SF Pro SC 是什么字体?
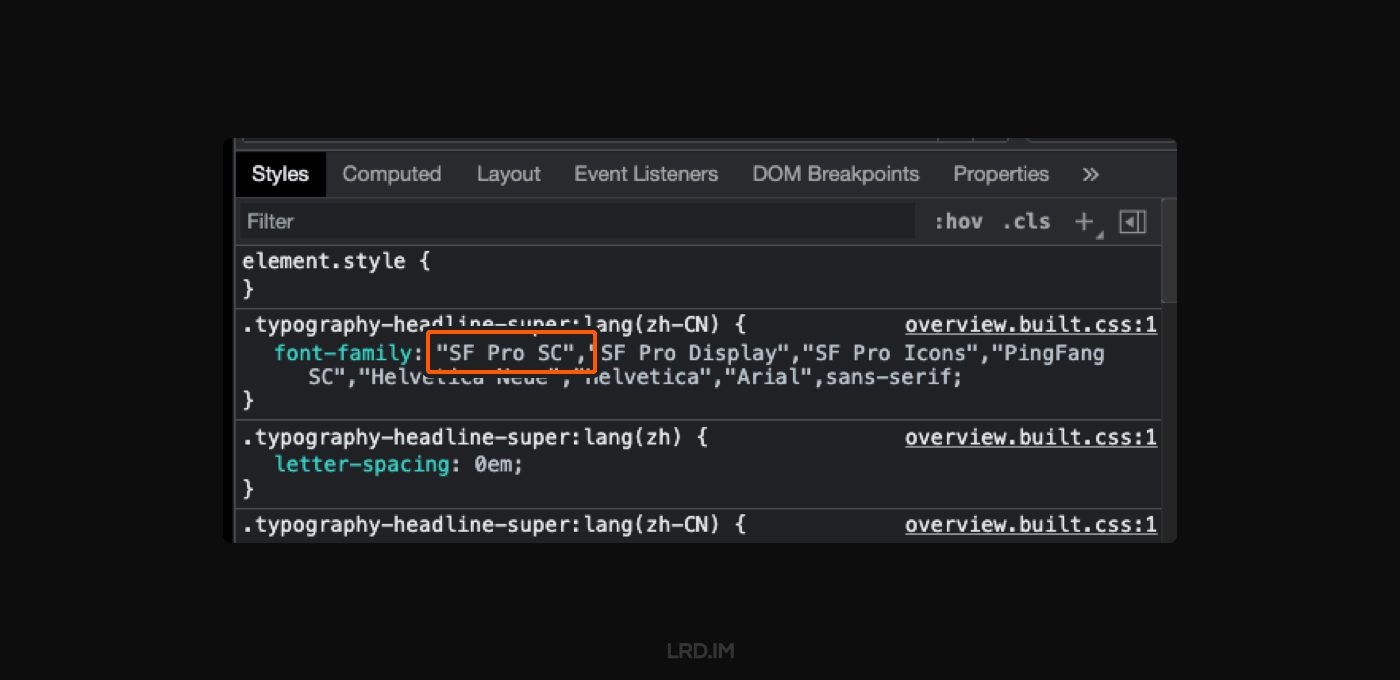
苹果悄悄地在官网上用了一款名为 ”SF Pro SC“ 的中文字体。下图是在苹果官网截下来图片,你能发现它与我们平常在设计软件中使用的 PingFang SC 或者 SF Pro Display 有什么区别吗?如果想知道其中的差别,请看下文。
一、发现差异
苹果每一次发布新品我都会去官网上观摩一番,欣赏一下苹果的设计,直到某天我发现他们的字体好像跟平常咱们设计软件内的不一样。
于是我打开检查,看到font-family内有这样一段代码:
可以看到,中文的苹果官网使用的是 SF Pro SC 字体,而不是我们平常用的 SF Pro Display / -apple-system / BlinkMacSystemFont / PingFang SC…
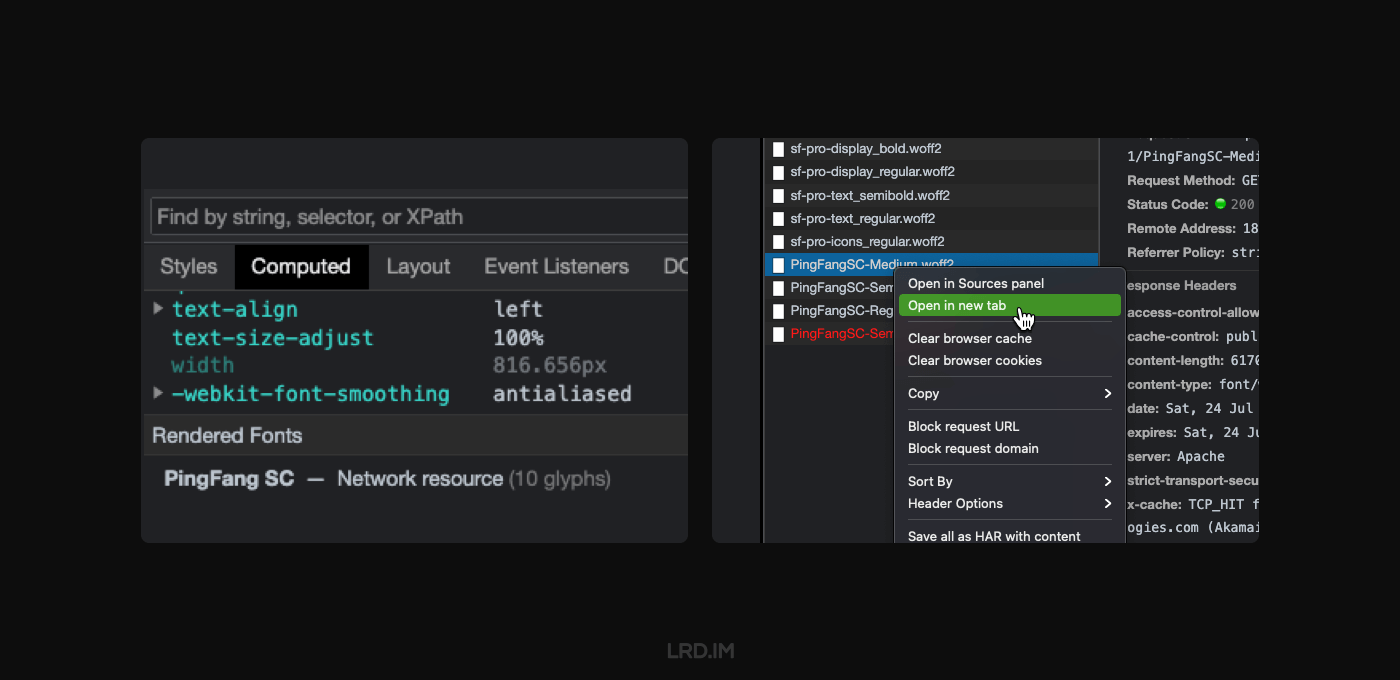
我电脑里没有安装过 SF Pro SC 字体,所以在 Computed 里也看到渲染出来的是一款被命名为 PingFang SC 的网络字体(注意这里的 PingFang SC 不是我们常用的,在电脑内嵌的苹方字体)。
