Apple 官网里三个令我惊叹的中文排版细节
无论是软件还是硬件,Apple 公司对于细节上面的执着程度可以说无人能出其右。我作为一名设计师,时常也会翻阅 Apple 的官网,拜读、细品,每次都会有点新发现。
这次就我记录下近期两个在 Apple 官网内发现的三处让我瞠目结舌、赞叹不已中文排版细节。感谢 Apple,让我重新认识了 “中文排版”,感觉以前自己做的设计只能算是 “文字排列”。
一、大标题的视觉居中处理
Apple 产品介绍的文案无论长短,多数是会以句号结束,这是他们的文案风格。而如果此时文案需要居中对齐,多出来的句号,会导致文案整体偏左,如下图所示,取了一加手机的官网截图作为例子:
造成视觉偏左的原因,就是因为大部分字体的中文标点占位是1em,一个中文标点实际上只有约0.5em宽,右侧却还有0.5em的空白。CSS 实现文字居中时,是将整块文本内容居中的,所以自然右侧空白也会占位。
这种明显影响视觉观感的情况,Apple 自然不会让他出现在自家官网内。所以我也发现了他们有两种方式,来处理因句末标点导致的居中文案视觉偏左的问题。
1.行首增加 padding,将文案往右推
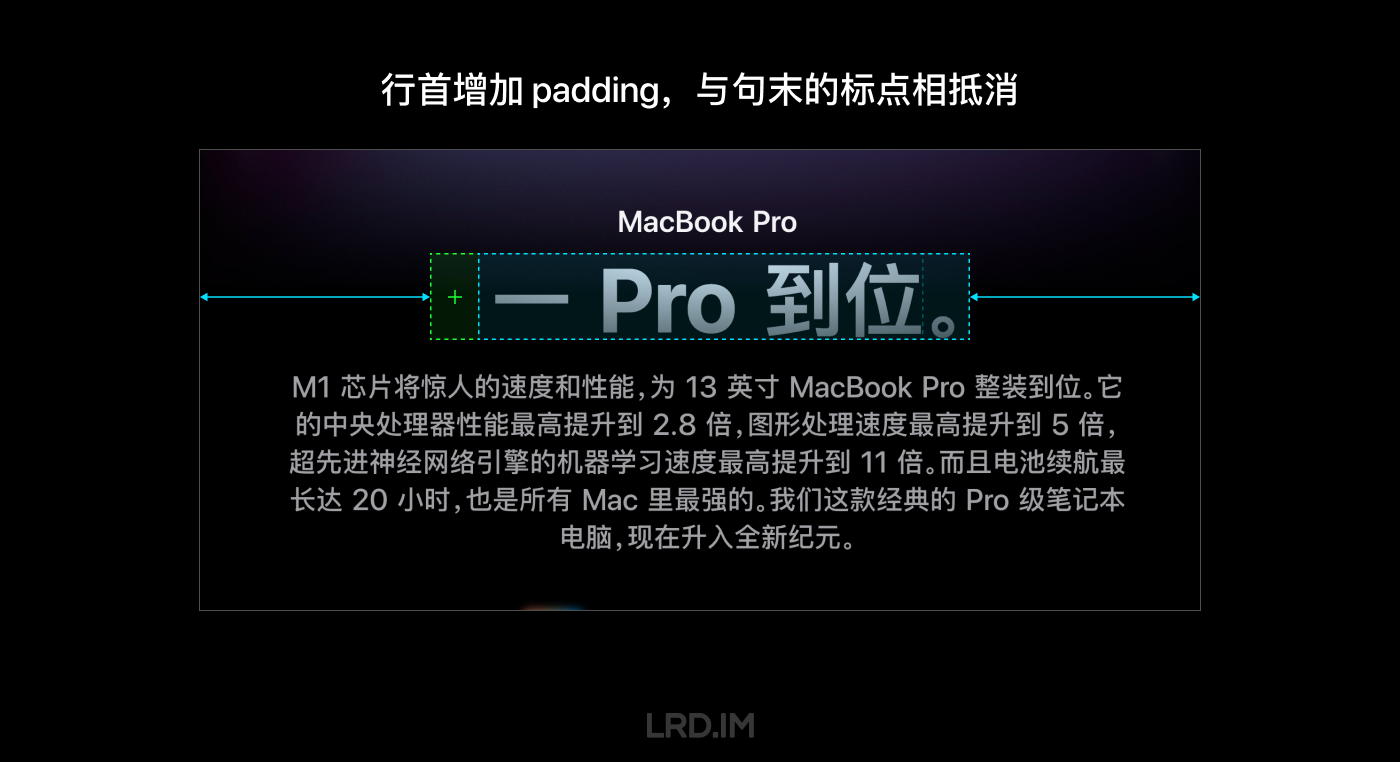
既然是句末的标点占位导致的文案视觉偏左,我们在行首增加一个标点占位的距离,就能抵消掉向左偏移的问题,实现视觉居中了。
本地化处理:
html[lang=zh-CN]让该样式仅在网站语言是简体中文下生效
这种做法确实可以实现视觉居中,且用法较简单。我们可以给h1或h2同一加上样式,或者需要特殊处理的文案加一个类名,所以大量使用也不会增加太多工作量。但同时也有不足之处:
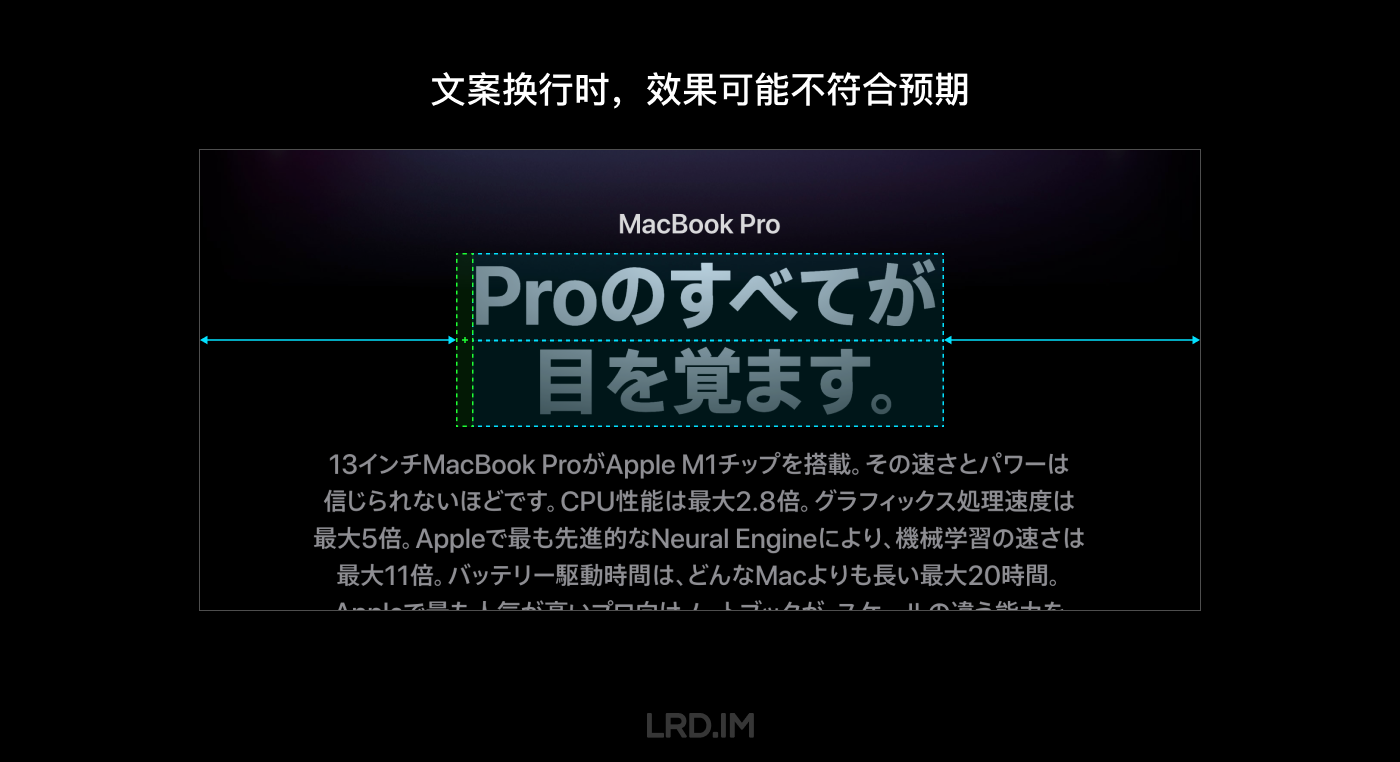
因为做法是给一句文本左边增加间距,如果这段文字换行了,此时效果未必是我们想要的。另一种极端情况,在文字换行规则设置有误的时候,会增加句首出现标点的出现概率。
