【译文】在技术与产品设计的合作中寻求像素完美
原文:Finding pixel perfection in technical product design
作者:Jen Dunnam
译者:李瑞东
Shopify 最优秀的主题团队的目标是在年底前推出 20 个新主题。2021 年 8 月,该团队推出了 Shopify 里最重要的主题 Dawn,其中包含了 Shopify 在线商店 2.0 所提供的一切的功能。九个月后,该团队在此基础上建立并采用了一种新的工作方式,这种方式可以缩短我们发布新主题所需要的时间。而且最重要的是,这能为商家带来更多价值。随着最近发布的 Ride 和 Colorblock(我们主题商城中的最新首推主题),现在是进行复盘的好时机。
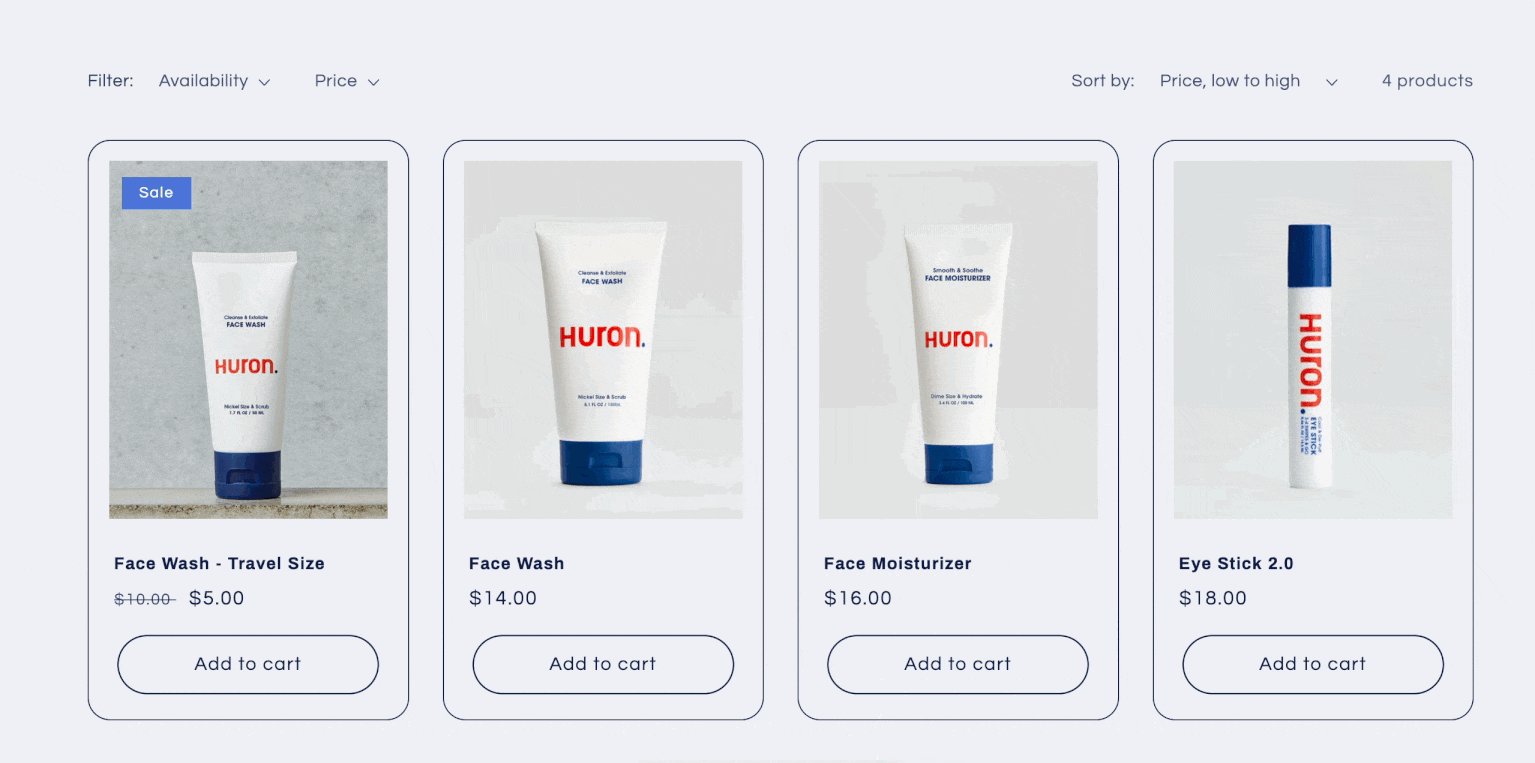
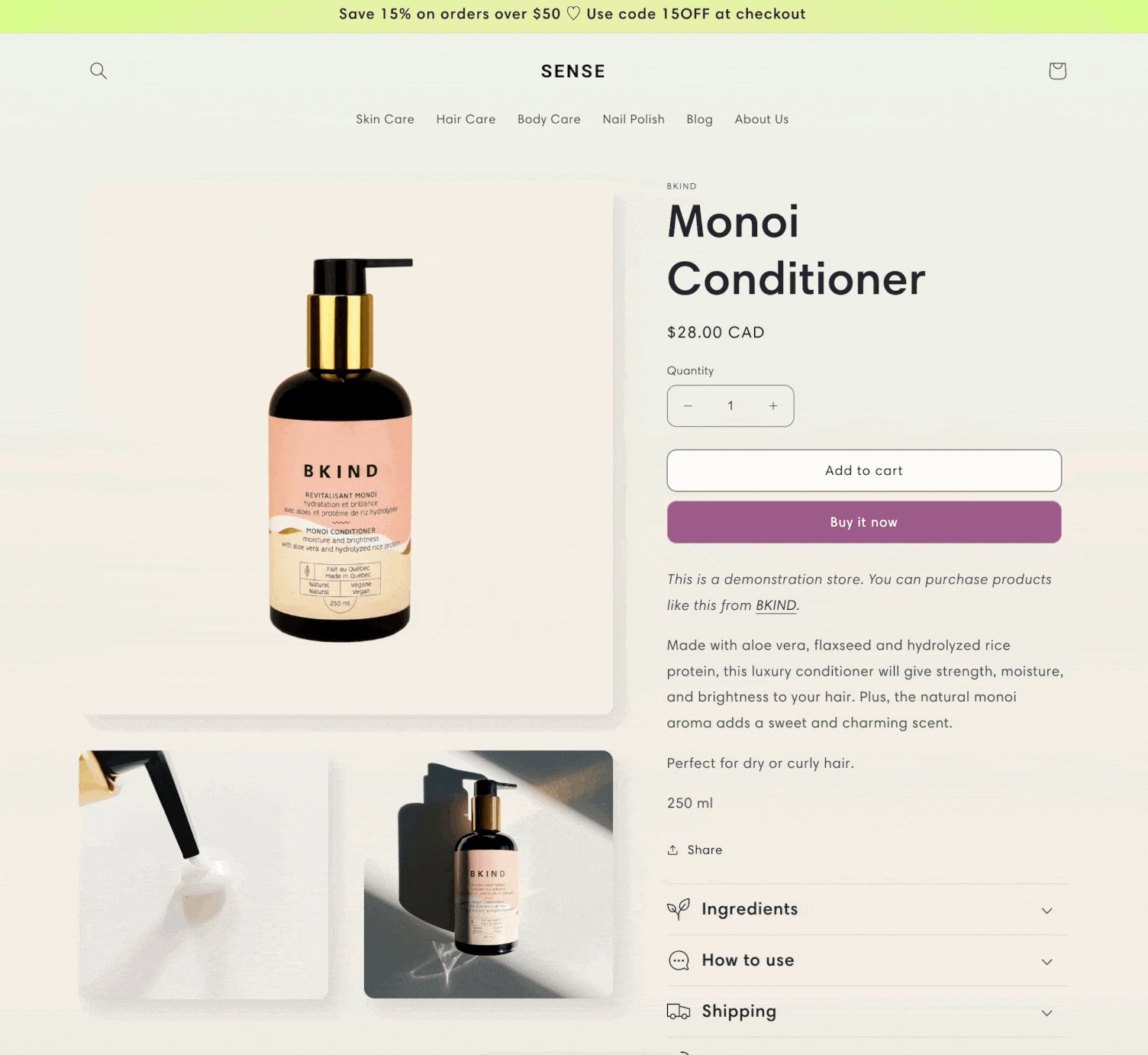
首推主题通常是商家了解到 Shopify 强大之处的第一个地方。主题为商家展示自己的品牌提供了参考,并为商家推销其产品提供了结构。主题被设计为易于定制(通过设置)和可扩展(通过插件集成、元字段等)。通过利用主题,商家能够快速建立店面并开展业务,而他们的买家也将获得快速、具备可访问性的和直观的购买体验。当然,这些主题始终对商家免费。
