互联网设计师白嫖图片和字体的旁门左道
转眼间在互联网行业从事设计工作已经两年多了,工作中发现了几个可以白嫖高清图片、App 图标、收费字体的小技巧,在这里做一番记录,也希望能对正在看文章的你有所帮助。
一、下载网站上未经压缩的高清原图
各类设计网站(如站酷、UI中国、花瓣等)为了节省图片带宽以及提供更快的加载速度,会将用户上传的图片压缩再展示。
此时我们通过浏览器插件、另存为图片等常规方式保存图片,下载到本地的往往是经过压缩的图片。如下图:
上图中可以看到我保存了2种尺寸的图片,900宽的是未登录情况下保存下来的,而1800宽是登录后保存下来的。这两张图片都是经过网站压缩的图片,并非用户上传的原图。
而想要在站酷、UI中国、花瓣等网站下载到未经压缩的高清原图,我们需要用到 Chrome 浏览器的开发者工具。
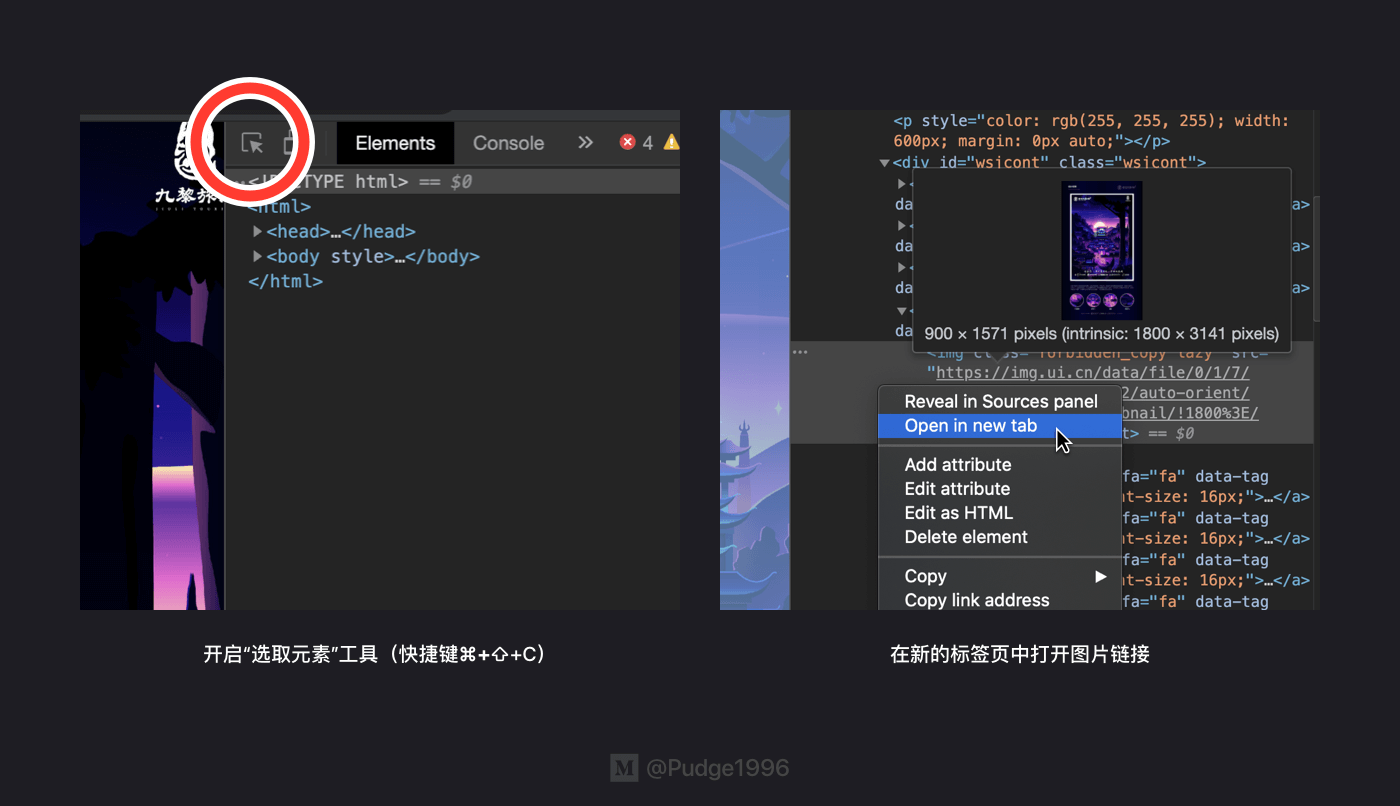