2.绝对定位,让句末的标点不占位
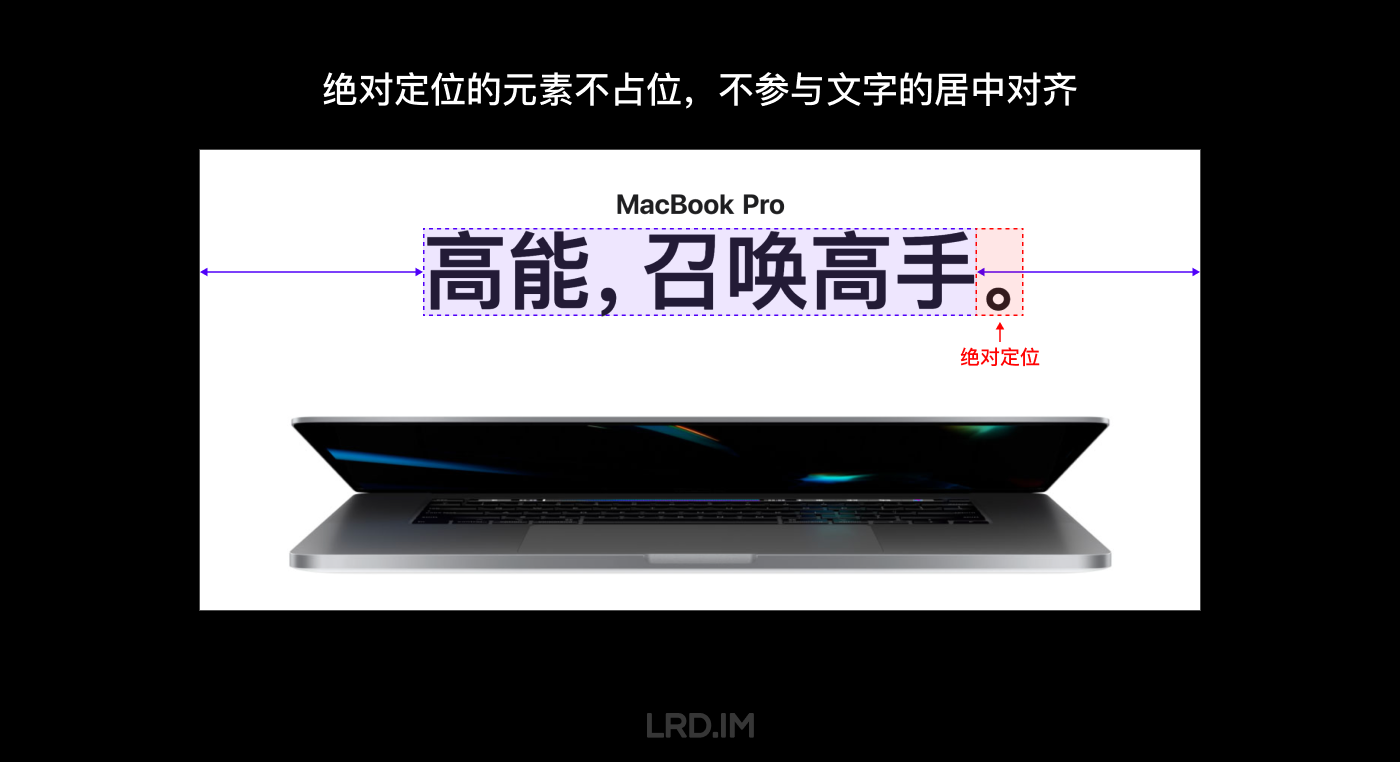
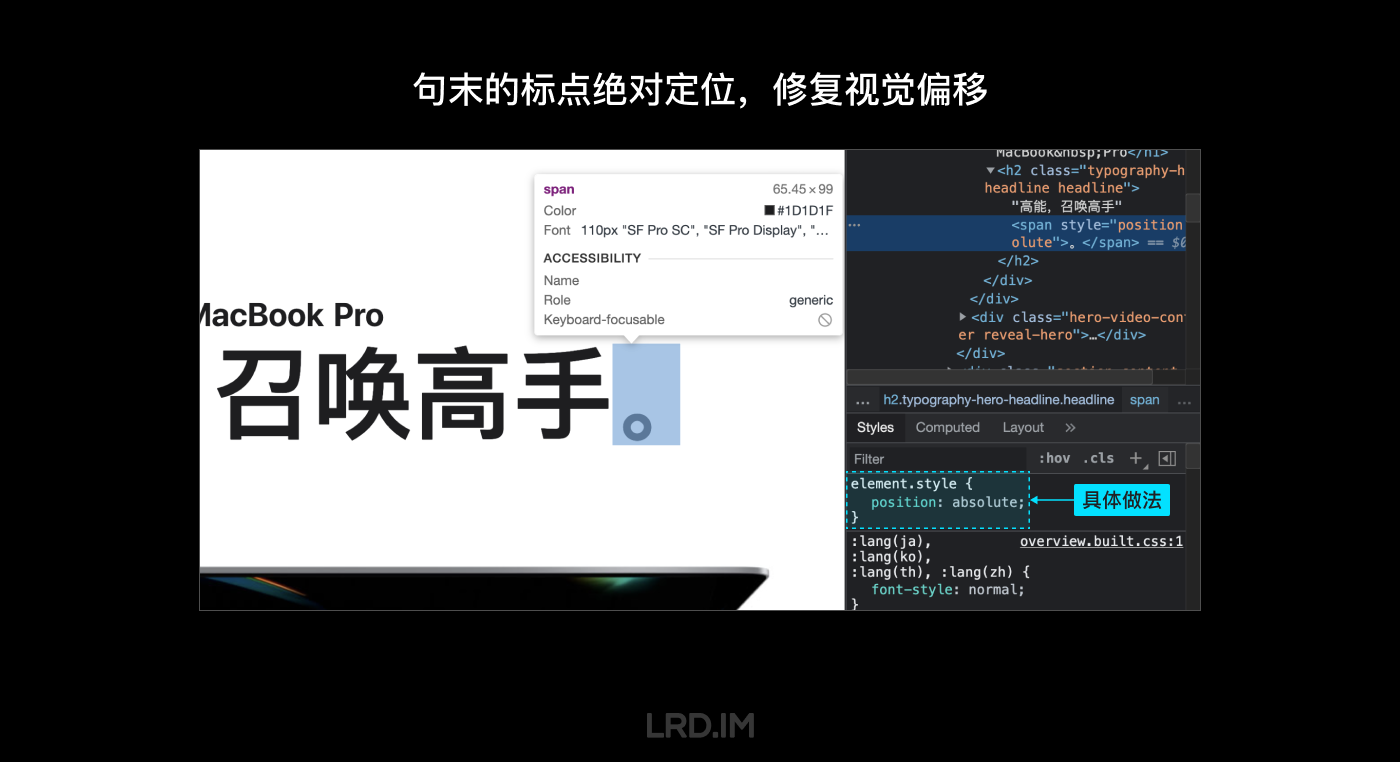
“罪魁祸首” 是句末的标点占位导致,Apple 干脆将句末的标点设置成在行内绝对定位,让其不占位,即可完美避免该问题的出现,如下图所示:
让 CSS 只针对前面的来文字计算居中,不管前面的文字的字数多少,怎么换行,句末的标点老老实实跟在最后面就行了。不打扰,不占位,而且不管这句话的文字换行规则怎么设置,标点都不可能出现在句首。
这么看起来,第二种方法效果更好,各种边缘情况也能兼顾到,不会出现大问题。就是前端需要的工作量可能稍微大了一点,要手动给这种标点每个都加上绝对定位…
二、大标题的空格处理
我们都知道,在中文和西文/数字之间,要添加一点空白间隙(W3C推荐不多于四分之一个汉字宽)。考虑到实现成本,通常在网页中我们都用空格来实现。
