背景
随着 SHOPLINE 数据基建和业务逐步发展,站内越来越多业务需要有数据概览和分析的能力。
但大多数业务设计师并没有相关设计经验,团队内也没有相关的设计规范引导和规范设计师的产出,无法保证各业务线数据模块的设计效率、质量和整体体验的一致性。
所以团队希望能沉淀出一套数据场景的设计规范文档,供各业务设计师使用时参考。
时间线
调研阶段
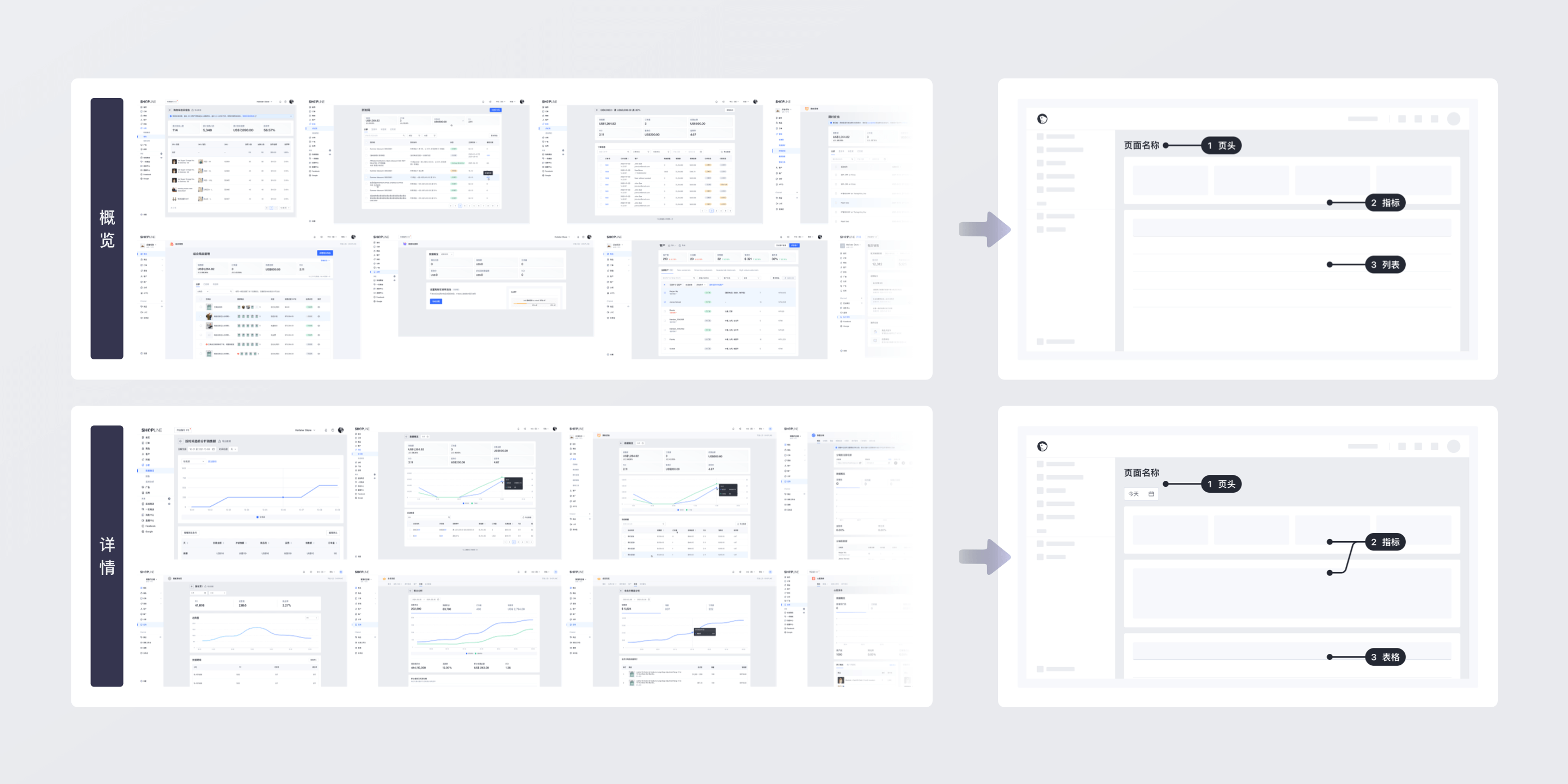
1. 收集主站所有业务线的数据场景:
了解各业务线里面,数据模块的业务目标、需要支持的功能,以及页面层级情况。尝试去归纳同类型业务场景以及找到典型问题,并预判本次专项能覆盖的范围。
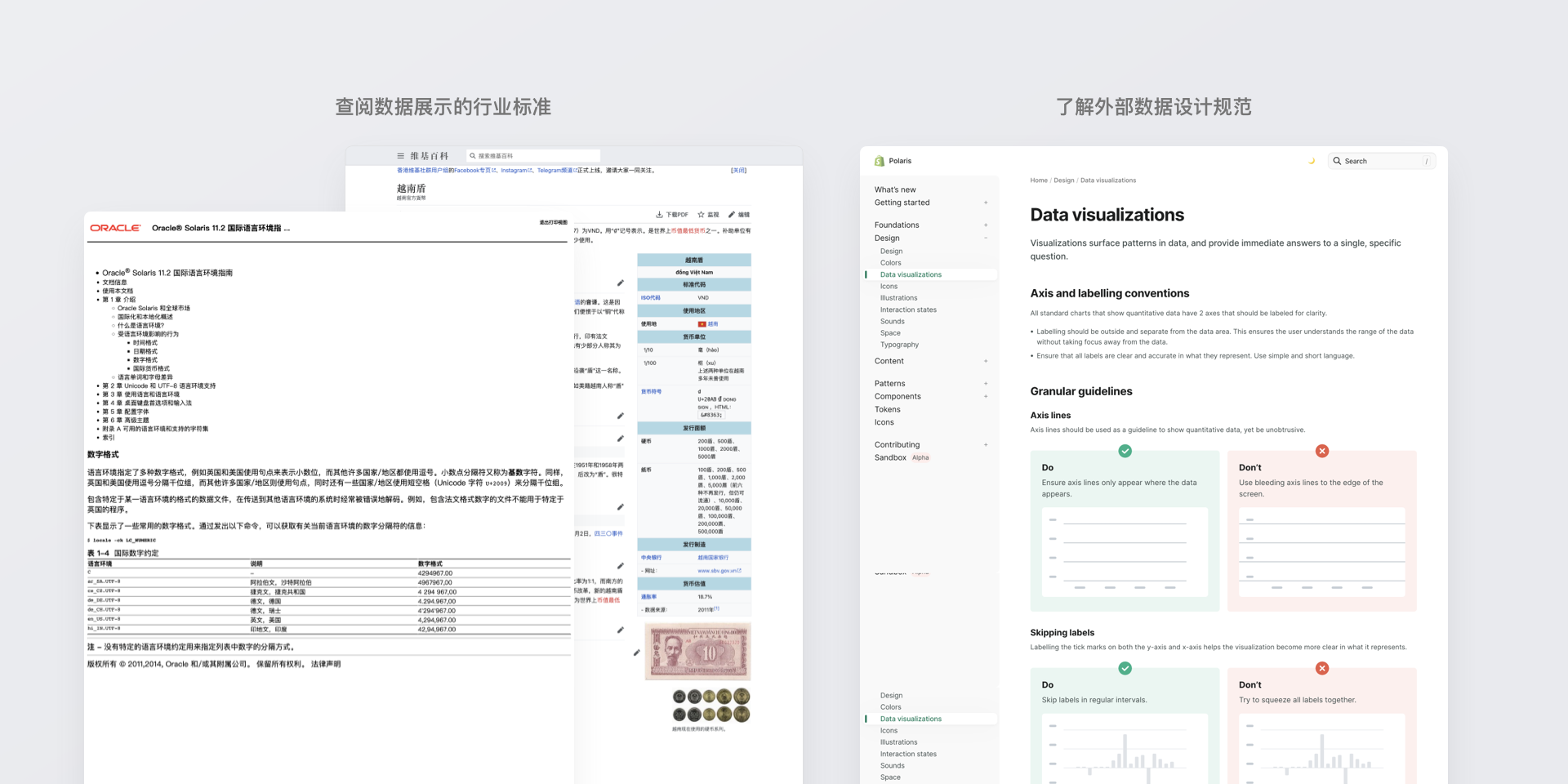
2. 查阅数据展示的行业标准:
了解数据各组成部分的行业标准。由于公司业务面向国际化,所以需要了解到特定地区的标准。
3. 搜集同类型产品的数据业务规范:
了解竞品设计解法,结合自身产品受众和场景,对比不同做法之间的差异。
初稿阶段