拿 UI中国上的一个作品来举例子。在网页中点击右键 — 检查,打开开发者工具。点选左上角的“选取元素”或用快捷键 Cmd⌘+Shift ⇧+C,将鼠标移到目标图片后点击,旁边的开发者工具窗口会显示出对应的图片链接,我们在链接上点击右键 — Open in new tab。如下图:
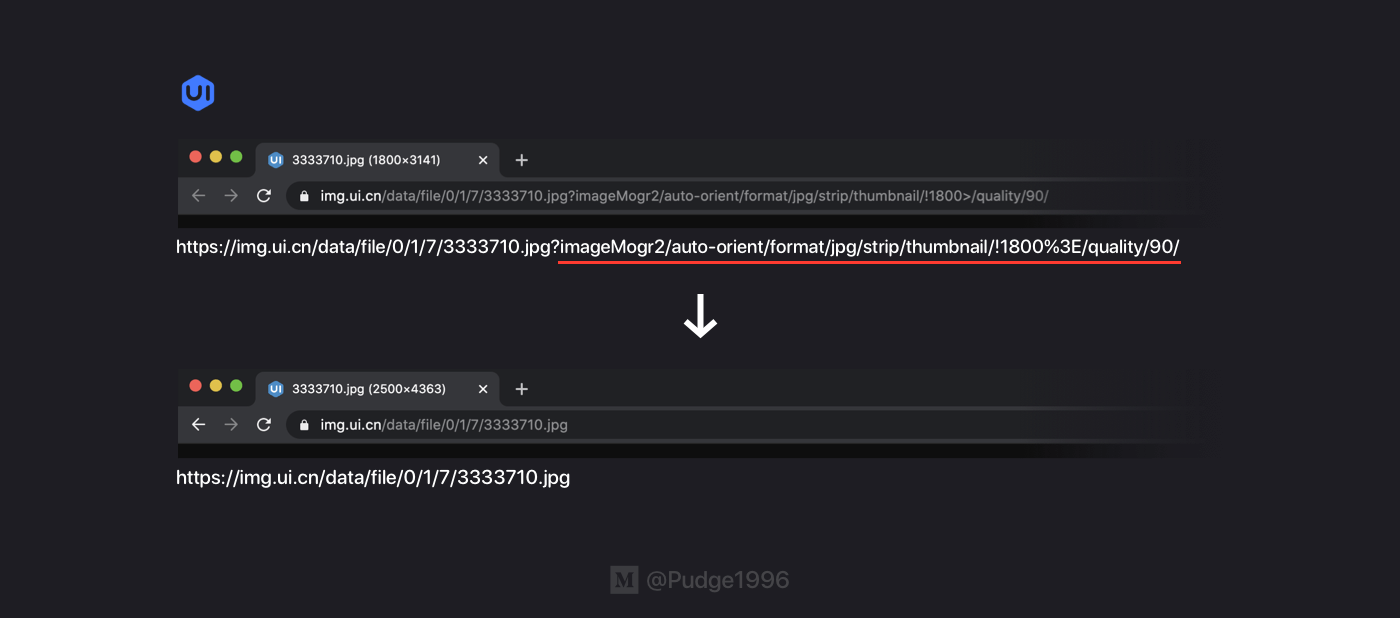
这时浏览器会在新的标签页中打开图片链接,我们要做的就是把链接里.jpg后面的后缀删掉(如下图)。用新的链接来打开图片,我们就可以得到一张未经平台压缩的图片。