用空格键来实现会遇到一个棘手的问题是,如果一段文案文本的字体尺寸较大、或者字体大小不一,这间距会特别大,效果未必如我们所愿,如下图:
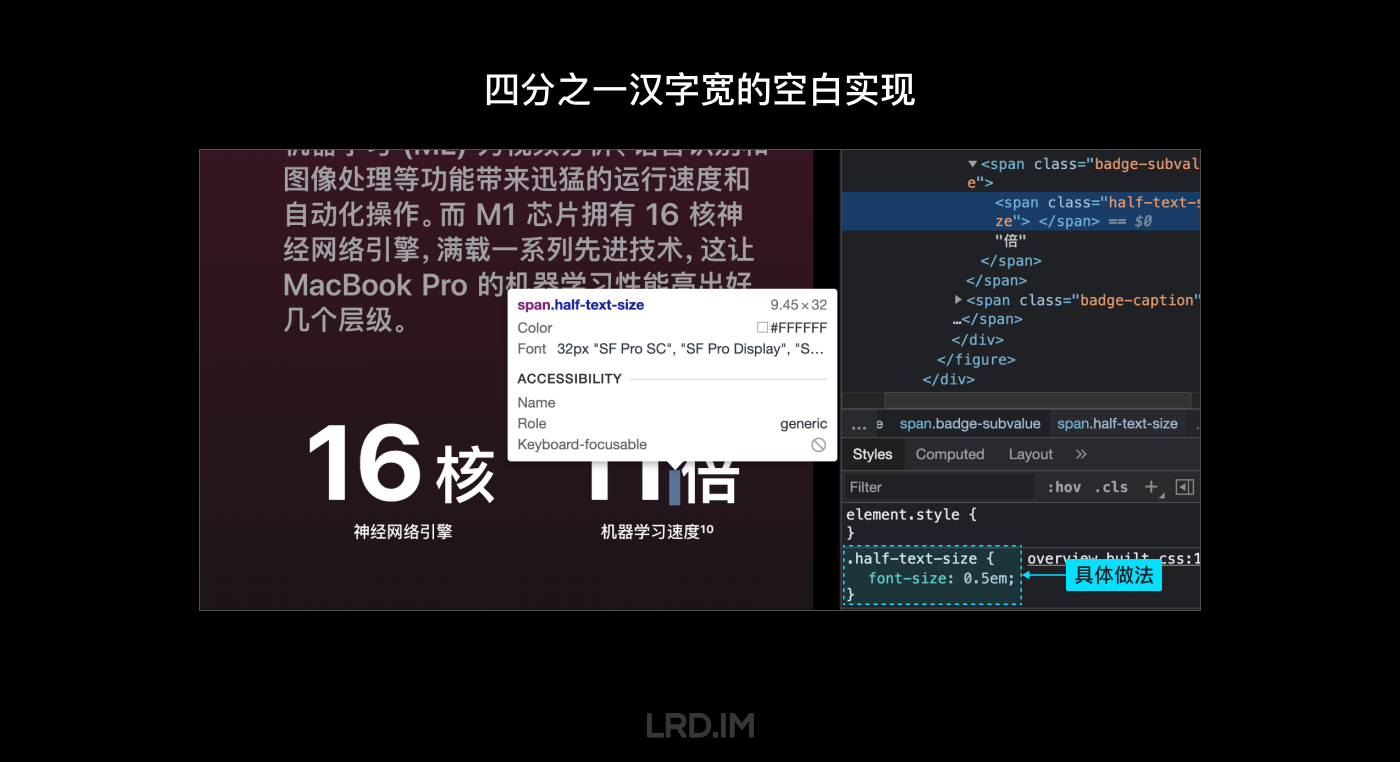
而 Apple 官网内有一个新做法,确实也是在中文和数字之间用一个空格符号来隔开,但这个空格符号的字体大小被设置父元素的二分之一。
这种做法实现了《W3C 中文排版需求》所要求的:
原则上,汉字与西文字母、数字间使用不多于四分之一个汉字宽的字距或空白。
为什么 Apple 这里没有用padding来做,也没有用 或 这类 HTML 特殊空格字符来做,我猜测是以下原因:
- 用普通的空格来做,复制文案的时候也会带上空格,这是
padding做法所不能提供的。而且是相对单位 em。可以确保不同分辨率,不同字体大小情况下保持同一视觉体验; - 至于
