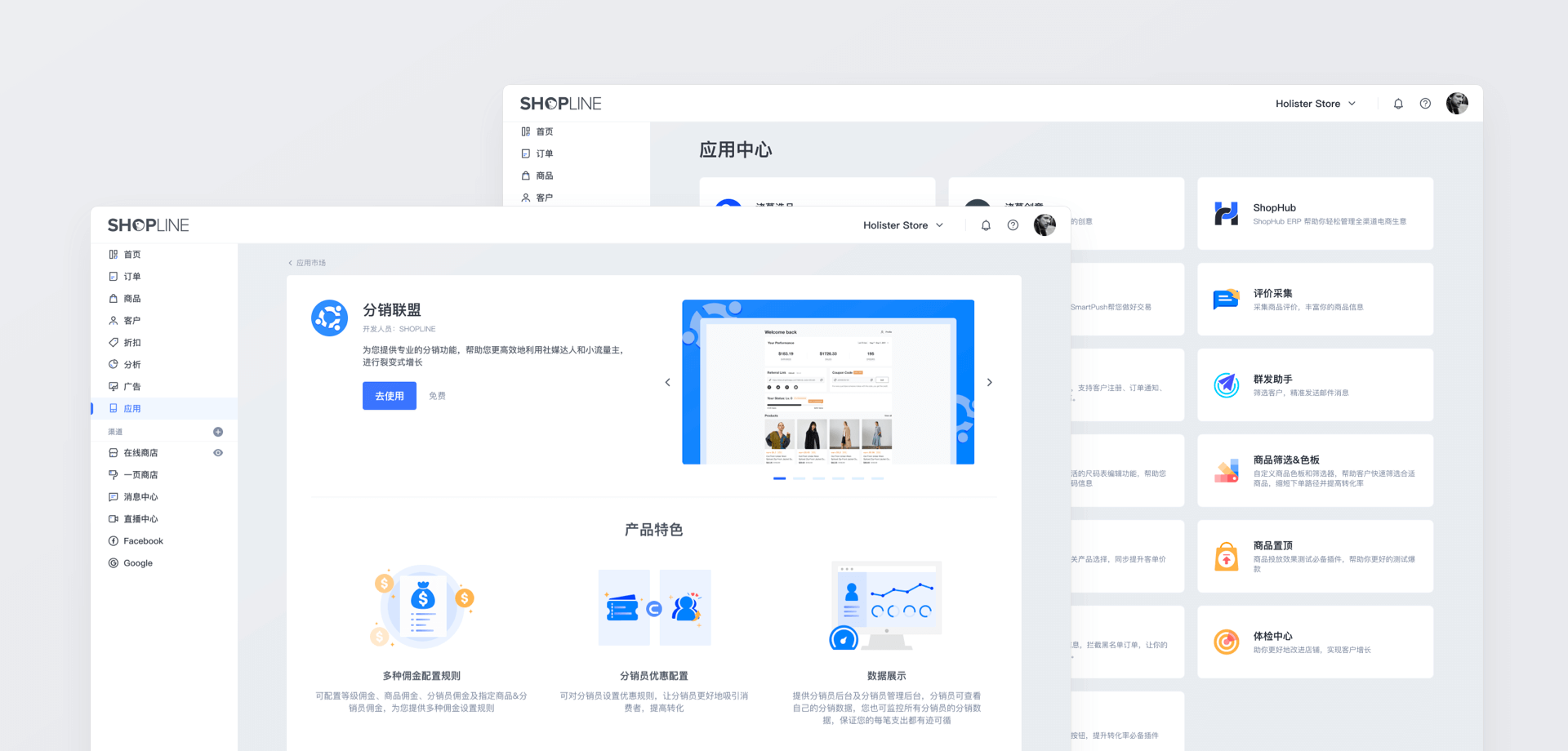
在线网店的商家希望能够扩展自身业务或更高效的管理,而来到 SHOPLINE 应用中心去寻找合适的工具。而这需要一批高质量的应用支持,但应用内部的功能情况设计师无法干预。
在走查了现状以及对比过竞品之后,作为该平台的设计师,我认为可以先从应用的素材质量方面去入手。
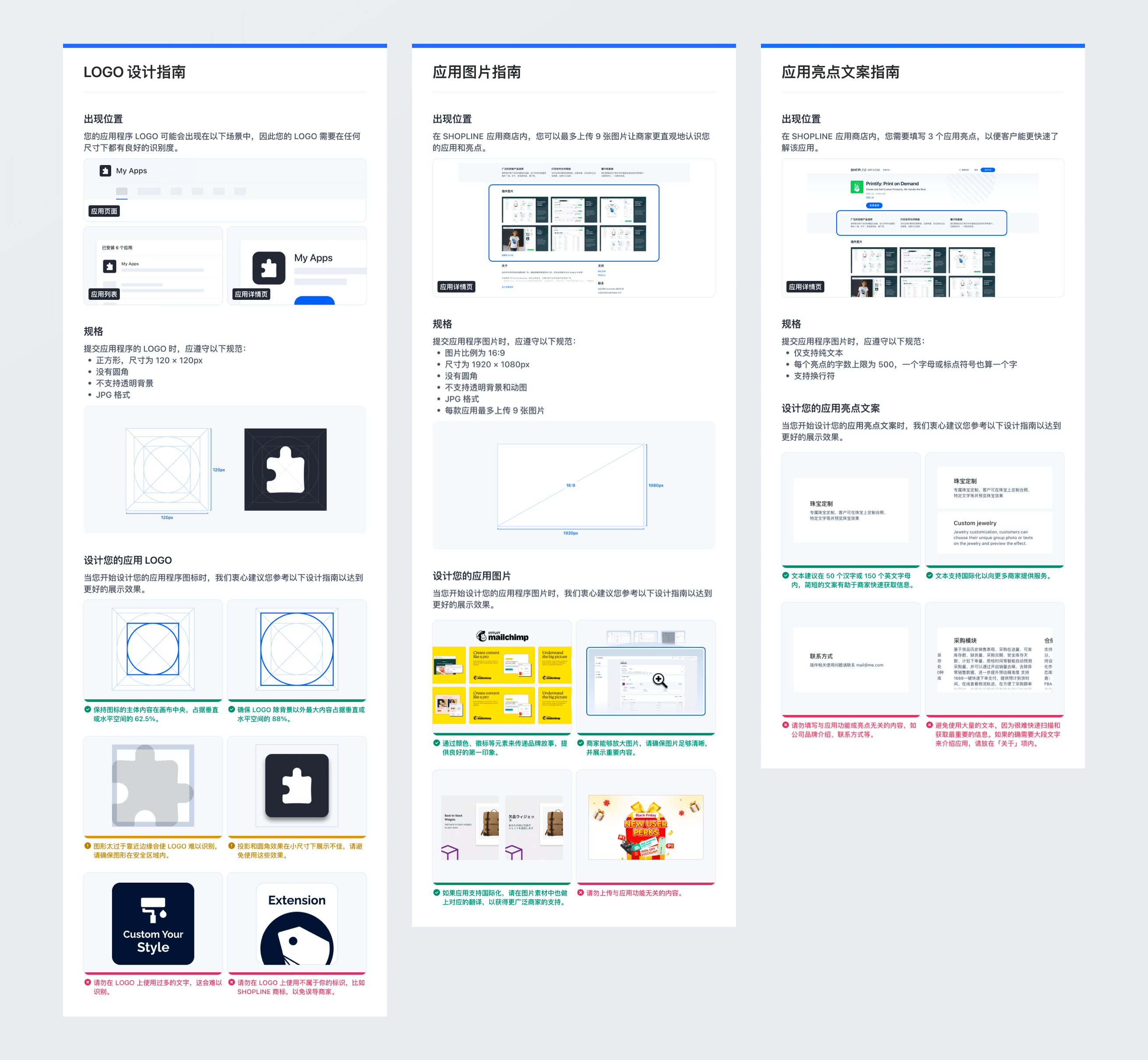
所以我整理了一份上架应用时所需素材的设计指南和模版,给到第三方应用的开发者。帮助开发者更好地在应用商店前台展示自己的应用,同时也保障应用商店内容的整体观感。
设计发力点(面向开发者)
营造可靠,专业的体验感受
策略 1:详情页布局和信息架构的设计
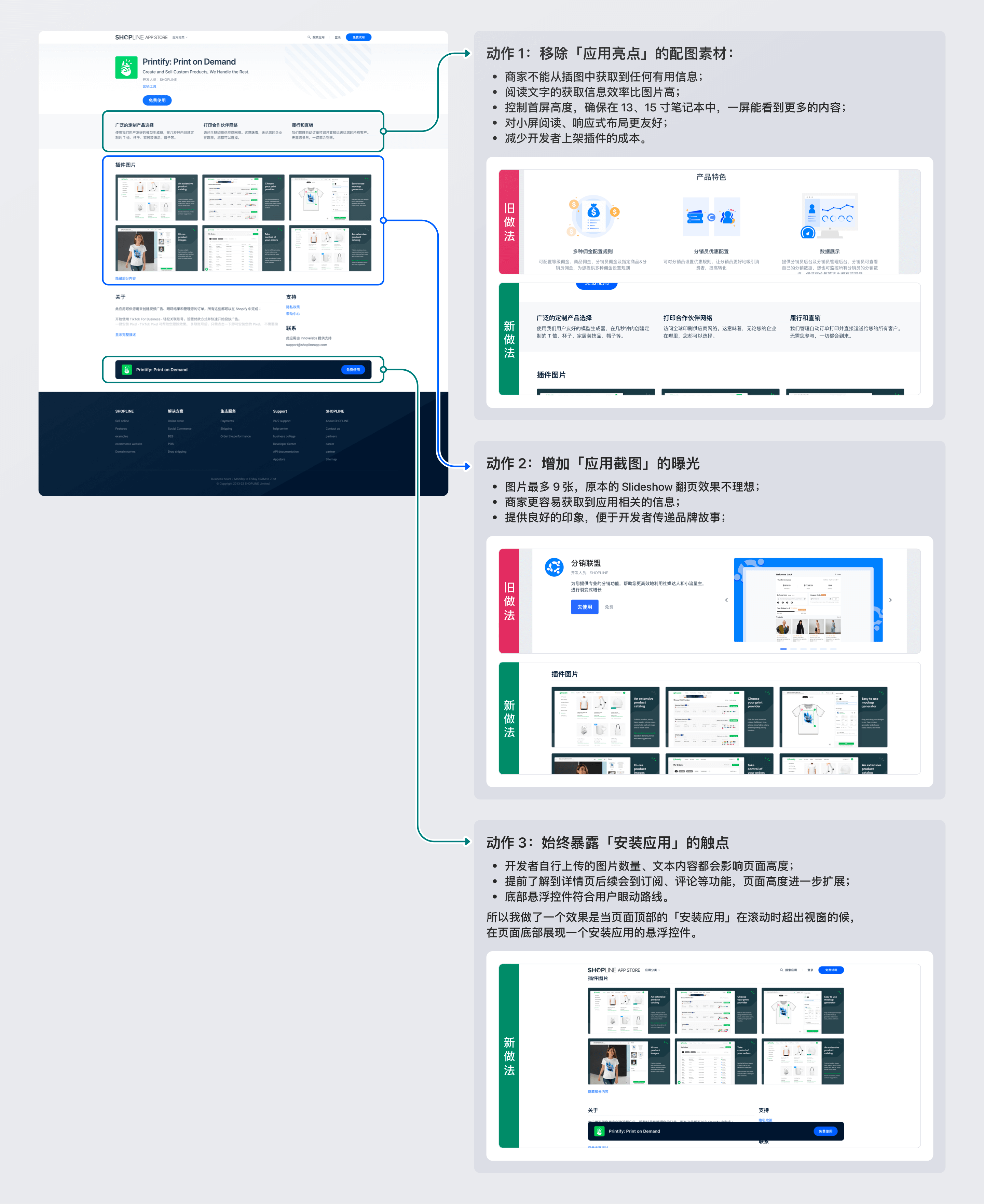
