背景
ONES 是一款企业级研发管理平台,提供全面的项目管理和流程优化解决方案。平台内的应用中心专门为 ONES 用户提供各种插件和应用,包括流程自动化、流水线工具、飞书/钉钉连接器等,旨在扩展 ONES 的功能,从而帮助用户更高效地管理项目和流程。
为了更好地服务于商业化目标,ONES 现在需要支持应用付费功能:将原本免费使用的核心应用,转为付费订阅制,提升平台的盈利能力和产品价值。
竞品分析
在需求前期,我针对核心功能的交互体验及遇到的主要设计挑战进行竞品资料整理及聚合分析,分析对象包含 ONES 的直接竞品 JIRA 和 Monday,同时也有其他体量较大的 SaaS 公司如 Shopify。
| 功能 | JIRA | Monday | Shopify |
|---|---|---|---|
| 应用市场 | 支持在系统内、外浏览应用市场 第三方应用为主,部份应用会有官方 Partner 认证 | 支持在系统内、外浏览应用市场 第三方应用为主,少量官方应用 | 支持在系统外浏览应用市场 第三方应用为主,少量官方应用 |
| 试用 | 交互方式:弹窗 展示应用基础信息:
试用期间不能进行付费订阅 | 交互方式:当前页面,全屏弹窗 展示安装信息:
试用期间可以进行付费订阅 | 交互方式:跳转页面 展示安装信息:
试用期间可以进行付费订阅 |
| 付费订阅 | 交互方式:新标签页
选购其他 Atlassian 产品 | 交互方式:当前页面,全屏弹窗
| 交互方式:跳转页面 选购套餐的过程是在应用内部,与 Shopify 无关; Shopify 只负责结算页面 *部份应用会负责选购+结算全过程 |
| 卸载 | 交互方式:弹窗 卸载前必须先手动取消订阅,否则按钮被禁用 告知后果、条款和政策 | 交互方式:弹窗 告知后果 卸载后会同时取消订阅计划 | 交互方式:弹窗 告知后果 提供表单填写卸载原因,会通知到开发者 |
| 取消订阅 | 交互方式:弹窗 告知取消订阅的后果 取消订阅后,提供恢复订阅和卸载应用的入口 | 不支持单独取消订阅 只能在卸载应用的同时取消订阅 | 在应用内部完成 |
| 总结差异 | 试用 安装时会展示应用名称、评分、下载量等信息 付费订阅 支付流程中可以选购其他 Atlassian 产品 卸载 必须先取消订阅才能卸载应用 | 试用 安装时会展示所需权限、应用描述等信息 付费订阅 支付流程中可以不能选购其他应用 卸载 不能单独取消订阅,卸载应用后会同时取消订阅 | 试用 安装时会展示所需权限、应用描述等信息 付费订阅 选购和支付流程可以由开发者独立开发,Shopify 的支付流程中不能同时选购其他应用 卸载 会有简单表单填写提交反馈给开发者 |