随着业务和技术的发展,主题也必须不断往前走。Shopify 在线商店 2.0 的发布意味着主题商城中所有以前的免费主题变成了 “旧版”。团队没有重新设计这些原来的主题,而是将其视为一次机会,围绕我们在当今电商环境中了解到的商家和买家一致认同的内容来重建主题商城。我们面临的挑战是,我们需要非常迅速地提供多样化的主题,以满足广泛的商家需求。
Dawn 是一个强大而优美的主题,但该主题默认的样式并不适合所有商家。我们的目标是推出独特的视觉风格,激发商家为其店面打造独特的外观和体验的兴致。但在我们所有的旗舰主题中,我们拥有保持一致的功能,以确保商家可以自信地选择自己想要的视觉风格,而不必担心错过关键的商业功能。
在前几年,设计和开发一个主题最多需要六个月的时间。今天,我们平均只需要 8~10 周。我们如何做到的呢?作为 Shopfiy 标杆性的主题团队高级用户体验经理,我将分享我们团队中网页设计和跨专业协作方法中的秘密。
专门为网页设计
我们用 “浏览器原生优先” 的理念来构建主题,这意味着我们在实现设计时充分利用了 CSS 和 HTML 的能力,并且我们在使用 JavaScript 时非常谨慎。这为买家提供了快速、可访问和直观的体验。但对于设计师来说,需要对网页的实现方式以及浏览器的特点有深刻的理解。
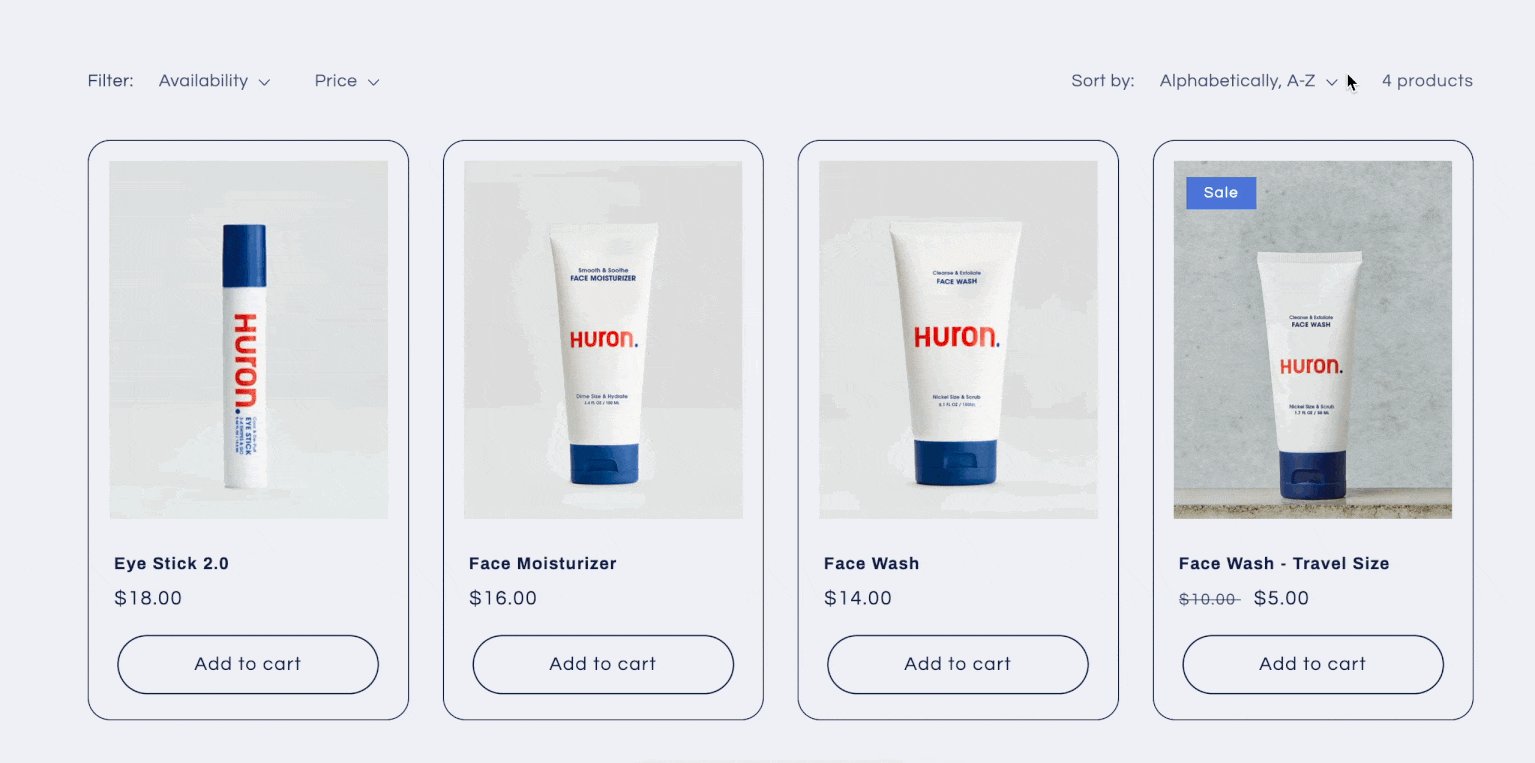
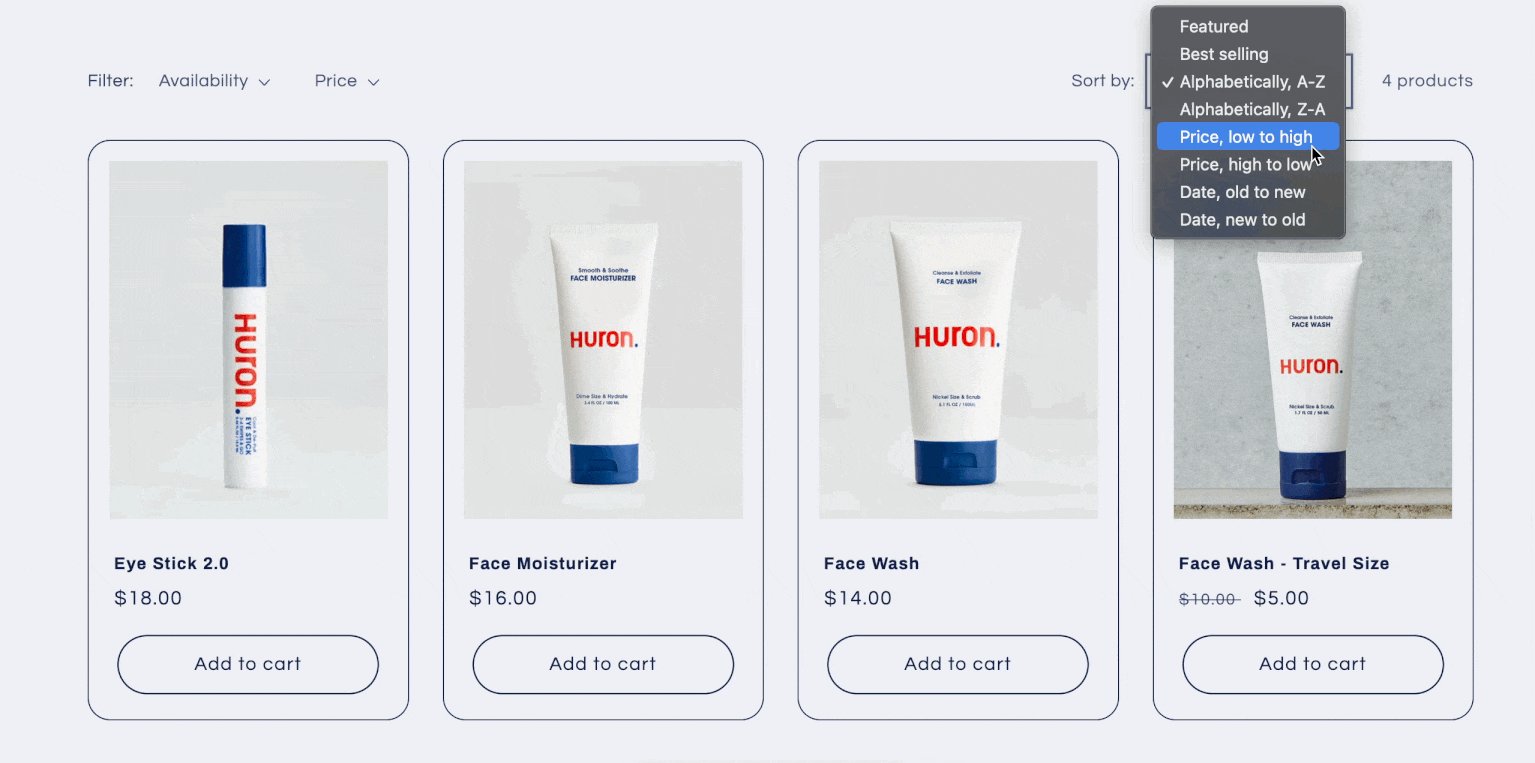
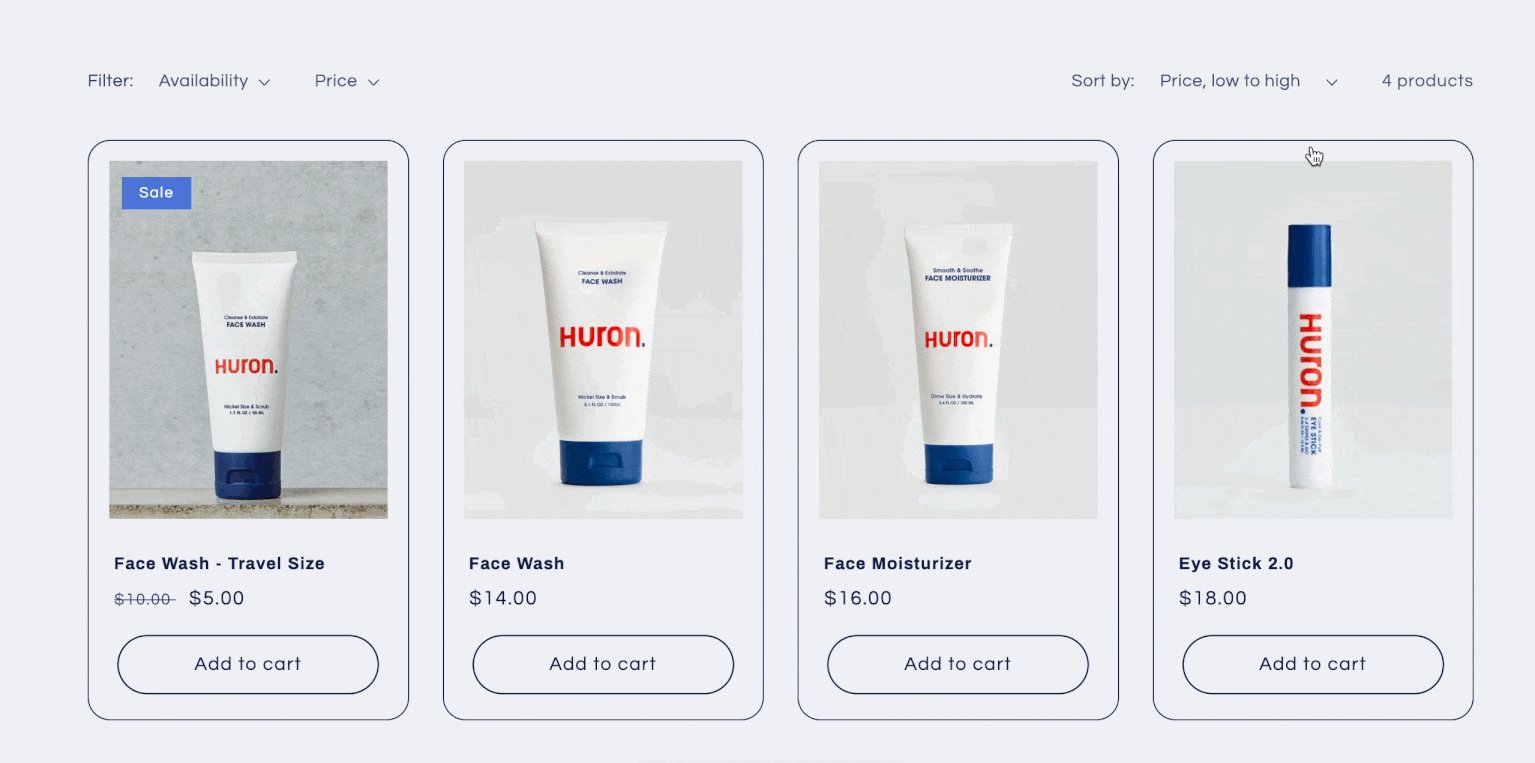
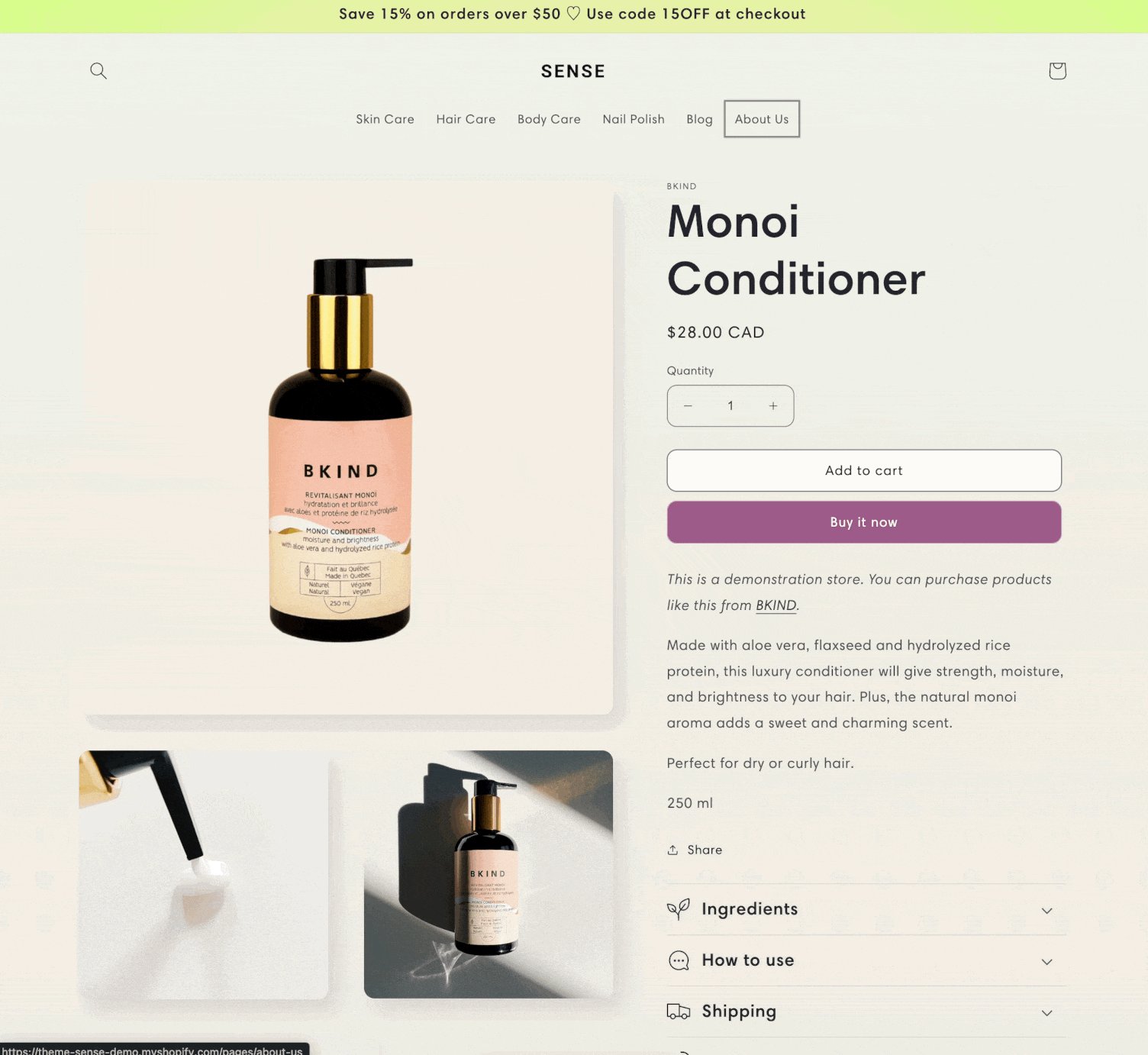
在过去的九个月里,我们的团队进行了残酷的迭代。我们调查了构成电商的核心模式,并去除了可能对降低性能的多余元素。与开发者一起工作,我们采用了浏览器原生的下拉菜单,包括排序、筛选器以及语言和位置选择器。
在设计素材库时,我们开发了可以通过键盘按键轻松控制的缩放功能,以确保最大的可访问性。当设计团队想要在产品页面上获得双重滚动体验时,我们的开发人员利用 CSS 来实现效果,而无需使用任何 Javascript。构思和实施同时进行,迫使我们的开发者像设计师一样思考,并推动设计师像开发人员一样思考。