基于当前站内的现状以及竞品资料分析,我希望文档能够帮助设计师了解:数据展示的通用规则、高频组件的使用方式、常见页面如何布局和适配等。确保数据模块的展示能够准确和一致。所以,该专项会由两个模块组成:
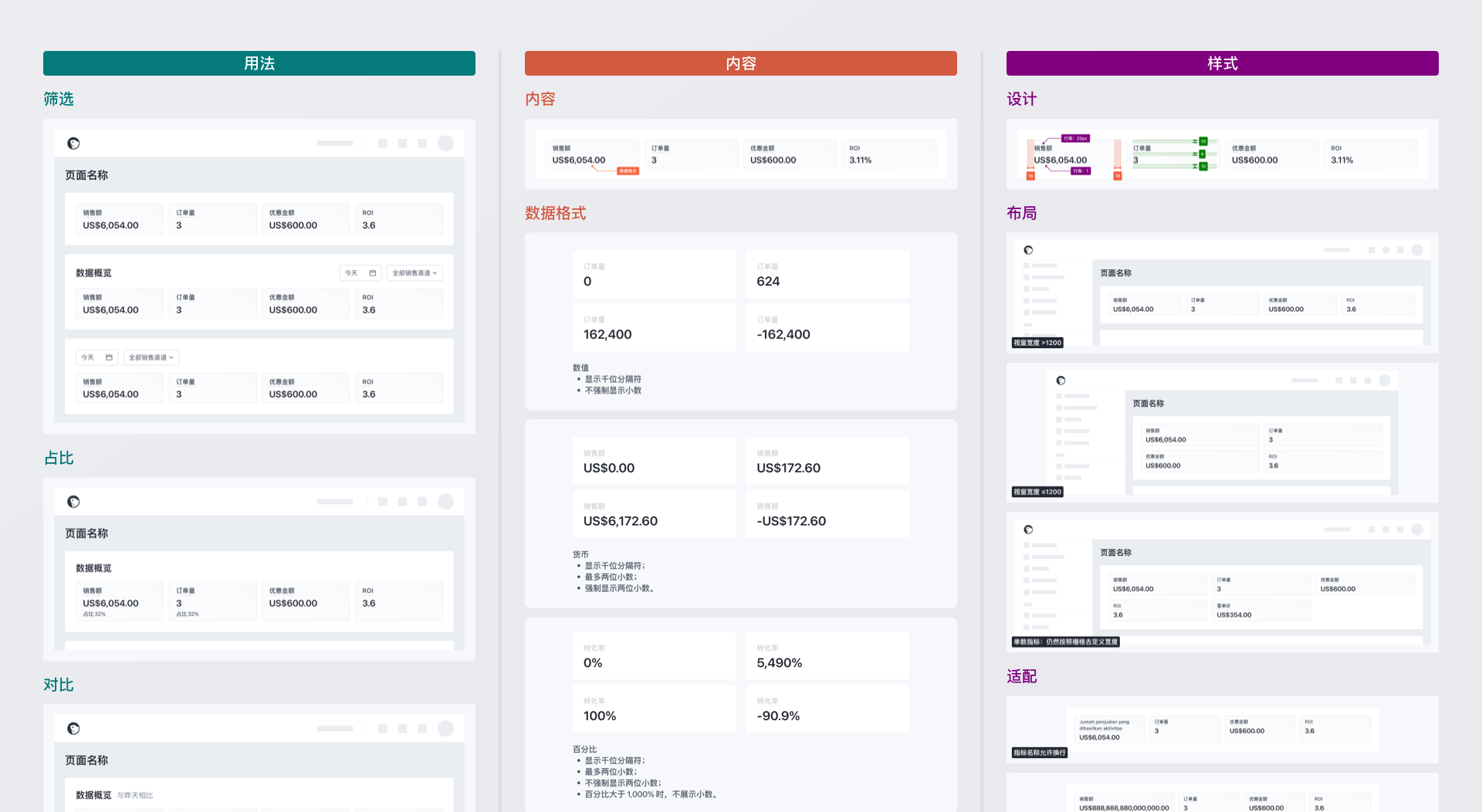
1. 数据规范:
从数据业务出发,归纳出数据域本身的设计规范。如文案、货币单位、涨跌、表格样式、可交互组件等。
2. 设计模式:
赋能到其他业务,针对常见业务场景和典型问题提供解决方案(包括场景枚举、通用布局、文本适配等),为各业务设计师提供指导建议和参考。
