What's New
了解 LRD.IM 的新变化,以及发展历程。
反馈 Issues · 与我联系
全面重构 🎉

使用 Next.js 和 Tailwind CSS 重构了网站。并通过 Vercel 部署。
全新的作品呈现方式

新增了一种作品展示方式,以图文+嵌入 iframe 的方式呈现作品;并且为所有作品添加了导航栏,现在能够快速定位至关键位置了。
博客支持 RSS 订阅

使用 RSSHub 的能力,为我的设计博客添加了 RSS 订阅源。并完善了博客详情页的功能,提供了复制链接、订阅 RSS、取得联系三个功能入口。
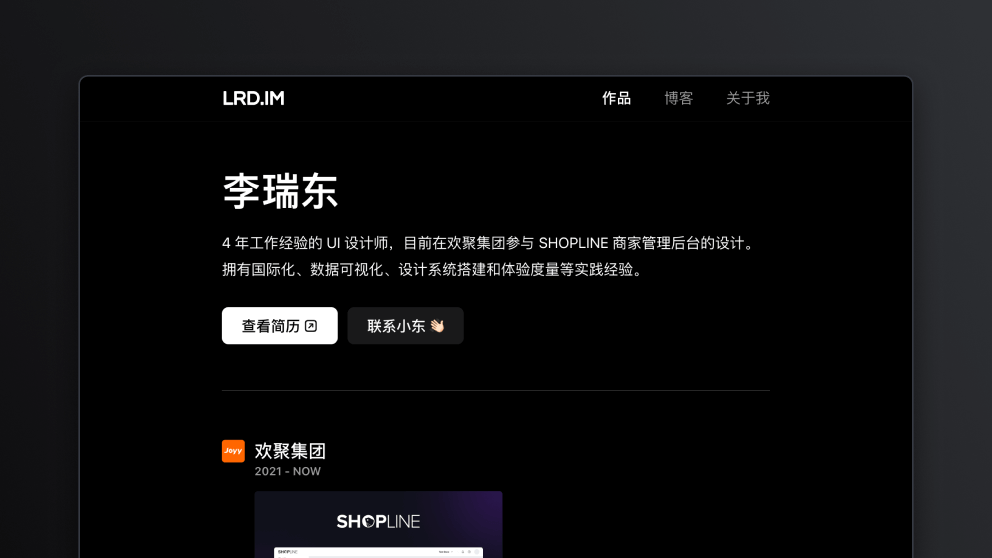
订阅 RSS首页改版

在首页中增加了个人信息,以及简历、联系方式的触点。同时对作品列表展示方式作了变动,按公司来展示项目入口。
回顾旧版作品页支持宽屏看图

纯图片的作品详情页右下角提供了「放大镜」的按钮。等比扩大图片容器,能够更清晰地看到作品内容。
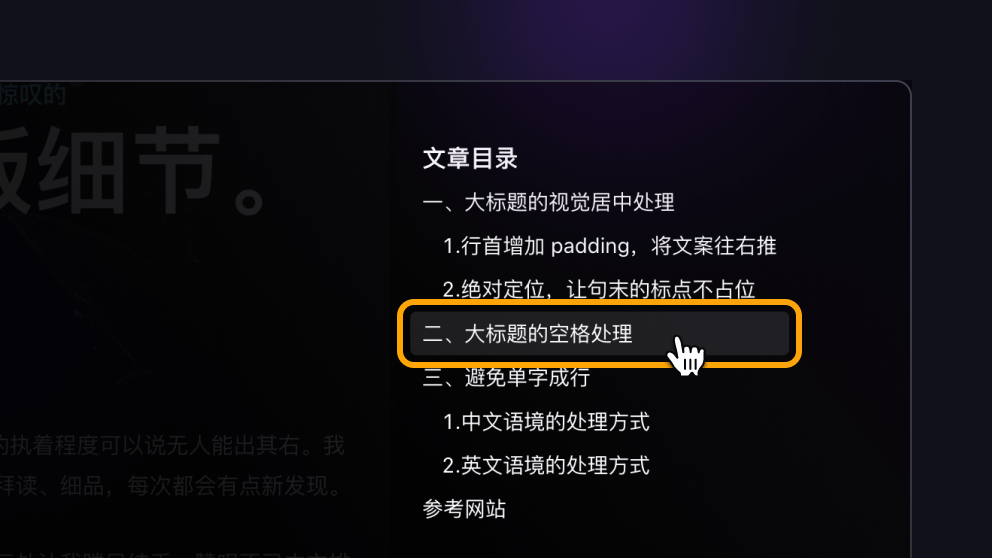
博客文章支持目录

现在博客文章能够抓取 H3、H4 标题,并在侧边展示目录栏了。也能够通过该功能复制某个锚点链接,以快速定位到文章的某个地方。
体验一下全面重构

脱离原本模版里使用的 Bootstrap UI 框架和 jQuery,自主构建了一套语义化样式,拥抱 Sass 和原生 JS。并将所有 Medium 文章同步到本站,创建了一套 Medium 文章导出 → 迁移到本站的流程。
新增博客列表页
新增了名为「博客」的页面,里面会同步我在 Medium 写下的文章,支持点击后跳转到 Medium 内浏览。
适配深色模式
支持跟随系统颜色模式来更改网站的浅色/深色主题。
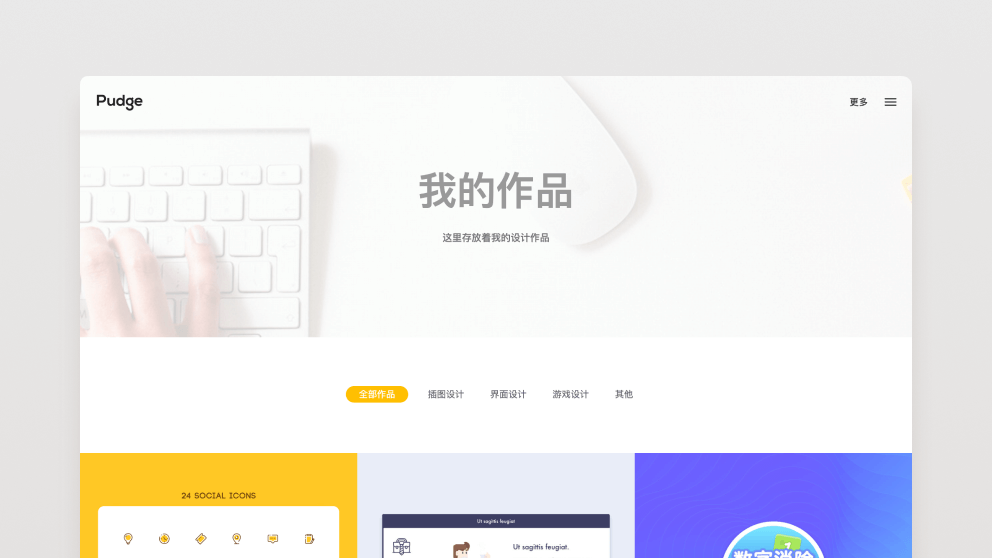
建站

大四上学期结束之际,我基于一套名为「Box Portfolio」的 HTML 模版建立了个人网站。开始不断更新我的设计作品。
回顾旧版