我们钻研的往往是一些很小的细节,但当它们结合起来作为一个完整的网店前台解决方案时,产生影响是显著的。商家可以通过精彩的故事讲述、图像和互动来表达他们的品牌,并且不必担心网站的装饰元素会增加页面加载时间,或使一些买家无法正常浏览和完成购买。
我们钻研的往往是一些很小的细节,但当它们结合起来作为一个完整的网店前台解决方案时,产生影响是显著的。
协调设计和开发
作为设计师,我们将主题工作视为一种锻炼,以拥抱现有的技术并探索它们在提升用户体验方面的可能性。与此同时,我们认为有必要突破这项技术目前可以做到的极限。
我们将开发团队视为创意型的问题解决者,他们参与到 UX 工作的早期阶段是至关重要的。我也和我们的开发团队聊了聊,了解他们的看法。旗舰主题团队的前端开发者 Ludo Segura 指出,开发者尽早与设计师合作以预先克服他们所面临的技术限制,这一点至关重要。
“在我们正在开发的主题上,我们尝试遵循特定原则:高性能,使用 JavaScript 作为渐进增强,并确保即便没有 JavaScript 的体验也是令人愉悦的。“
“鉴于我们项目的性质,我们尝试尽可能地利用浏览器的原生功能。这意味着我们有时会因为浏览器支持而遇到限制。然后我们要么需要重新调整设计,要么在代码层面想出兼容/替代方法,这是一个有趣的挑战。我们必须适应最新的 CSS、JavaScript 和 HTML 功能支持,并始终关注更新的属性和浏览器更新,以扩大我们提升体验可能性并改进我们的实现方式。”