顺藤摸瓜,我把这款字体下载到本地,仔细看看 SF Pro SC 和我们常用的默认字体到底有什么不同。(文章的末尾我也会把下载地址放出来)
二、与系统字体的差别
「系统字体」的这里指的是在苹果设备中,一段文字用 PingFang SC(中文字体或中文标点符号)+ SF Pro Display(英文字母、数字、英文标点符号、分隔符)显示,就是系统默认的字体。
根据我这段时间的观察, SF Pro SC 和系统字体的差别主要有三点,分别是中文字型的大小,标点符号的形状&宽度,以及字体数量。下面逐个细说:
1.中文字型的大小
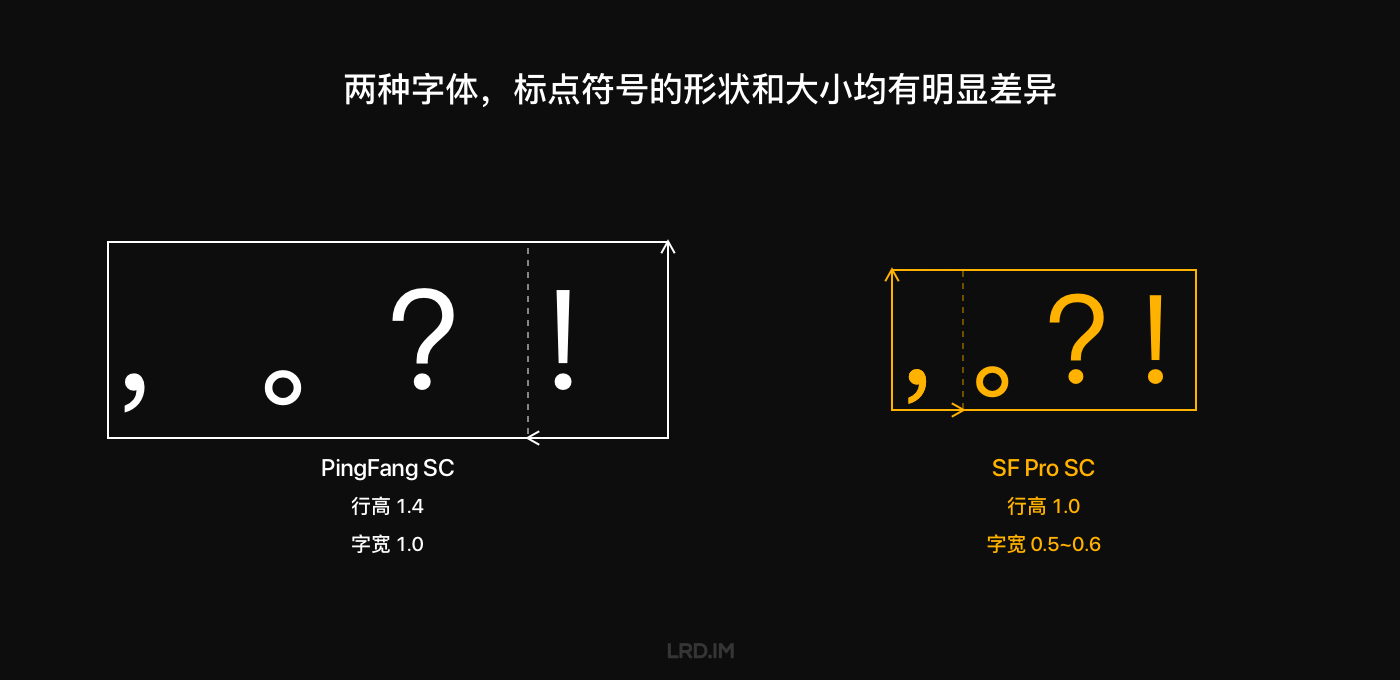
从上面的截图可以看到,SF Pro SC 的中文字体,默认是没有行高的,行高=字体大小。
而且每一个汉字的大小,都比 PingFang SC 小一些,比例大约是 0.89:1。所以用到这款字体的时候,要将字体大小调大一档。平常我们设置网页字体可能是 14px,用 SF Pro SC 的时候,可能就要用到 16 或 18px,才能看得舒服。
2.标点符号的占位宽度
另一个显著的不同之处,是中文标点符号。SF Pro SC 的中文标点符号占位宽度是字号的 0.5~0.6 倍。而在 PingFang SC 内,每个中文标点符号都是满宽度,即 1em。