商家是否安装一个应用,取决于该应用对其网店是否有帮助。所以详情页的质量对转化率有着较大影响,于是我对应用详情页作出了相当大的改动:展自身业务或更高效的管理,而来到 SHOPLINE 应用中心去寻找合适的工具。而这需要一批高质量的应用支持,但应用内部的功能情况设计师无法干预。
- 移除「应用亮点」的配图素材;
- 增加「应用截图」的曝光;
- 始终暴露「安装应用」的触点。

策略 2:设计推荐优质应用的模版
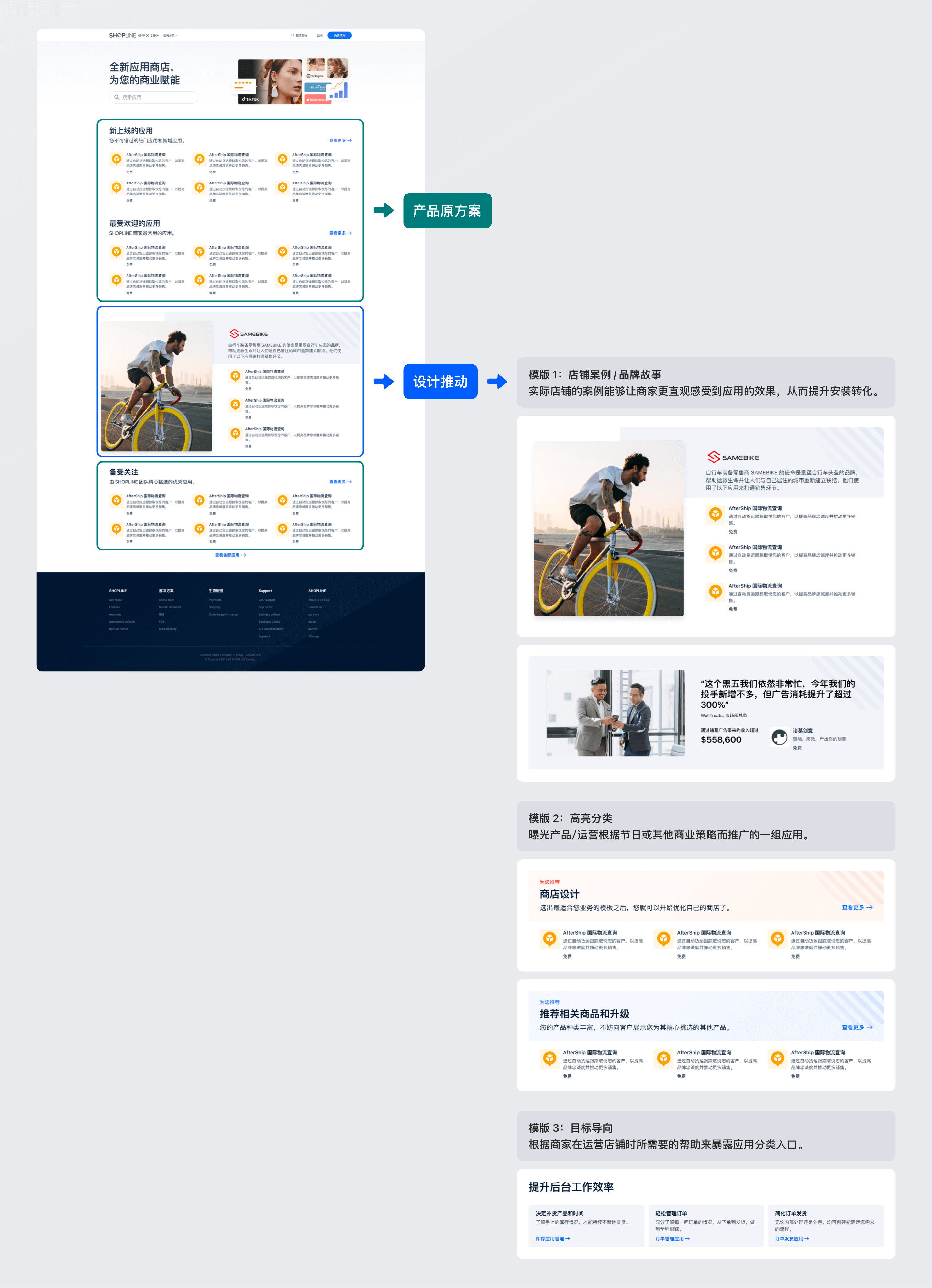
在看到产品简单勾画出来的原型图后,我尝试代入到商家的角度,我发现按照产品的方案整个网站都很平,一直在机械式的罗列和枚举。但我想在应用商店内让商家感受到:这个应用商店很懂我,知道我需要哪些应用。