Shopify 主题团队的高级前端工程师 Martina Marien 高度重视与这种与设计师合作的机会 — — 甚至在设计被标记为 “已交付” 之前已经介入进来。“在整个设计过程中,设计师都有机会在 Slack 更新和在设计评审中分享他们的工作和进展。作为开发者,这让我们有机会在设计交付之前,针对设计的可行性、需要考虑的事项(如可访问性、性能和复杂性)和交互原型提供可行性的意见。”
“在开发过程中质疑设计和用户体验决策也是正常的,” Martina 补充道,“我们团队的开发者一直与设计师紧密合作。这种做法可以帮助我们验证对设计的假设和期望。另一方面,这能让我们在开发过程中一起研究替代性的解决方案。”
这种流畅的协作方式使我们都具备了 Owner 意识。Martina 说:“我们团队的协作并不止于设计过程。开发者和设计师都负责功能的实现,这意味着他们都参与了每个阶段。我们团队中的开发者和设计师共同负责,确保任何功能都具有出色的用户体验,并且是具有可访问性的和高性能的。”
技术型产品设计
为了履行这一职责,我们的设计师深入研究技术设计。Melissa Perreault 是我们团队的一名产品设计师,但她在对于 Liquid 代码(Liquid 是Shopify 自研的模板引擎)和 CSS 的理解上一名设计技术专家。当她与开发者一起合作开发她的 Figma 设计文件时,她可以打开代码并查看已应用的某些变量,并主动将其调整为她想要的方式。
通过这种密切的合作,Melissa 每天通过视频通话和快速 Slack 会议与开发者合作,以尝试克服技术限制。并建议在较小的拉取请求 (Pull Request) 中进行迭代,以保持工作规模小、聚焦具体问题、更新速度快。
Melissa 说:“Shopify 开发人员都热衷于与 UX 设计师分享。他们相信我们有能力学会更多技术知识,并且明白我们需要深入了解一个功能的技术限制和可能性以作出经过充分考虑的设计决策、观点或制定规则。
“我们的开发者重视我们的问题、意见和建议。拥有提出技术解决方案的能力不仅拓宽了我们的 ‘T型知识’,还让我们有信心保持一致的想法,”她补充道。
不仅如此,我们的开发人员也倾向于学习 UX 相关的知识。正如 Melissa 所说,“这是一个共享的学习循环:开发人员还会去学习 UX 设计师如何看待问题、什么对我们和商家/买家的体验很重要。他们看重我们的技能,也很想继续学习。”