我认为 SF Pro SC 对标点符号的宽度处理,是这款字体的灵魂所在。为什么这么说?下一个章节我会娓娓道来。
另外,SF Pro SC 字体文件内是不包含英文标点符号的。
3.字体数量
我目前发现的第三个区别,也是最后一个,就是字体、标点符号的数量。
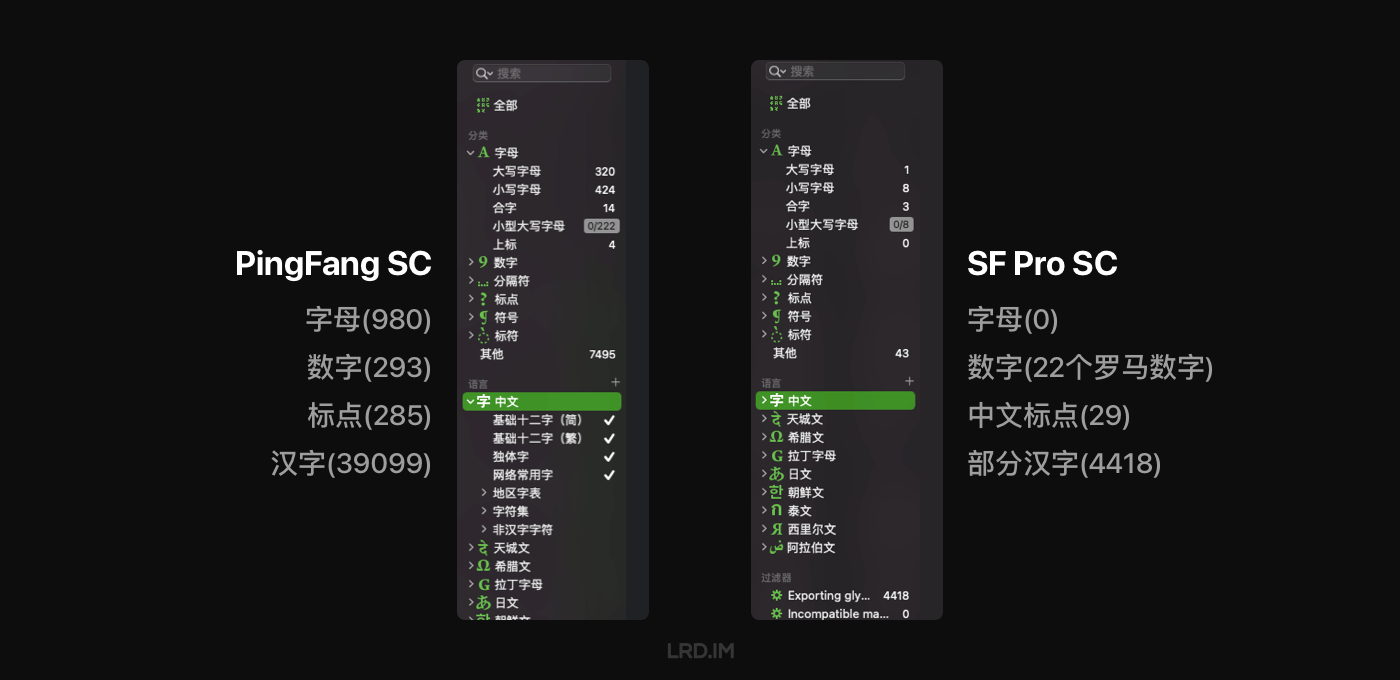
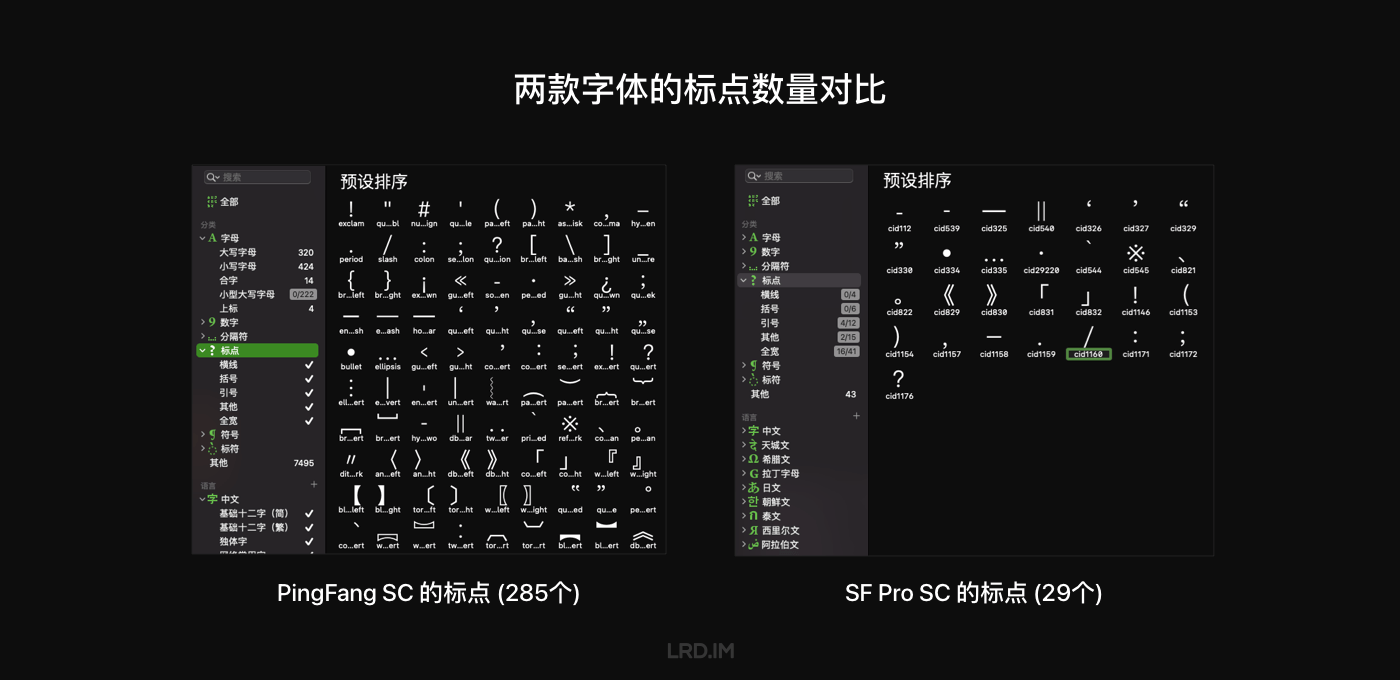
用字体设计软件 Glyphs 3 打开字体文件,可以清楚看到,SF Pro SC 内不包含阿拉伯数字和英文字母,只有部分中文字体,以及少量标点符号。所以这是一套纯粹的针对中文排版的字体。
下图可以看到,两款字体的标点数量差异。SF Pro SC 字体内,不支持我们国内常用的一些符号,比如【 、@、】等等。
中文标点数量的明显差异,导致了我们如果要将这款字体应用在网站中,必须要注意一些细节。这块内容后面的章节会写到。
三、SF Pro SC 的优势
了解到 SF Pro SC 和系统字体的差别后,下面来聊聊:对比系统字体,我认为这款字体,用在网页上的优势是什么。
1.中西文混排