执行初稿阶段我先确定文档结构和内容,枚举出所有涉及到的设计点,并找出一至两个核心内容进行细化。
到了这一步,我先与组长和关键业务设计师同步当前进度,沟通中了解是否有遗漏或未覆盖到的内容。
最终文档
最终的产出物包括:
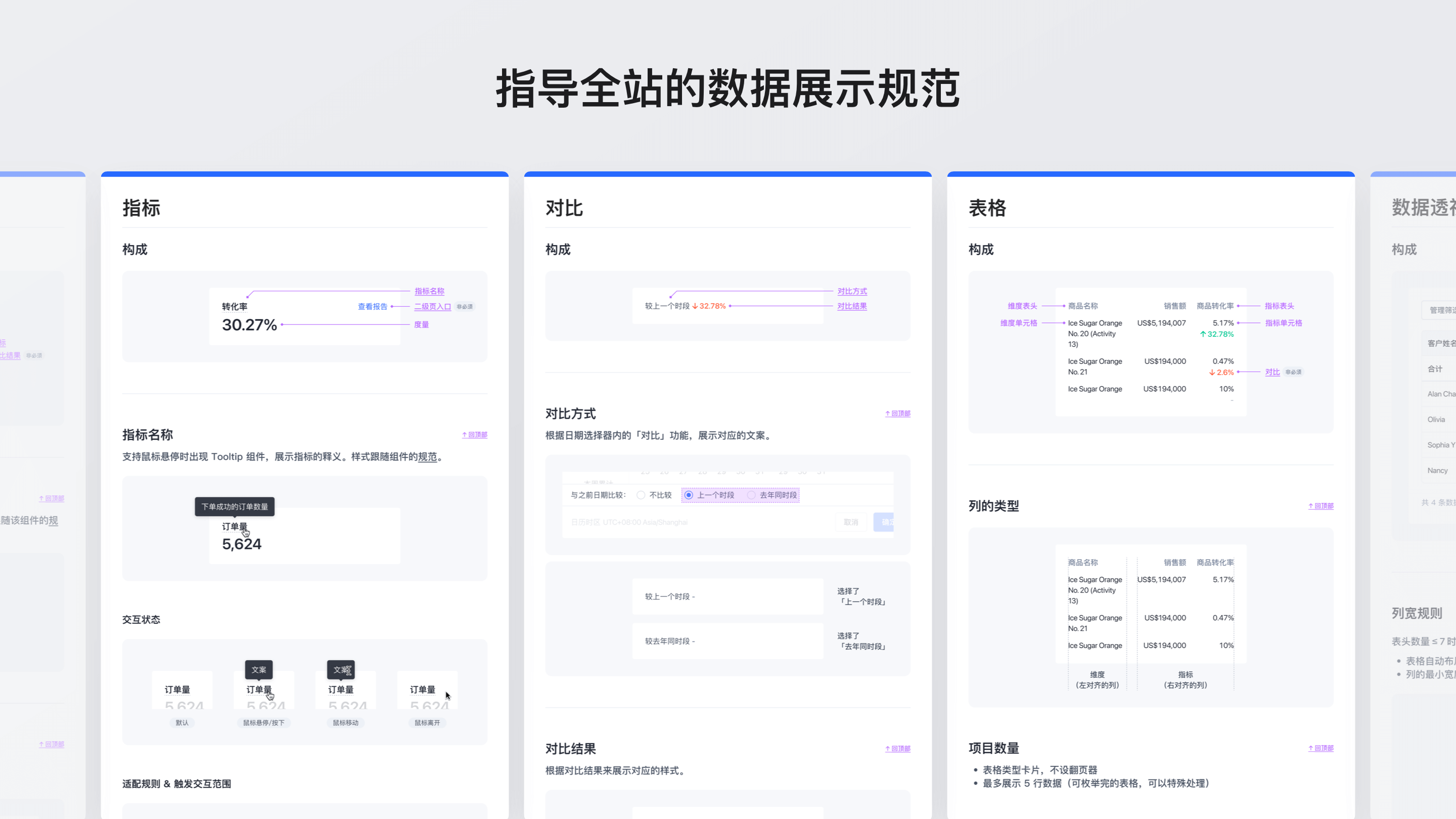
- 指导全站的数据展示规范;
- 数据业务场景下的设计模式;
- 交付给前端的组件文档;
- 通用数据报告页的设计模版(面向设计实习生,用于支援日常数据需求)。
该专项的内容较多,这里嵌入一份 Figma 设计稿供浏览参考。