达到像素完美
Melissa 的协作和学习使她能够向我们的开发者提供非常具体的设计反馈。她不只是在说 “这个东西应该在往左移动 10px”。她很可能已经复制并粘贴了代码,在本地里预览,并做好了她想要实现的效果以返回给开发者。
如果没有她的角色,也许我们会拍摄一些看起来不正常或似乎不能正常工作的视频,让我们的开发者通过找到正确的 PR 并打开代码来解决问题。这样效率会很低。
UX 设计师和开发者之间紧密的合作关系有助于我们进行有意义的对话,让我们快速达到像素完美。但这不仅仅是在代码中。
优秀的 UX 设计是一门技术活
主题团队的员工前端工程师 Tyler Alsbury 对这种设计-开发混合的人员的协调有类似的看法。
他说:“我帮助 UX 设计师整理出哪些是可行的,哪些是不可行的开发细节。并根据功能要求和实现时可能遇到的挑战挑战来帮助确定第一版可交付成果的范围。”
Tyler 将技术工作视为 “打磨 UX” 的基本组成部分,其中像素完美只能在设计和开发之间的复杂工作中实现:当我们需要做一个功能时,一旦我们实现到足够可靠的基础功能,我们便会不断迭代来打磨用户体验。在它进入代码 Review 环节时,我们保持继续迭代,直到它被打磨得足够好,准备好发布。”
“我喜欢将 UX 设计视为部分技术工作,就像我喜欢将前端开发视为 UX 工作一样。我不认为 UX 设计师和前端开发者构建产品的方式之间有太多的区别。虽然我们的日常工作可能有所不同,但我们关注的问题类型是非常相似的。
“我认为前端开发者或任何开发者都不是完整的,除非他们对 UX 原则有很好的理解,而这是我与团队中优秀的 UX 设计师合作时学习到的。”
我认为任何开发者都不是完整的,除非他们对 UX 原则有很好的理解。
创造性探索带来创新
Shopify 是一个独特而复杂的产品。我真的相信,设计师和开发者之间的合作,以及 Shopify 中 “身兼数职” 的企业家精神以及对用户体验的重视,是推动我们产品向前发展的动力。不止是高效率合作,我们团队的互利共生关系还通过创造性探索带来了新的创新机会。我们在不断变化的互联网环境中看到了巨大的机遇(和一些挑战),包括 Web3、容器查询等等。
我热衷于为我的团队创造空间以摆脱传统的角色定义,并简单地尝试这些新工具和技术,因为我们对 “商家至上” 的承诺和无限的好奇心,是推动创新和优秀用户体验的动力。