在系统字体里面,在视觉上英文字母和阿拉伯数字会比中文汉字小一点。而由于 SF Pro SC 的汉字是 PingFang SC 的 0.89 倍,所以在中西文混排的时候,中文和西文的字体差距会缩小。
苹果官网的的产品介绍页,会大量的介绍产品的参数、配置等信息,所以网页内也有很多中文、英文、数字混排的情况。SF Pro SC
再举一个例子,在苹果官网的截图。下图中,左边用的是 PingFang SC,标题内中英文的高度差异跨度较大。
在西文领域,字母之间的高矮胖瘦,构成了西文排版的节奏和韵律美,当中西文之间差异过大时则会影响观感。我认为苹果专门做了一套 SF Pro SC 作为中文官网的首选字体,是想减少中西文之间大小的对比,让一篇文章读起来更顺畅。
实际上我在工作中有一个习惯,在 Sketch 内做设计稿时,都会把文字设置成 ”SF Pro Display“,这是设计稿最贴近系统字体的做法。每次在 PingFang SC 转成 SF Pro Display 时,都能明显看到文案中的,英文,数字小了一号。苹果这套字体可以减少中西文混排时字体大小的差异,看起来确实会和谐一些。
2.大标题的阅读体验
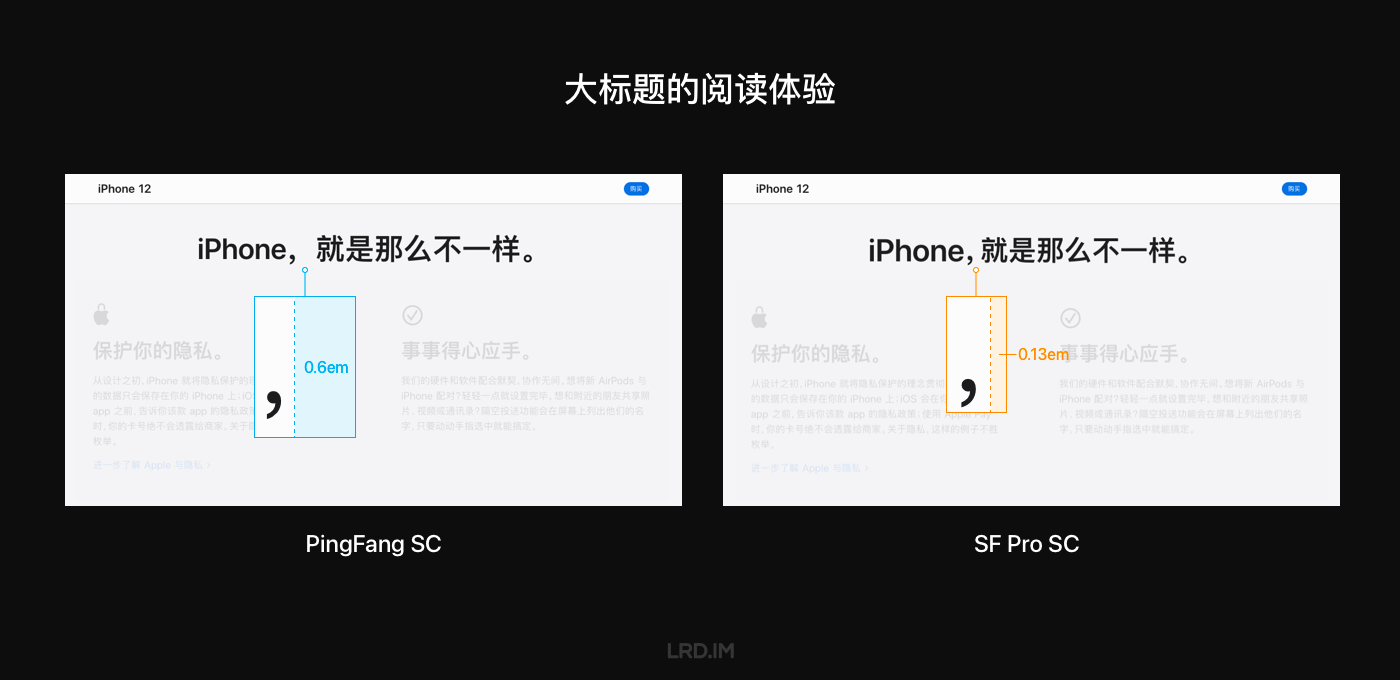