 或 这种做法,会另间距不受控制,毕竟这种空白符号的占位多少,还是根据字体走的,没办法设定具体的占位宽度。
三、避免单字成行
不管是中文还是西文,文字排版上都有着「孤字不成行、孤行不成页」的规则。这是多年来传统实体印刷得出来的经验,用意也是提升阅读的体验。
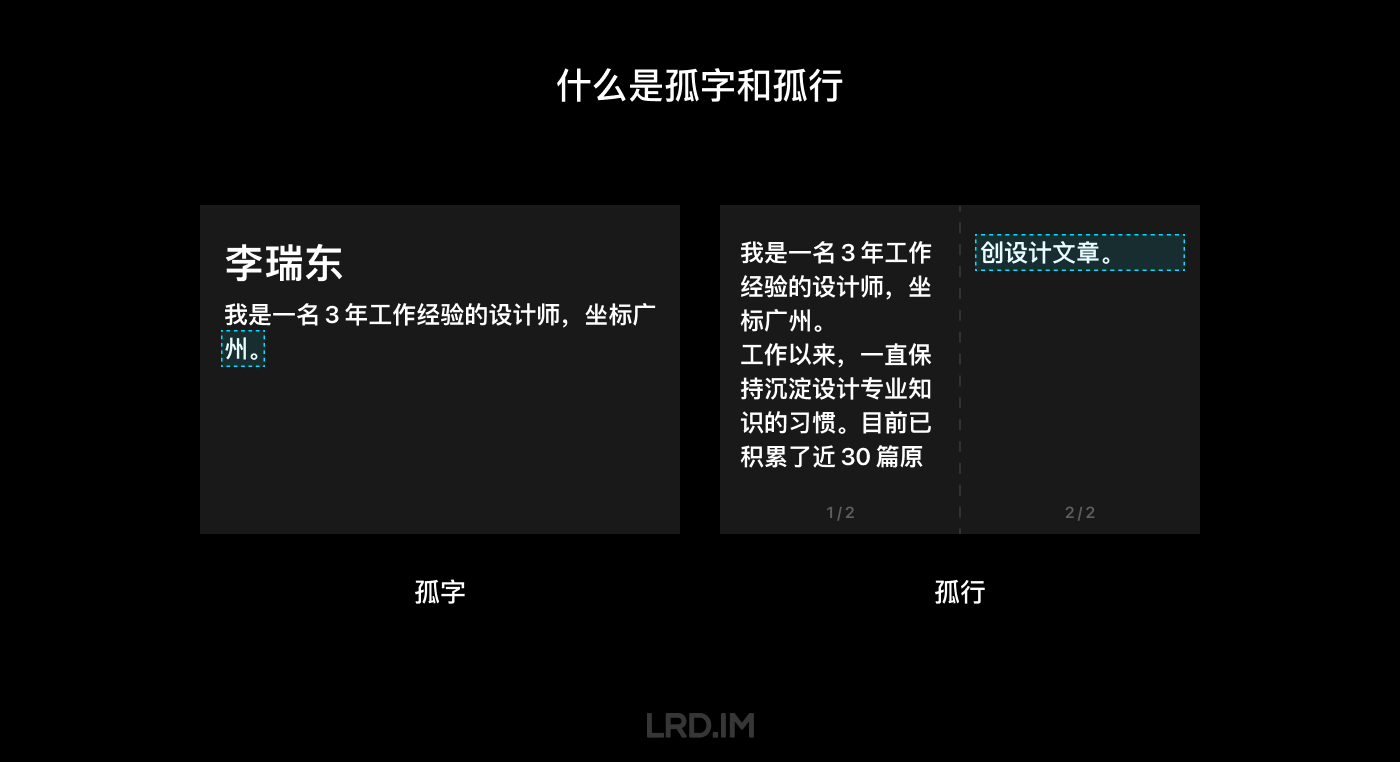
孤字:若段落末行仅有一个汉字,或一个汉字加上标点符号,即为孤字,另一种说法是“单字成行”。
孤行:若页面中第一行为前一页最后一个段落的末行,即为孤行。
通常孤行问题只会出现在小说、阅读等需要模拟翻页的软件。所以在现代网页的设计中,我们只需关注前半句「孤字不成行」。尽可能避免在版式中出现孤字的情况。
我们设计师在设计界面时,为避免孤字的存在,也会适当地调整行宽,或者微调文案。但与书籍,报刊等实体印刷品不同,网页在浏览器内呈现,容器宽度是可以动态变化的。