根据分析对比的结果,再结合 ONES 平台的特点以及本次需求的业务目标,可以为设计决策提供一些依据,比如:
- JIRA 在安装应用的确认弹窗里会展示应用名称、评分、下载量等信息,这些信息在 ONES 的应用中心里已经有展示了,所以我们可以省略掉,只再确认弹窗内展示关键信息如试用截止日期、隐私策略等;
- JIRA 在卸载应用前必须先手动取消订阅(强调控制和合规),而 Monday 则将卸载与取消订阅的动作绑定在一起(注重便利和直观)。由于 ONES 是企业级研发管理平台,希望用户对自己的操作有完全的认识和控制,所以 ONES 将卸载和订阅分开,允许单独卸载应用,也允许手动取消订阅。
- Shopify 在卸载应用时会出现简单表单允许用户提交一些反馈给开发者。ONES 也可以在退订或卸载流程中做一些策略,但由于应用中心内都是自研应用,具体策略会和 Shopify 不一样。
- ...
结合上述的资料,在该项目的设计过程中需要关注以下几点:
1. 用户体验的平滑过渡
尽量确保从免费模式到付费订阅模式的过渡对用户来说尽可能平滑,避免引起用户的困惑或不满。
2. 个性化的支付流程
结合业务目标设计支付流程,在支持个性化推荐和减少付费阻碍中找到平衡。
3. 取消订阅流程