中途我提议看根据商家当前网店的营业状态和品类/地区特点,智能推荐到恰当的应用给商家。但产品用了经典的理由来拒绝我这个想法:「MVP 版本先简单做」。
然后我转变了下思路,提供了一组用于展示推荐应用的模版,给到产品或运营穿插在应用商店内,打破原本冷冰冰的应用列表。一方面是视觉上能让网站整体观感会有起伏和韵律;另一方面恰当地曝光优质的应用能给到商家更多的帮助。

策略 3:打磨安装应用流程
安装应用不应该成为商家的负担,其体验应该足够简单、清晰和直观。原本的应用安装的链路其实已经足够短,流程也很直观。
但这次项目是将应用商店从电商后台内独立了出去,这意味着登录场景的介入。面对这种状况,我尝试去打磨流程中的细节,提供更佳的应用安装体验。
项目产出
「SHOPLINE 开放能力:应用商店独立化」项目最终输出的内容包括:
- 完整的 SHOPLINE 应用商店设计方案和响应式布局适配方案;
- 面向开发者的应用素材设计规范和模版;
- 面向产品/运营的优质应用展示模版;
- 面向产品/运营的应用商店 Banner 素材模版。
Think More:还能做到更多吗?
在有限的时间和资源内完成需求后,我尝试去反问自己哪些地方是能够做得再多一点?提供给用户(商家/开发者)更多价值。
- 如果通过「搜索」安装应用的转化率足够高,我们是否能提供一些搜索建议给到用户?当前方案下,搜索没有建议,也没有历史记录,这可能不够友好。
- 登录流程能否进一步简化,比如在弹窗内实现?但是比较顾虑的是这种做法会与以往所有登录流程都不同,不确定会不会有技术或风控相关的阻力;
- 应用内部的情况,设计师并非无法干预,仍然可以输出与 SHOPLINE 设计语言相符的设计指南供开发者参考。