这就导致了在设计稿内,确实没有孤字存在,但谁能保证,浏览器宽度改变或者用户调整网页字体后,没有孤字存在呢?所以,我们需要透过前端 CSS 的一些能力,确保在任何时候都不会出现孤字。来看看 Apple 的做法吧。
1.中文语境的处理方式
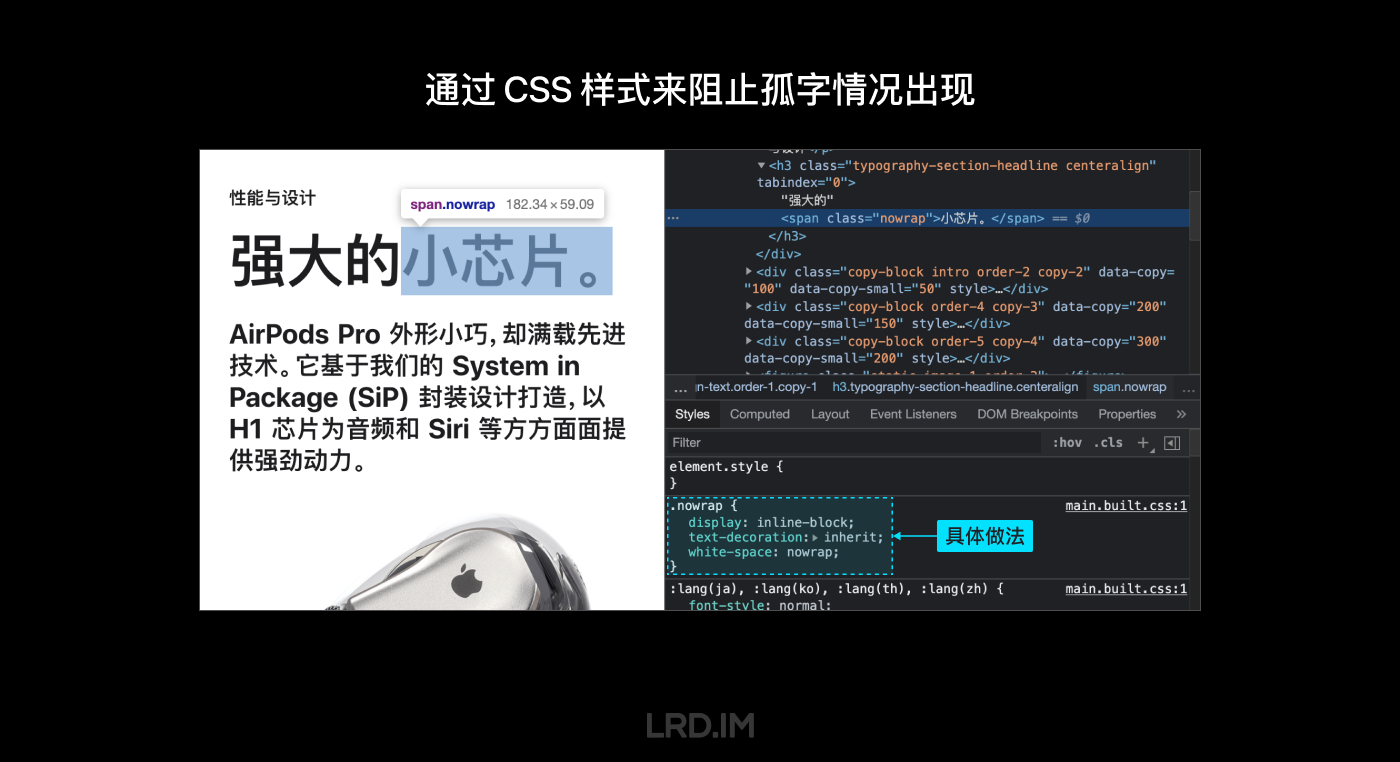
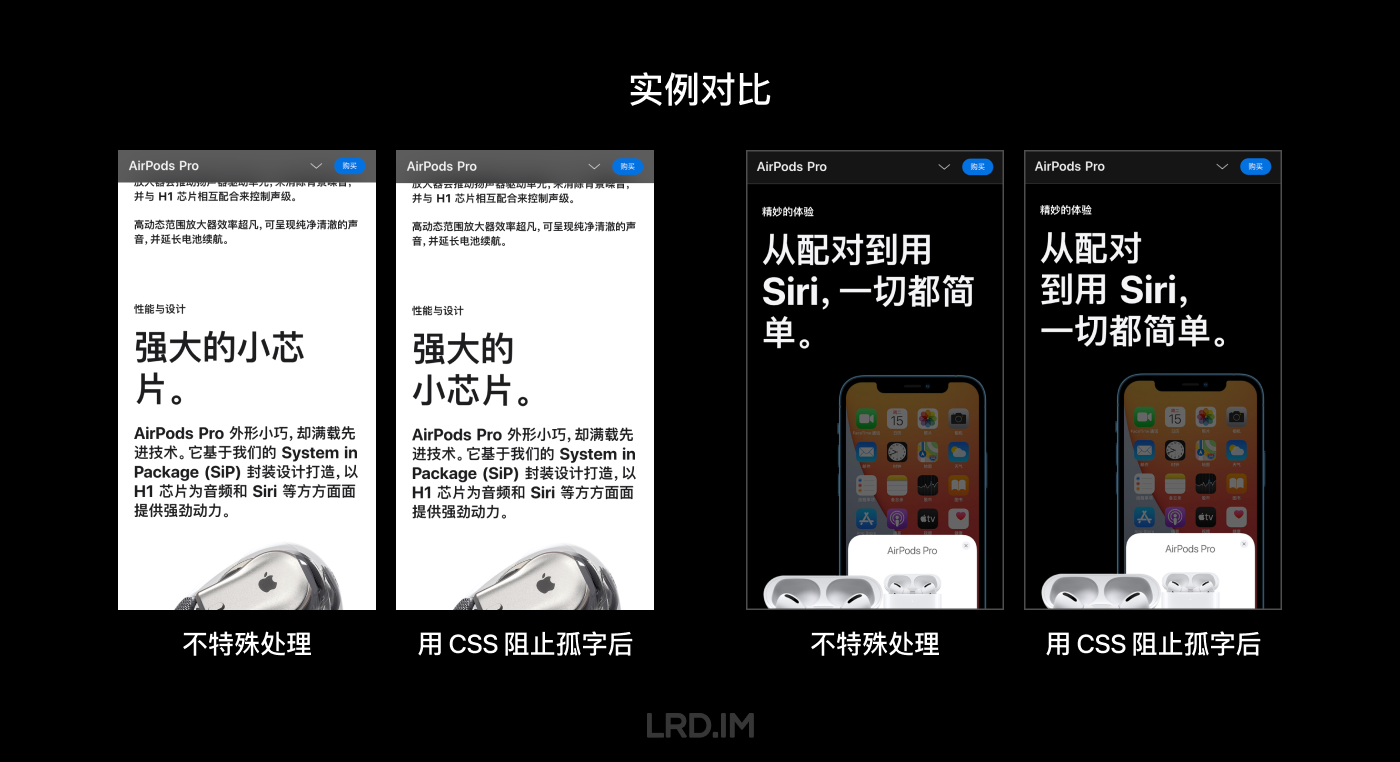
Apple 给有可能出现孤字的文本设置为行内块元素,并加上white-space: nowrap;,用 CSS 来阻止某段文本的换行。所以这时不论宽度、字体大小如何调整,都能确保最后的几个字是在同一行内,不出现孤字的情景。
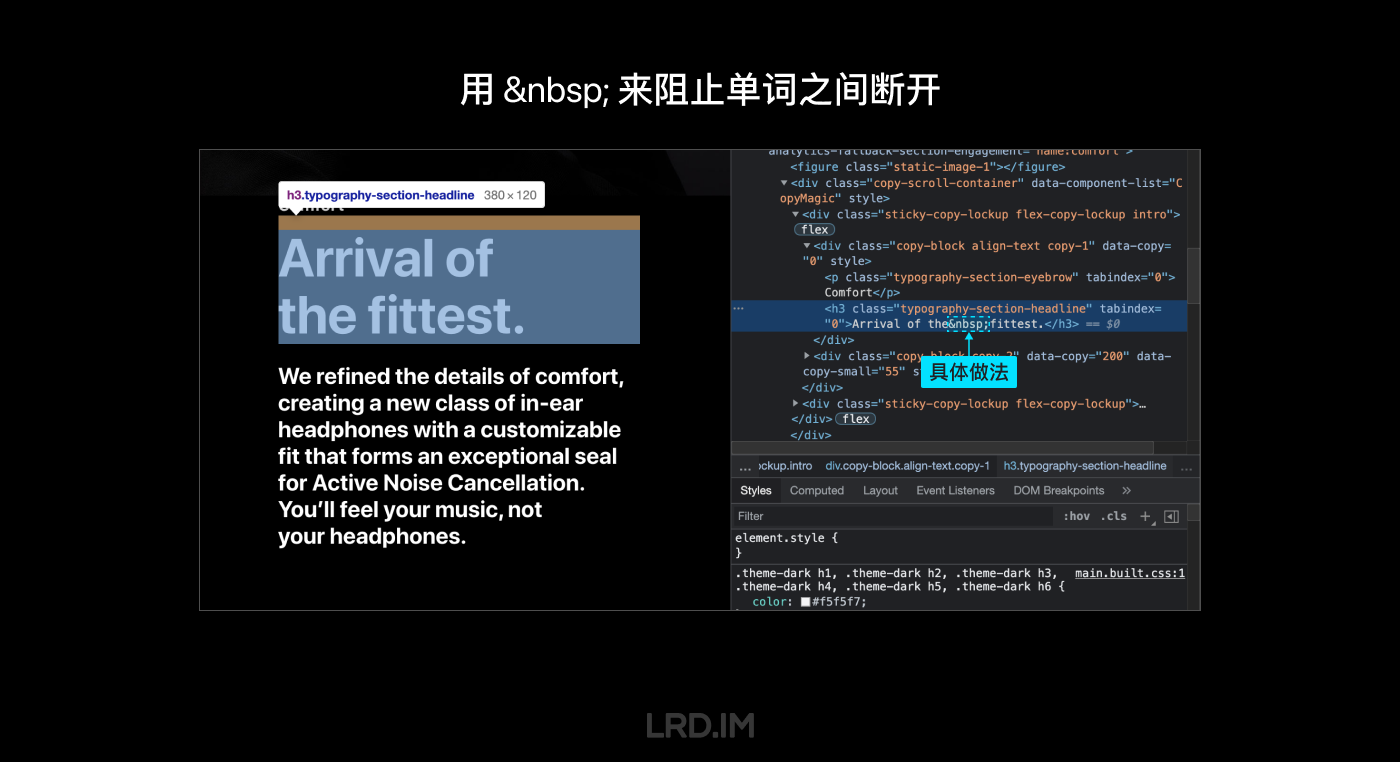
上图的「具体做法」中,
nowrap就能起到避免换行的作用了。苹果加上inline-block的做法有点迷,会导致用谷歌翻译该网站时,浏览器会将行内块元素识别成独立的一句话,首字母大写且与前文没有了空格。