清晰的取消订阅流程,可以帮助维护品牌的正面形象,减少客户焦虑情绪。
方案概况
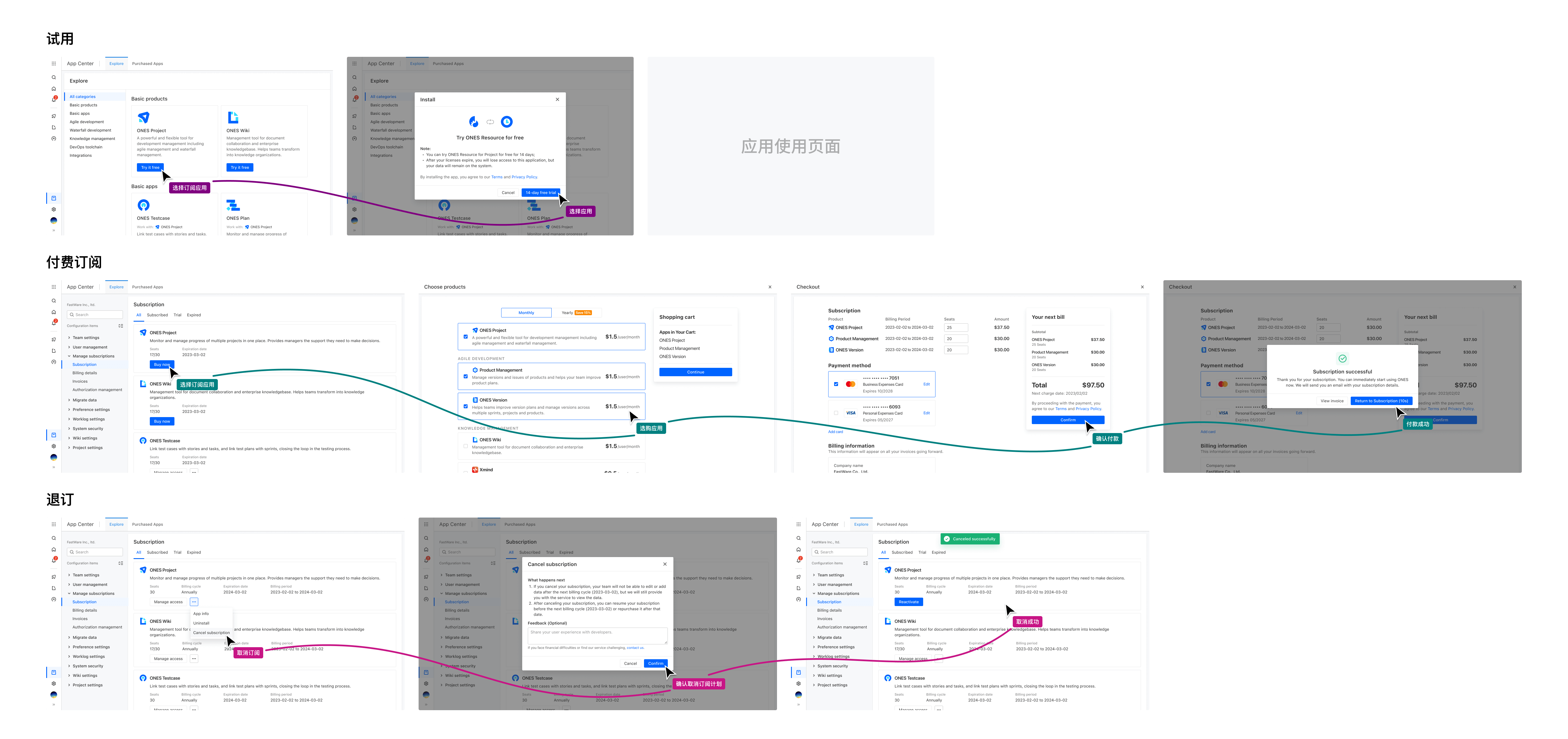
下面展示我们方案概况,重点描述在流程中设计师如何提供更好的用户体验和帮助达到业务目标。

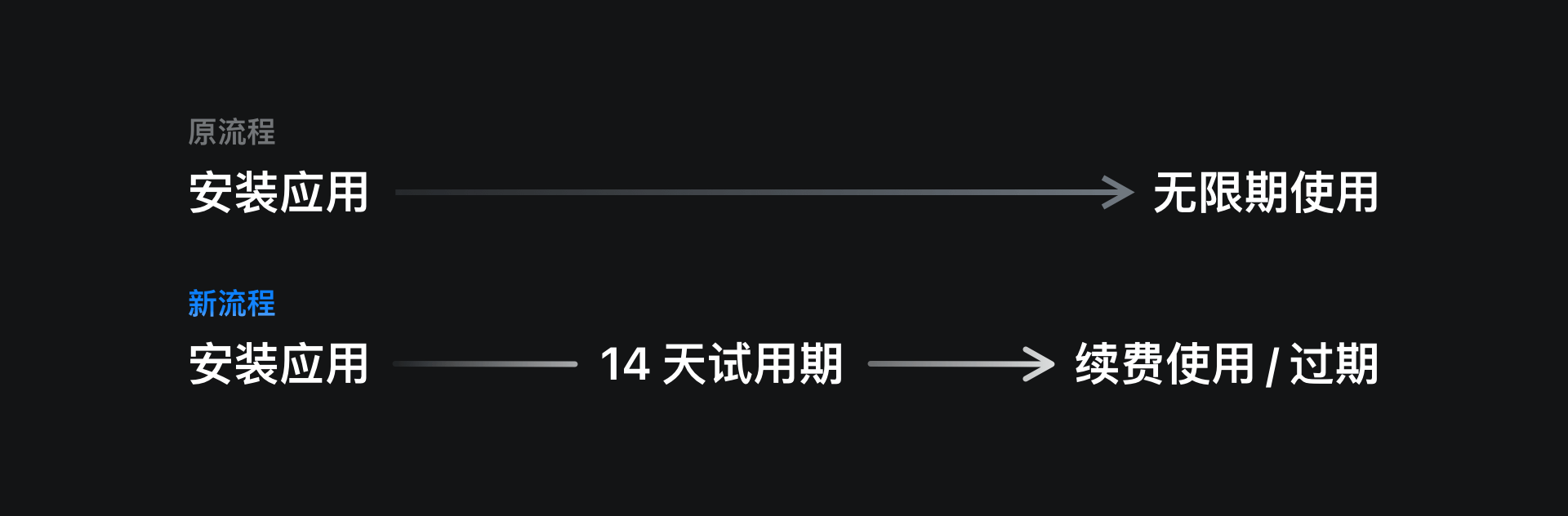
1. 用户体验的平滑过渡
应用支持付费订阅模式后,系统会给所有用户一个14天的试用期予以过渡,主要影响到以下两类用户:
- 未安装该应用(在下一次安装时会提供 14 天试用期)
- 已安装该应用(颁发一个“试用许可”,直接提供 14 天试用期)
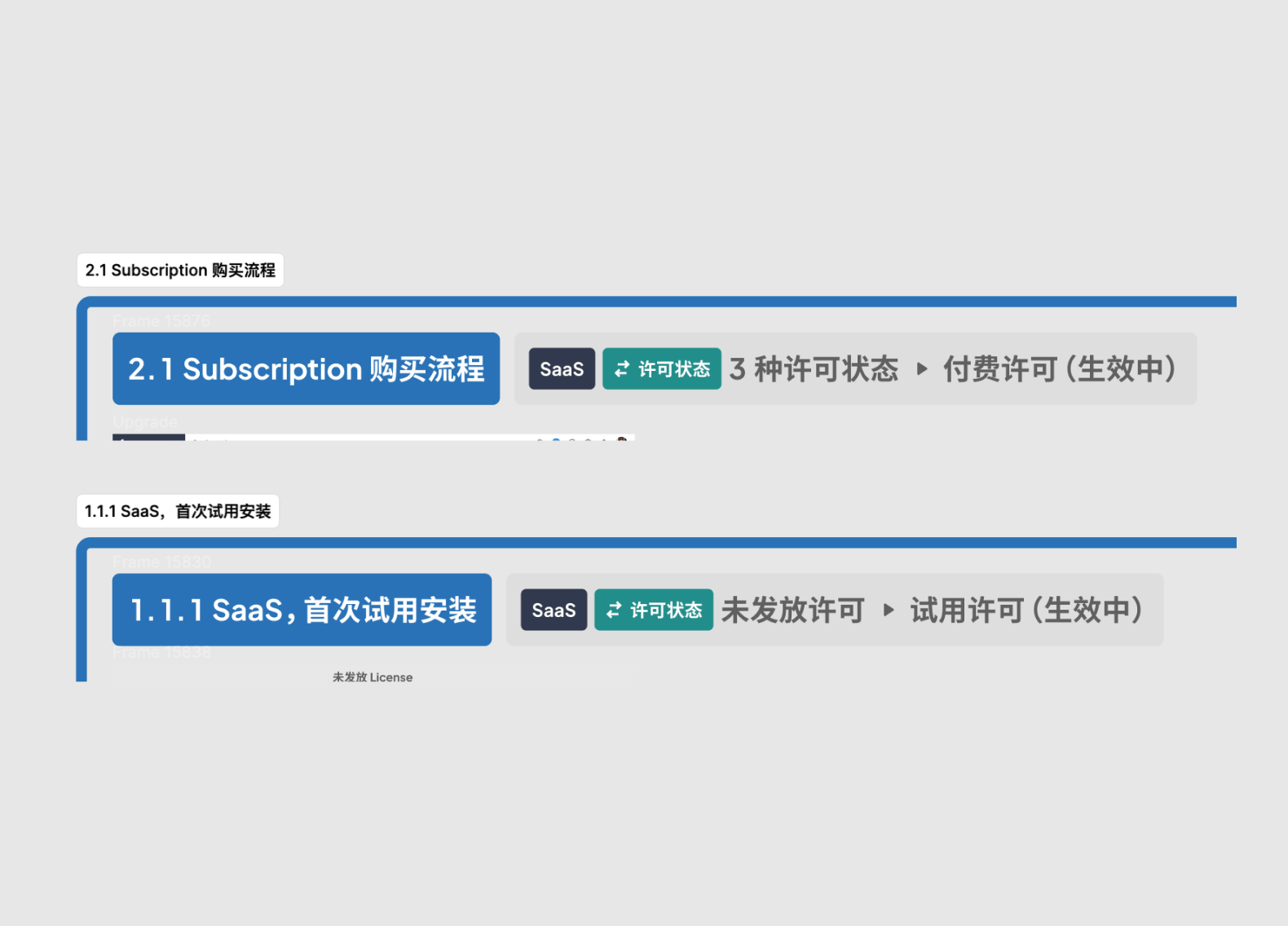
依据用户当前的状态,我们主要使用以下三种策略来使过渡期的体验更平滑:
邮件通知
我们会通过邮件告知用户这些变化具体的生效日期,以及存量数据的处理方式。为了提供更好的用户体验,我们使用了 Mailchimp 内的 Timewarp 功能,将邮件的发送时间设定在用户当地时间的早上 9 点。
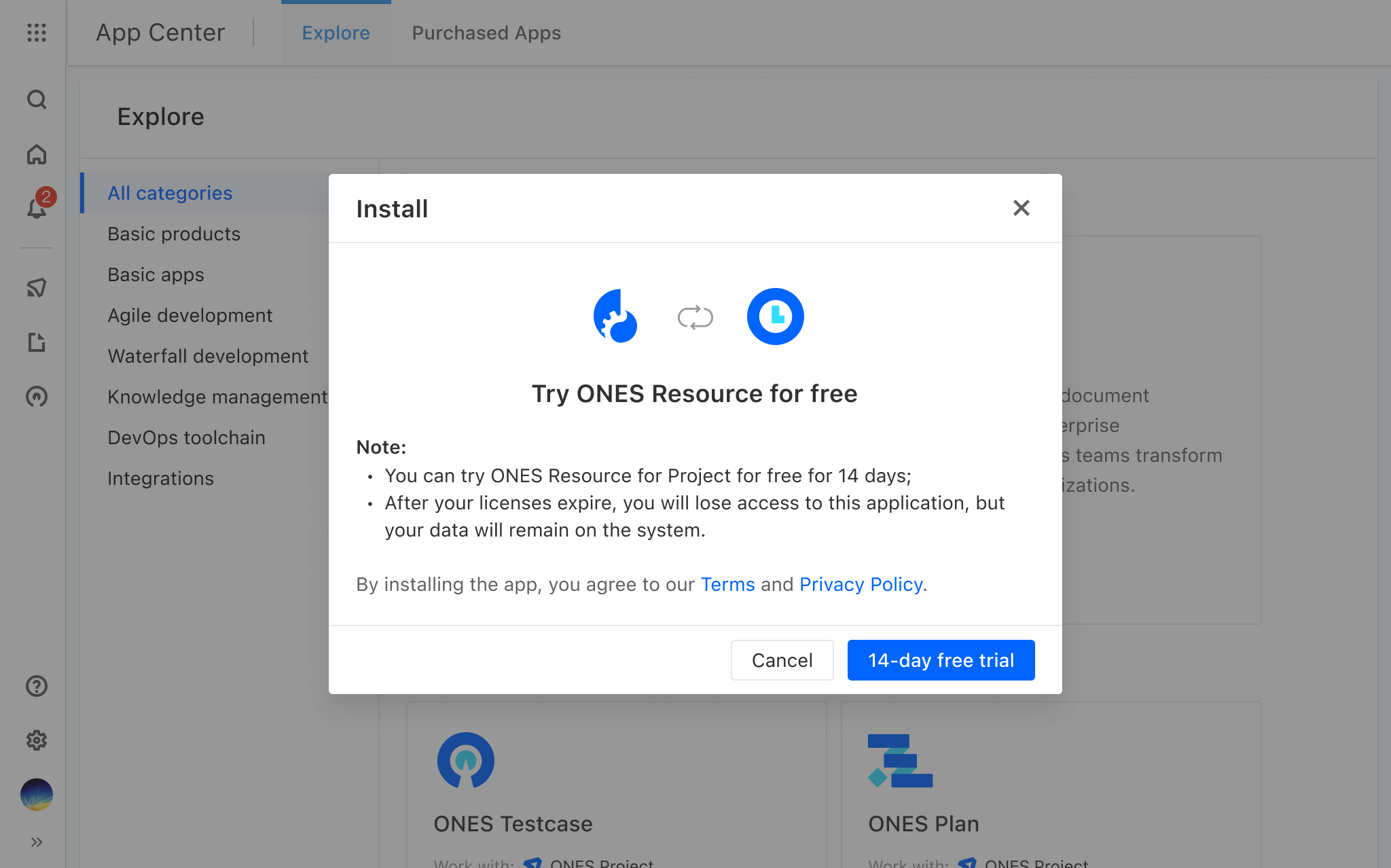
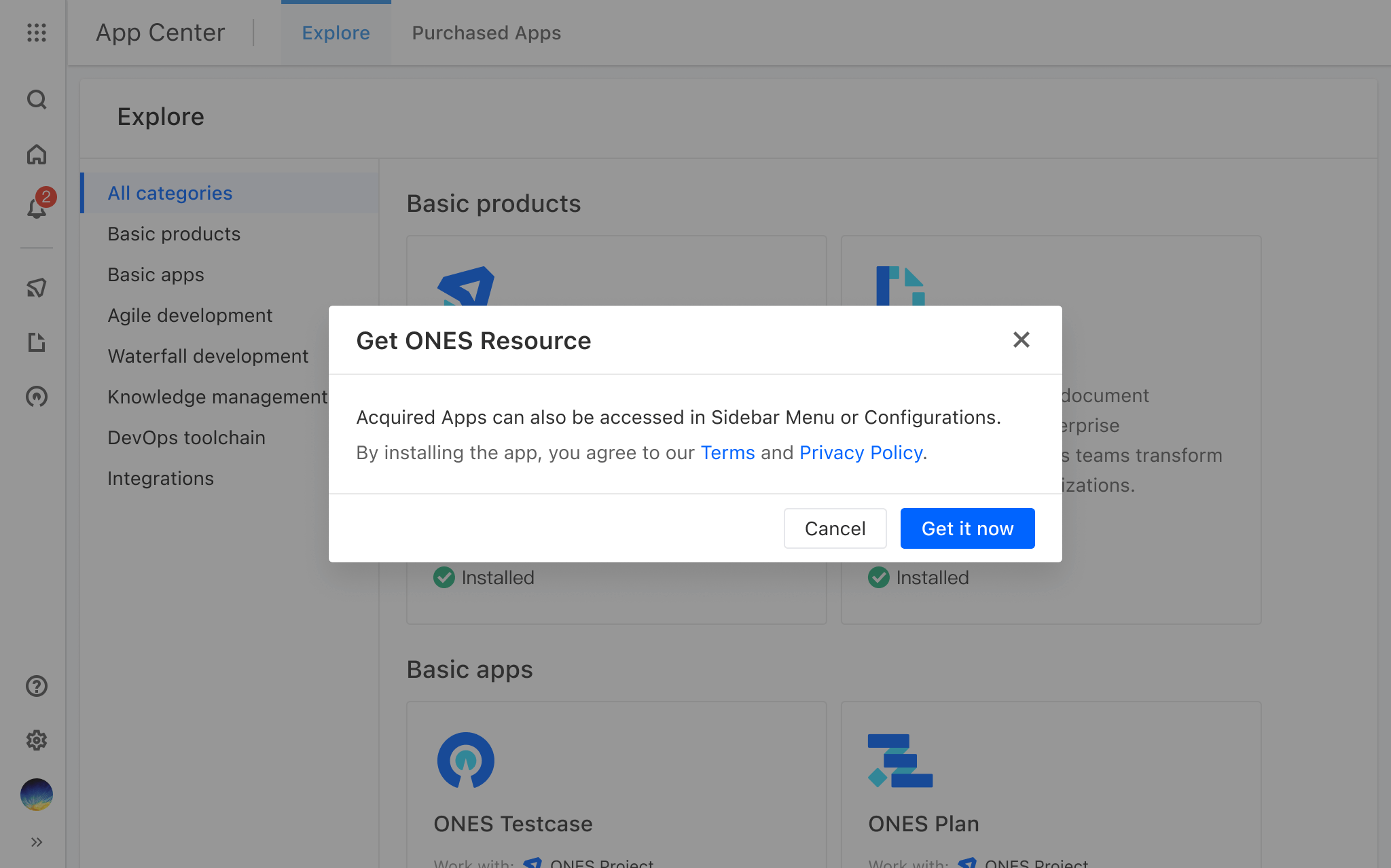
安装应用前的提示