上文提到,SF Pro SC 的中文标点符号占位宽度是 0.5~0.6em,有点像「半角的中文标点符号」。我认为这是这套字体的灵魂所在。这种窄宽度的中文标点,对大标题的文字排版相当有利。
PingFang SC 字体下,中文标点符号的占位宽度=字体大小,这种宽度的做法在小字,或书本上使用很合理,能提供舒适的阅读体验。但用在网页的大标题内,未必是一个好的处理方式。
上图的大标题用 PingFang SC 时,句中的逗号,距离”就是“一词,显然间距过大了,逗号前后割裂感较严重,就像是两段话一样,但这个语境下显然不需要这么明显的分割。
而使用 SF Pro SC 的大标题,因为标点符号右侧空白区域更小,所以整句文案看上去紧凑、连贯。
实际上我认为 SF Pro SC 用这种方式处理中文标点符号,也跟苹果公司的文案风格很符合。大家都知道,苹果公司的文案,每段话不管长短,必有标点,所以以往 PingFang SC 满宽度中文标点的做法,用在这种风格的文案上,显得格外刺眼。
另外,在大标题中压缩标点符号右侧空白区域的做法并非新鲜事,在印刷物上也会经常看到。只是在网页内想实现这种效果有两种做法,一是通过字体文件来实现,如本文介绍的 SF Pro SC,另一种做法是用 CSS letter-spacing字间距属性来做,但一个网站这么多字,不可能每个标点符号都用样式处理一遍的。