可以看看设置前后的对比,高下立判。
实际上除了「阻止孤字情况出现」,在一些专有名词,或分开后会导致理解困难的短语里,都可以视具体情况用 CSS 样式来阻止文字换行。灵活运用,最终目标都是为了提升网站的观感,阅读体验。
2.英文语境的处理方式
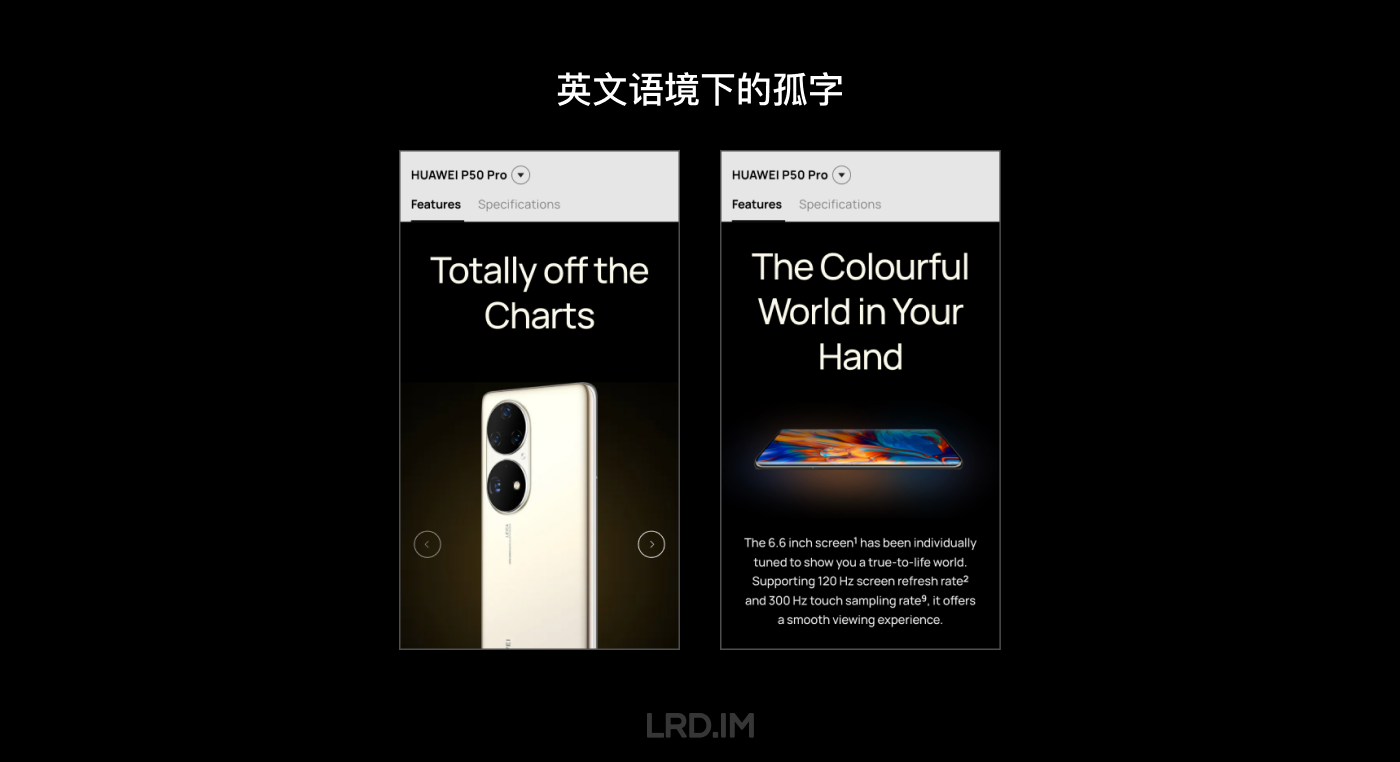
在 CJK 文字里,每一个字符都可以触发换行,所以才会出现孤字的情况。而在英文语境下,因为每个单词中间都会用空格来隔开,所以在默认的网页换行规则下,英文语境换行符是空格,同样也会出现孤字的情况。
在英文版网站,Apple 用 的方式来阻止孤字的出现,如下图
全称是 Non-breaking space(不换行空格)。因为普通的空格在网页中会被视为换行符,而 可以禁止自动换行,且多个空格连续出现时,不会被 HTML 合并。关于 Web 端换行规则的其他探索,可以去我的这篇文章内了解更多。
用 来阻止网页中出现孤字,确保流畅的阅读体验的做法,除了 Apple 官网,我也观察到有不少网站是这样做的,比如 Shopify、Framer、Figma 等等,看来这应该是一种比较成熟的处理方式了。
要注意&nbps;的做法有一个缺点,如果单词内有 hyphen(连字符”-”),或设置了hyphen: auto;时,可能会无法阻止换行。因为连字符本身也可以触发换行,&nbps;只能确保自己本身的空格不触发换行。
但如果文案是已确定的,设计时能够确保不会出现 hyphen 导致的极端情况,那么可以不用顾虑太多。
以上的发现,是可以扎扎实实用在我们业务场景中去的。公司的官网、产品功能展示页等等,都是能够提升观感,提升体验的细节位。
看来平常要多多拜读顶尖的设计案例,才能收获多多。以往自己看到的/没看到的问题,大佬们都已经有完善的解决方案了。
苹果秋季发布会即将来临,又有一波新品出现,指不定我又能从产品介绍页中发现一些有趣的细节~