用户在初次安装该应用时会出现试用期相关的提示,并需要勾选同意我们的条款和策略方可进入为期 14 天的试用期(同时颁发试用许可)。而由于应用可以被安装或被卸载,所以我对有试用许可但未安装应用情况下的弹窗做了差异化。
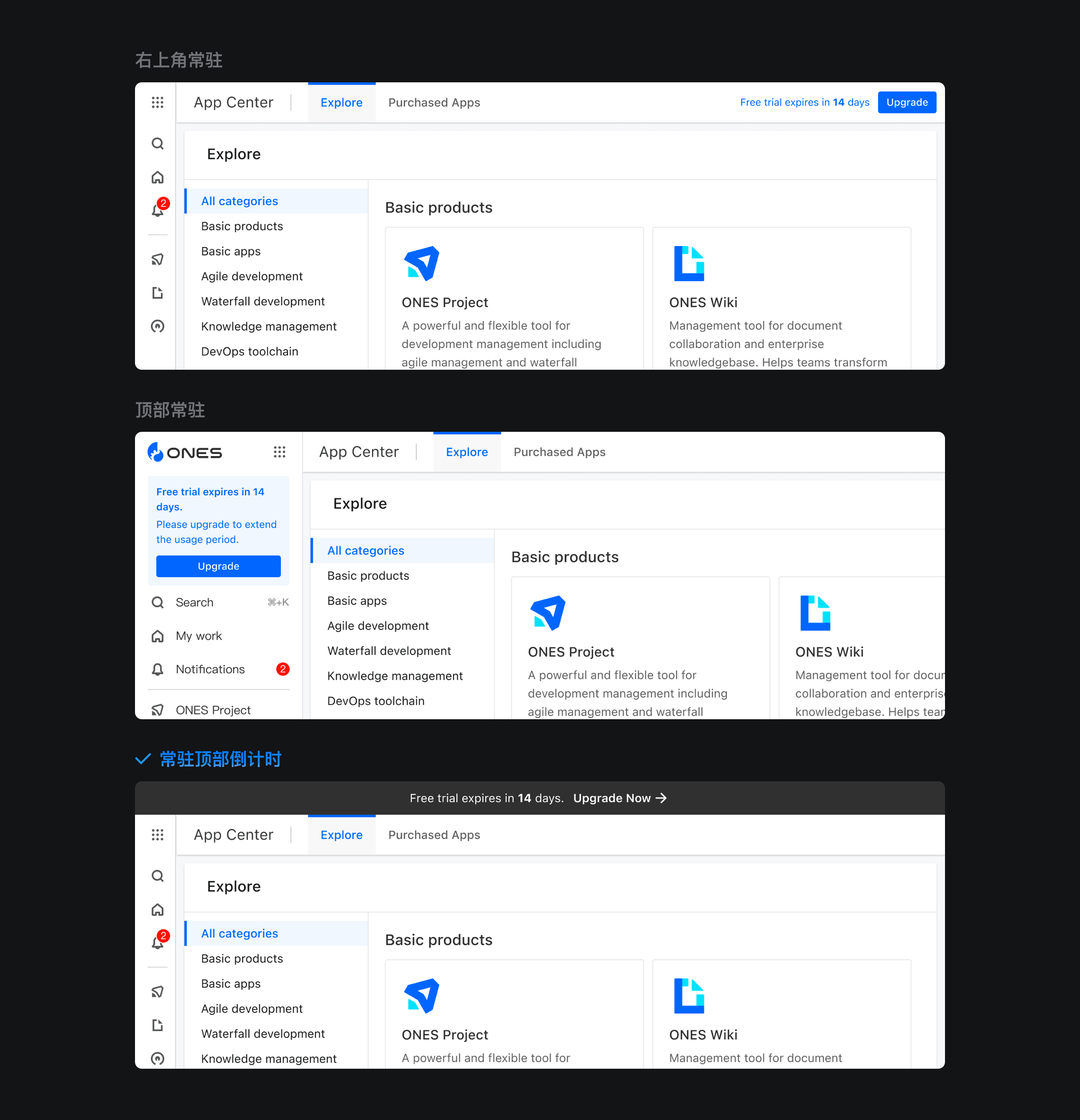
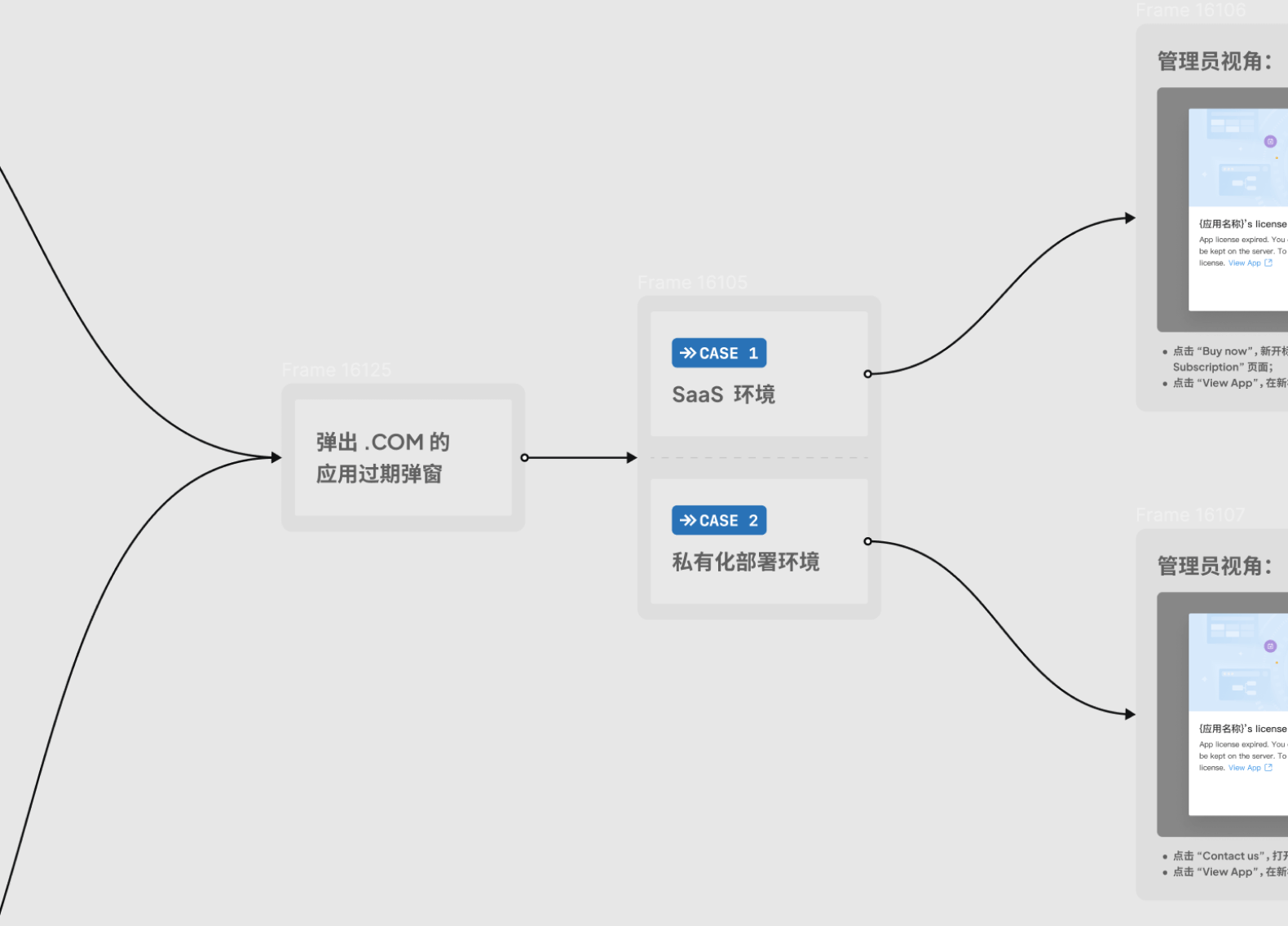
系统常驻试用结束提示
在应用过期后,应用的部份功能会受到限制,所以在应用即将过期时,系统需要有一个试用期即将结束的提示,告知用户需及时付费,避免服务中断而导致损失。
期间尝试了多种布局样式和交互形式。最终综合各方面因素(用户体验连贯性、用户习惯、交互成本和开发成本等)选取了顶部常驻的形式。
在实践中观察到这种提示与页面渲染完成时间并不同步——即会出现先完成页面布局渲染后,再出现试用结束提示的情况——所以有可能出现布局偏移的现象。为了尽可能避免布局偏移导致的误操作,我加入了一个简单的出现动画。
2. 个性化的支付流程
在订阅和续费的过程中会涉及到支付流程。为了更好地达到商业化目标,我们在支付流程中做了个性化推荐,根据用户的历史行为来展示推荐内容。
存在其他可订阅应用
在 ONES 系统里,同一类型应用是通常是可以联动使用的,比如:
- DevOps 相关应用:Pipeline(流水线)、 Code Integration(代码集成)和 Bitbucket 连接器;
- 知识库协同相关应用:Wiki(文档)和 Xmind(思维导图)。
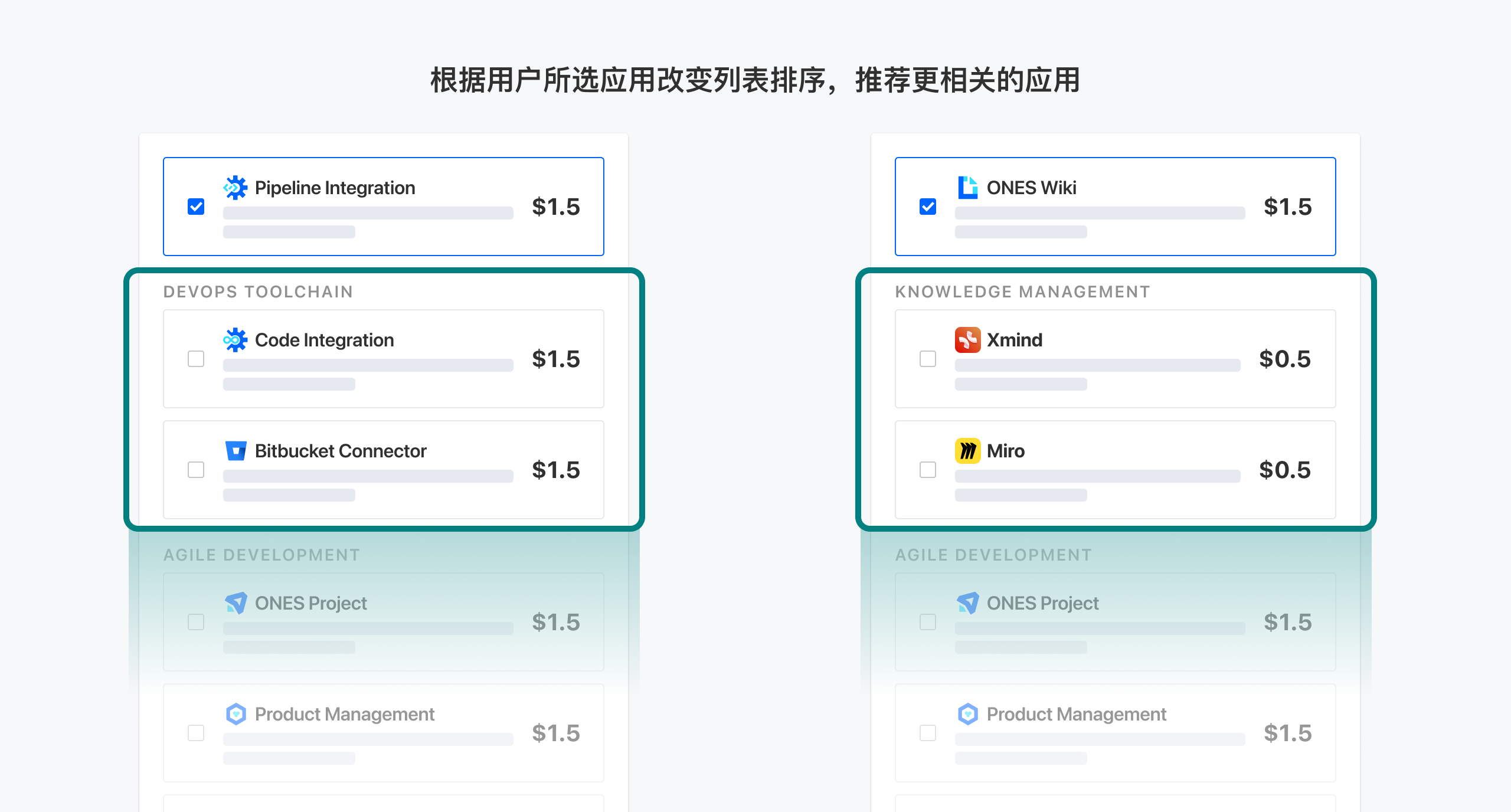
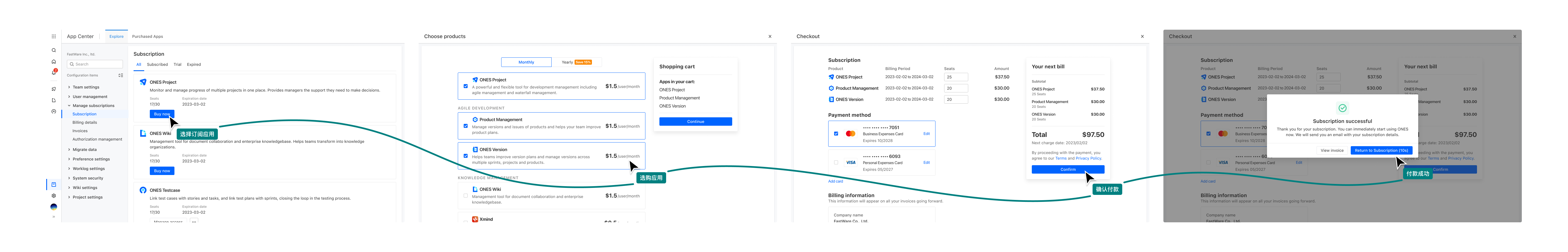
所以如果当前用户帐号内有其他可订阅应用,我们会在结算之前——即支付页面(或者叫购物车页面)——将相关应用曝光。

同时我也对列表顺序进行了设计,根据用户当前选择续费的应用,优先展示与该应用相关的其他应用。
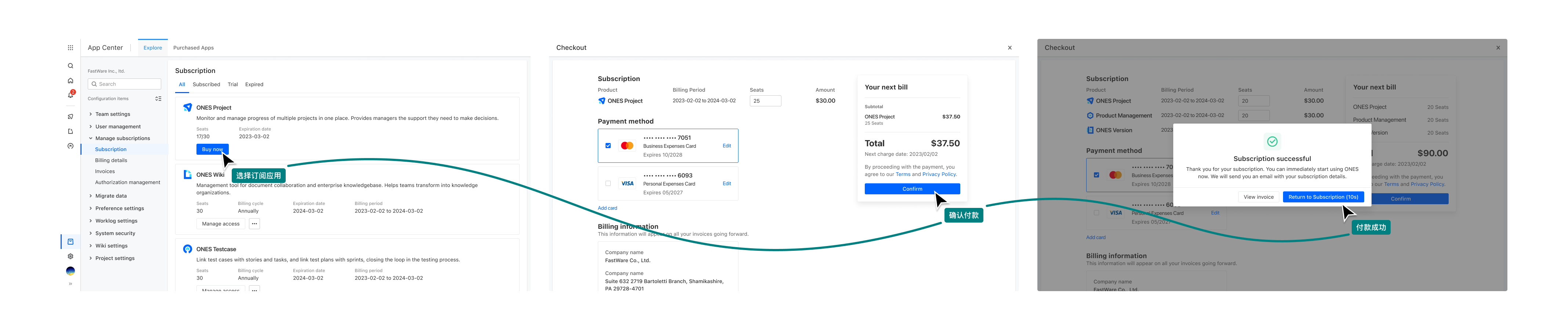
仅剩下该应用没有订阅
如果当前用户帐号内已经没有其他可订阅应用了(可能是正在订阅中,或者手动取消订阅等多种原因形成),那么将直接进入结算页走结算流程。

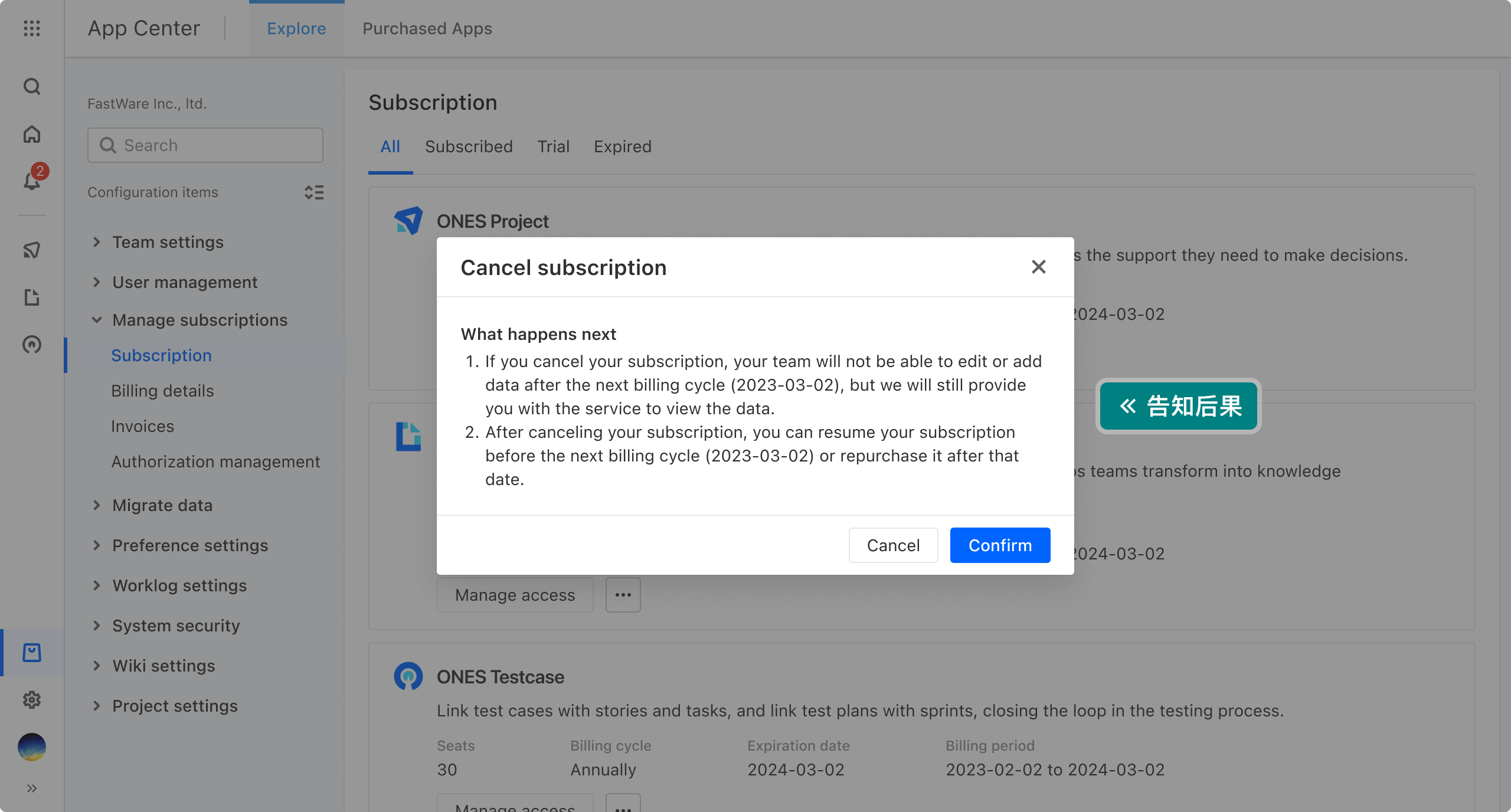
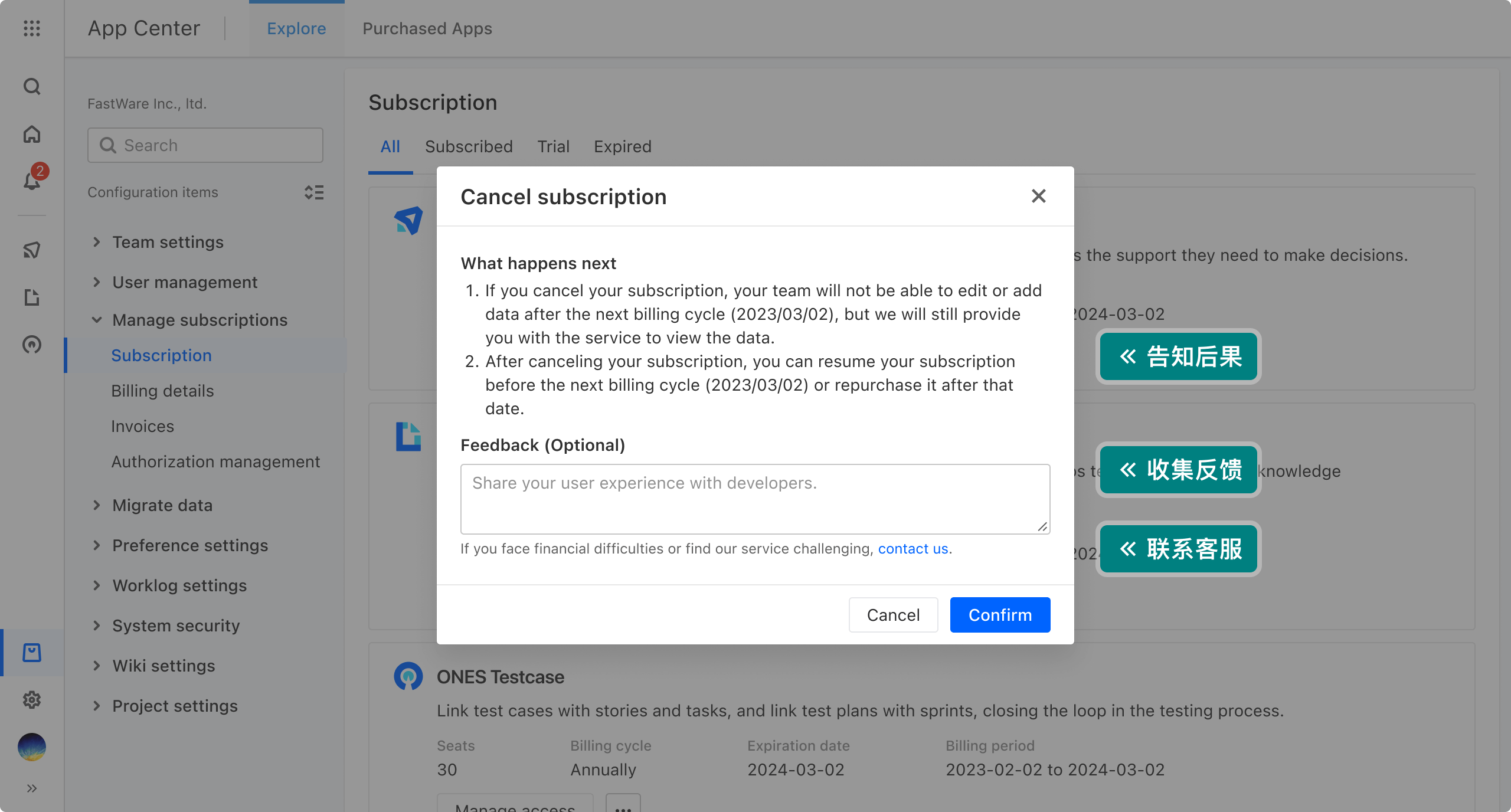
3. 取消订阅流程
用户取消订阅意味着一个曾经为此付费过的用户不再继续为该应用付费,这是一个很好的信号表明我们提供的服务距离用户预期还有一段距离,同时也是一个很好的机会给我们持续改进体验。