3.居中对齐的文本
细心的朋友们在做设计时会发现,如果一段居中对齐的文案末尾有中文标点符号,那么整句文案视觉上会向左偏移一些。因为中文标点符号后面有一大块空白,而这也是占位的。
正因为 SF Pro SC 中文标点所占的宽度不是 1em,使得在居中对齐的文案内,可以比 PingFang SC 的向左偏移量更少,视觉上文案更居中。
4.避免换行问题
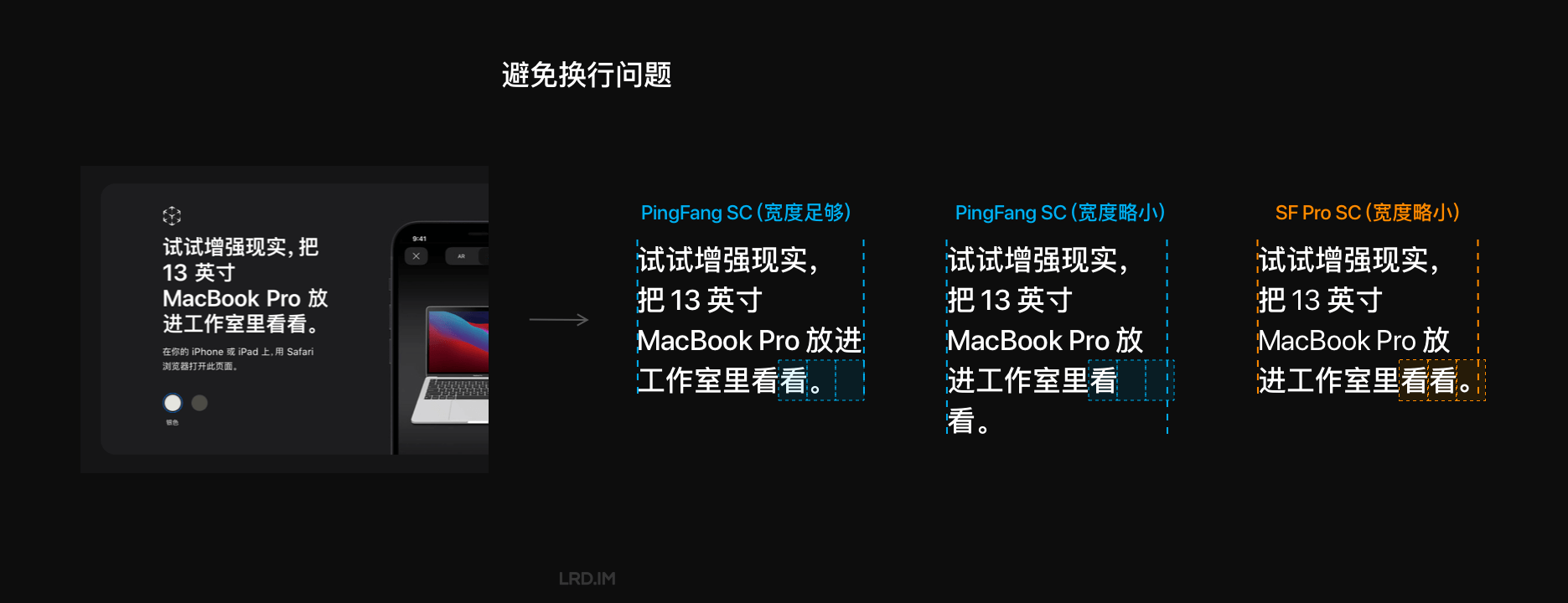
最后一个优势是半宽度的标点符号可以避免一些不必要的换行问题。尤其是网站内两列布局时,通常某一边的文字通常要限制宽度,防止文案超长。
在限制宽度的做法下,如果某一段落的文案结尾是符合网页默认的中文标点避头尾规则的标点,且最后一行刚好超过设置的最大宽度,就会触发换行,如下图中的第二种情况。
而用 SF Pro SC 的半宽度作为段落结尾的标点时,因为其占位宽度小,即使刚好段落最后一个字距离限制的最大宽度不足 1em,也能避免出现换行问题。
上面列了我个人认为的 SF Pro SC 对比系统字体,用在网页上的四大的优势,有三项是关于这个半宽度中文标点符号的,所以这也是为什么我认为它是这套字体的灵魂,核心所在。这是与 PingFang SC 最大的区别。