所以我在用户取消订阅的二次确认弹窗中增加了一个接收用户反馈的机会。这样,即便真的流失了一个用户,我们也能从中获取到一些东西来帮助我们改进产品体验。
系统思维
接下来的这一部份不涉及到设计图,主要是分享一些我在处理这种涉及多角色业务的流程设计时的思考方式以及锻炼到的能力。
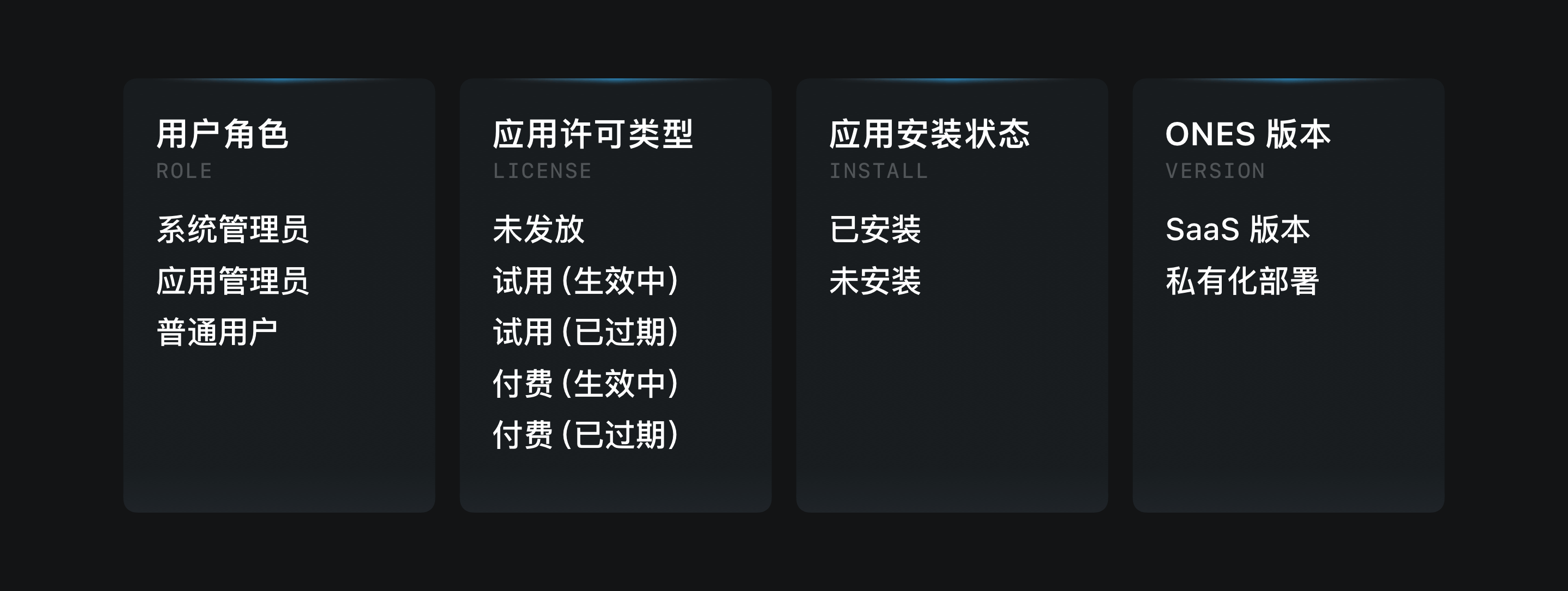
在最初了解到这个需求的时候,我发现这里面涉及到挺多设计考量因素的,如下图所示:
因为流程和变量实在太多,在做这种类型的设计时已经不能依赖于界面或 PRD 里面的线框图进行设计了。
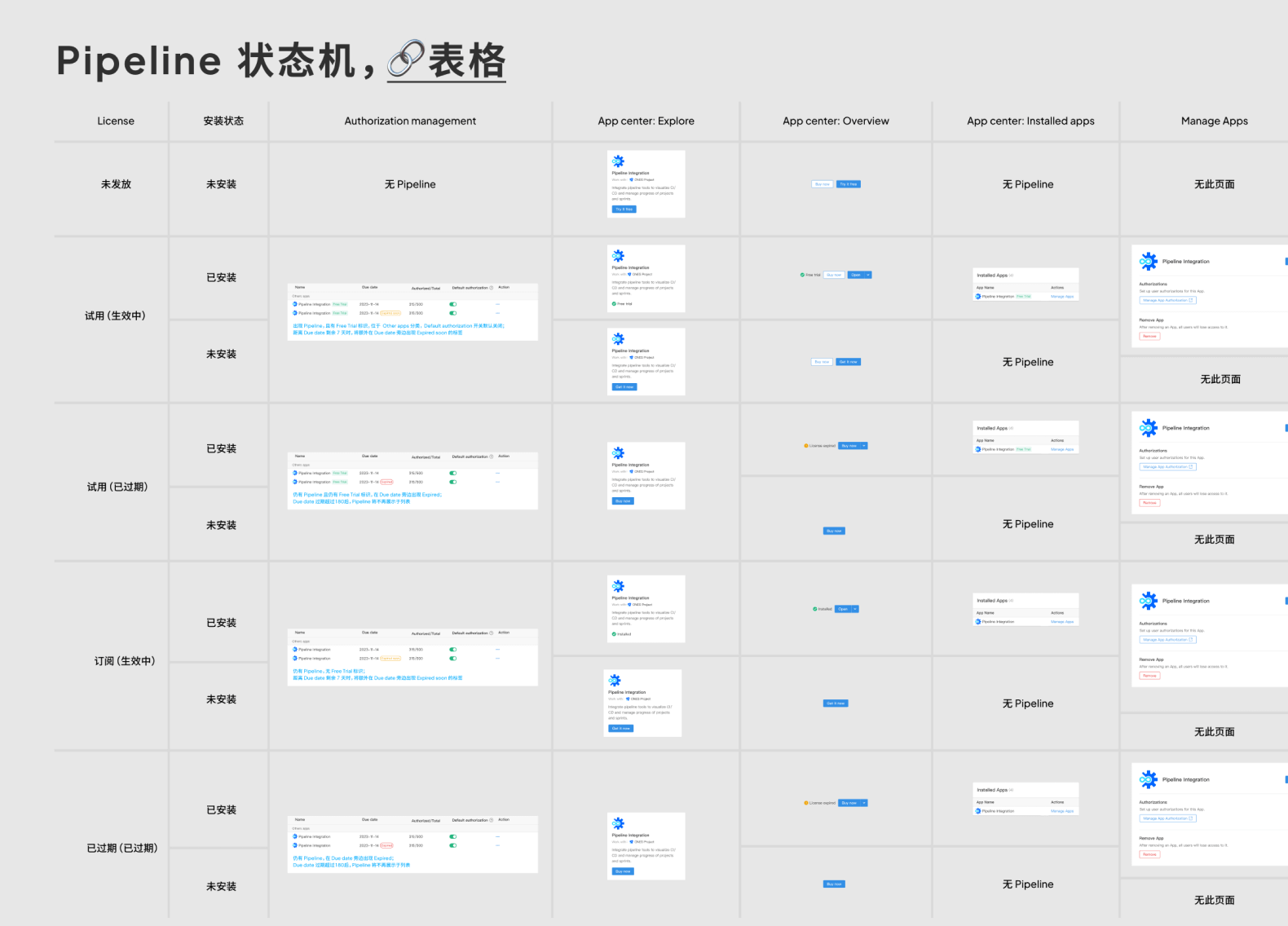
所以我做了思维上的改变:从关注界面上的操作步骤,转为从状态变更反推出具体的操作路径。举两个例子:
比如当前应用的许可属于 “未发放”,那么只能通过操作变成 “试用(生效中)” 或者 “付费(生效中)” 。此时我会反推出在我们的系统中:
- 这两种过程中能通过什么操作路径实现;
- 这些操作路径有哪些异同;
- 过程中会有哪些权限要求;
- 不同的系统版本是否有影响;
- ...
比如当前应用属于 “未安装” 的状态,那么他只能变成 “已安装”。我就会反推出在我们的系统中:
- 这过程中能通过什么操作路径实现;
- 应用当前的许可状态对该操作的影响;
- 用户的权限对该操作的影响;
- 不同的系统版本是否有影响;
- ...
这种做法对比起以往的基于页面,或者 PRD 里面的线框图进行设计有着显著的优势。通过这种的方式去思考和实践,能够帮助我们:
1. 提高设计方案的完整度:
考虑整个系统和所有可能的状态转换,不仅更容易找到业务流程中一些遗漏的场景,还能确保设计在不同情况下都是合理和有效的。
2. 能更容易地找到设计机会点:
能够从更高层次和更宏观的视角看待问题,从而提出更有效的解决方案。
3. 促进跨团队沟通
在实际工作中,并不是所有协作成员都像设计师一样在关注布局和样式的。这种从系统出发的思维可以帮助不同背景的团队成员更好地理解和讨论设计方案。
所以——回到具体的表现——培养起这种系统思维的能力之后,我的设计方案会比以往有些不同:增加了各个流程对状态转换的描述,以及适当地使用 “状态机”。
项目收获
在支持应用付费的过程中,我的主要收获包括:
- 学会从新角度审视设计方案,超越以往仅针对单一角色的设计思维;
- 像往常一样,在流程中寻找机会点,帮助达到业务目标和体现设计价值;
- 更深入地理解业务变化对系统的全面影响,不再局限于界面和样式,而是整体用户体验和业务目标的结合。