四、使用建议
1.避免用在文案不可控的场景
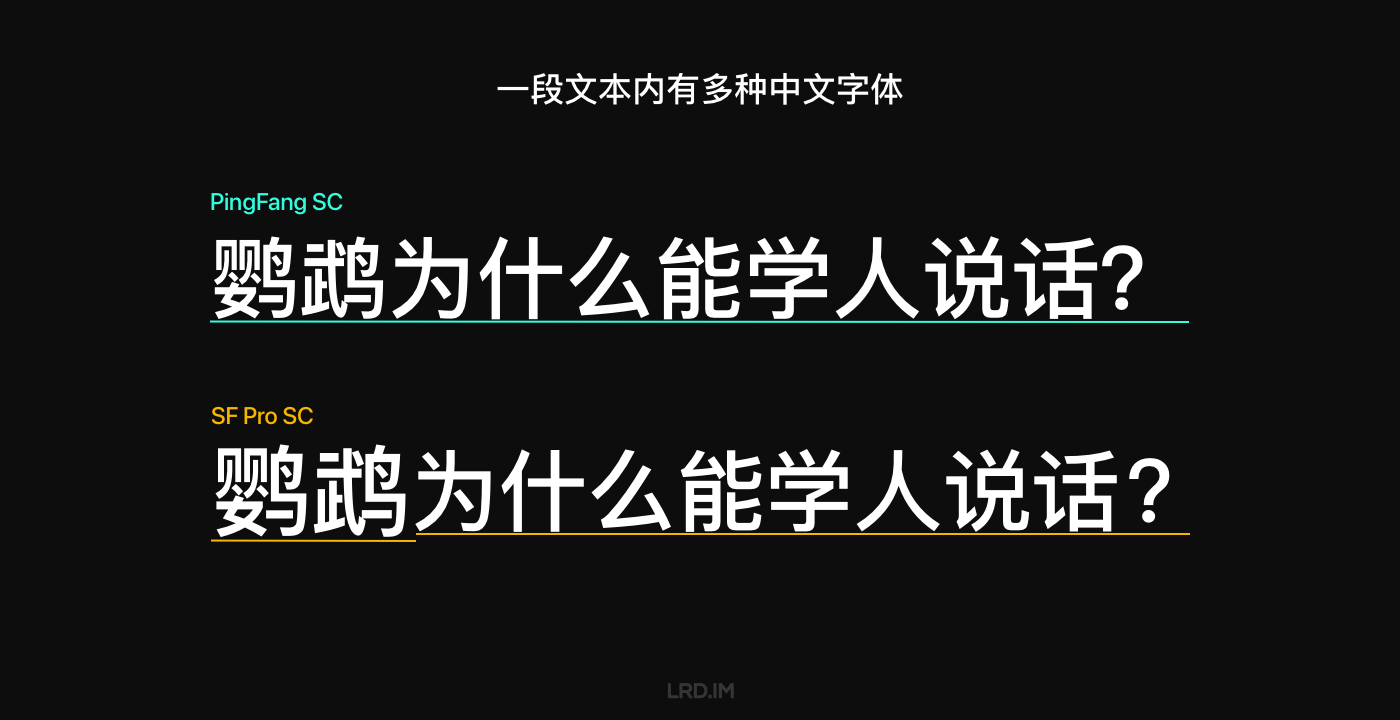
上文提到,SF Pro SC 只支持部分中文标点和汉字。字库数量远比 PingFang SC 要少。所以,如果网页内的文字是不受控制的,比如用户发送的内容,某个后台返回的一段文本,则不适合用 SF Pro SC。
有可能导致这段文本的某一部分用的是 SF Pro SC,另一部分则用了 PingFang SC,而这两款字体差异明显(上文提到),使得视觉观感极差。
2.需注意中西文混排的文案
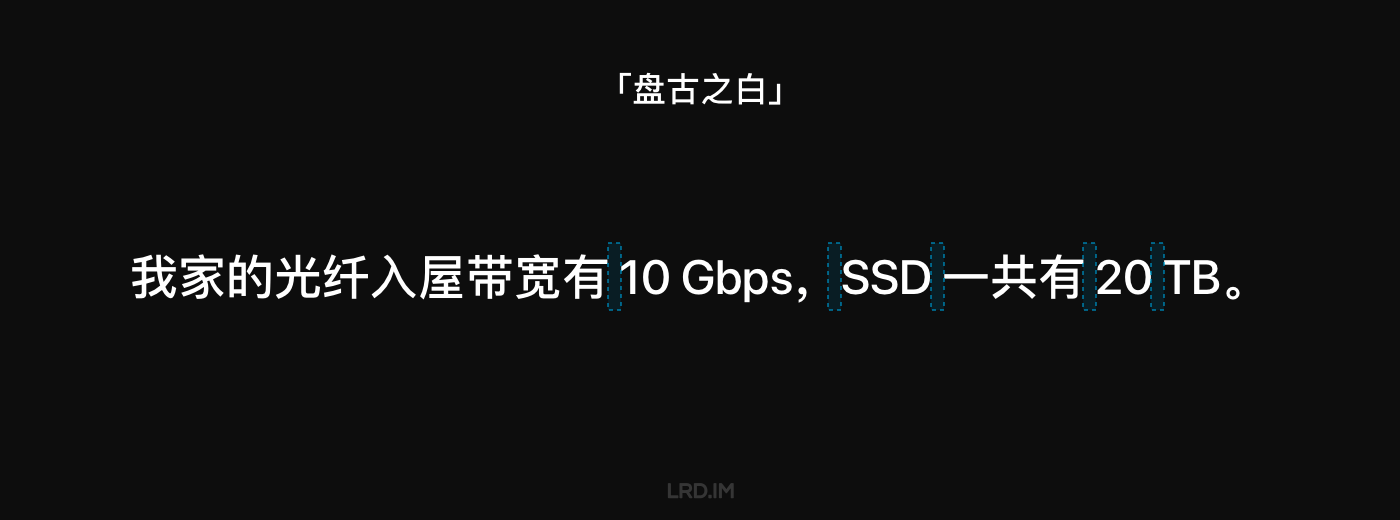
原则上,汉字与西文字母、数字间使用不多于四分之一个汉字宽的字距或空白。但西文出现在行首或行尾时,则无须加入空白。
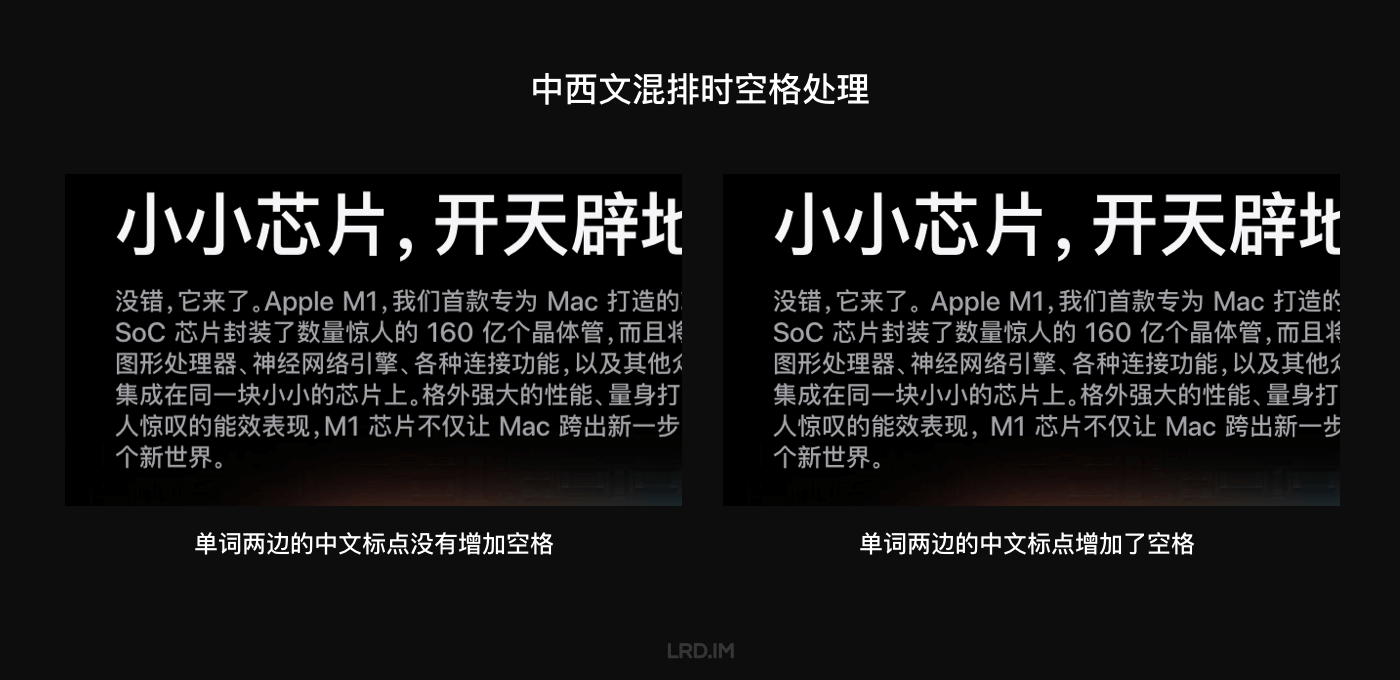
受到《中文排版需求》—3.2.2 中文与西文的混排,以及「盘古之白」的影响,在网页中我们一段文本内出现中西文混排时,通常中文和西文直接要用一个空格隔开,如果一个单词旁边有全角的中文标点符号,则不需要。因为通常中文标点符号已经自带了约 0.5em 的空白在左边或者右边。
而 SF Pro SC 的中文标点比较特殊,其占的宽度只有 0.5~0.6em,意味着是少了全角中文标点所附带的一块空白。
所以如果在使用 SF Pro SC 时,西文单词左右出现中文的标点符号,我这里也是建议手动加上空格的,否则会因为 SF Pro SC 字体的特性,英文字母距离标点符号太近。
五、下载字体
文章的末尾,放上我从中国大陆、香港、台湾的苹果官网下载来的 SF Pro SC / SF Pro HK / SF Pro TC 字体文件下载链接,对这款字体感兴趣的朋友也可以下载来研究一番。已转换成 eot / otf / ttf / woff2 格式,按需使用。
题外话:实际上这次我探索的 SF Pro SC 字体,苹果目前位置还没正式推广的,我是通过 F12 来获得的字体文件。
据我所知,这款字体是从 2019 年 8 月开始,悄悄咪咪地在苹果的官网上出现的。我希望苹果有一天能正式推出这款字体,并在系统内嵌这款字体,给设计师/开发者提供多一个选择(毕竟英文字体都有这么多选择,是吧~)
以上就是我,一名 PingFang SC 字体的长期 Hater 对 SF Pro SC 字体一些浅显的探索,欢迎大家留言交流~