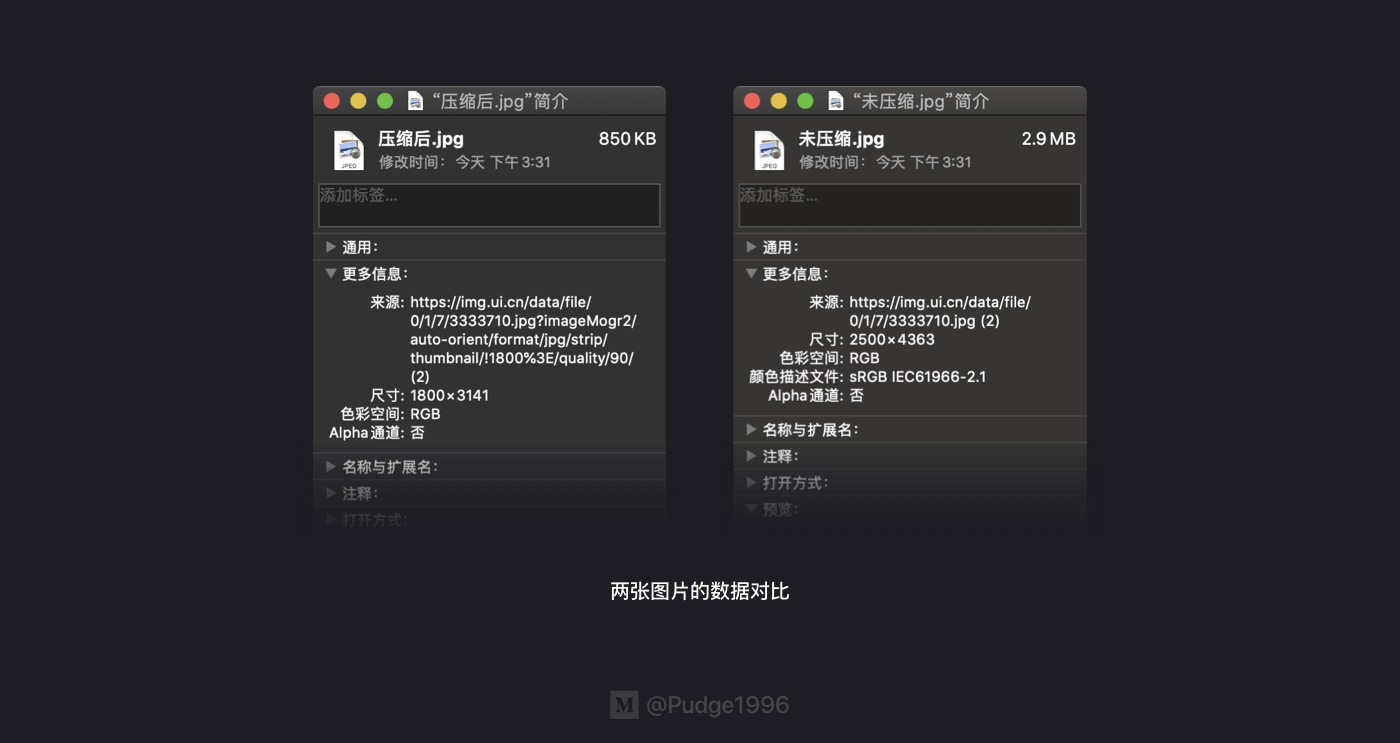
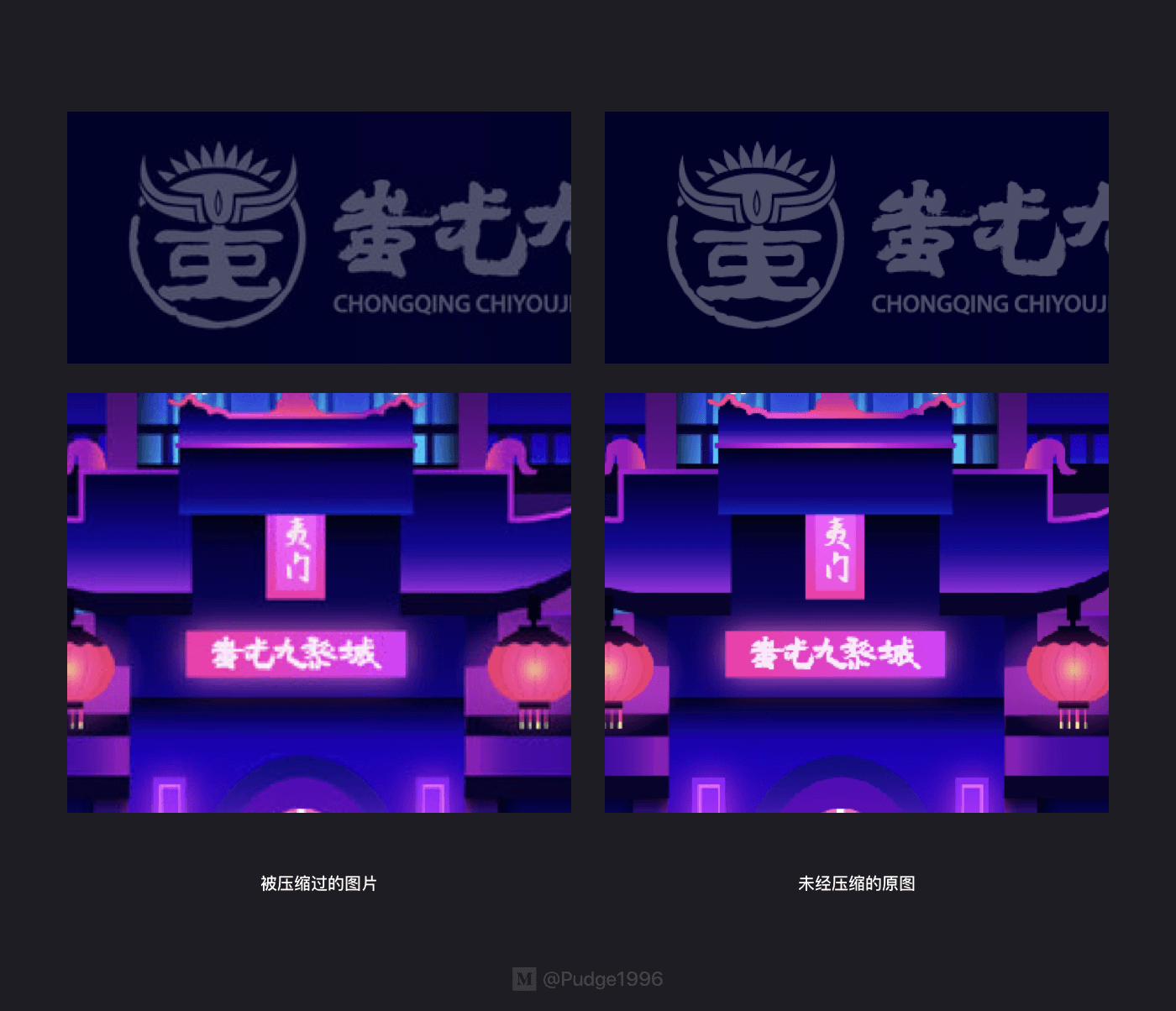
可以对比下两张图片的尺寸,压缩过的图片尺寸18003141,大小850KB,而未经压缩的原图尺寸25004363,大小2.9MB。而且未经压缩的原图可以看得到更多细节。边缘更清晰,透明度信息损失较少。
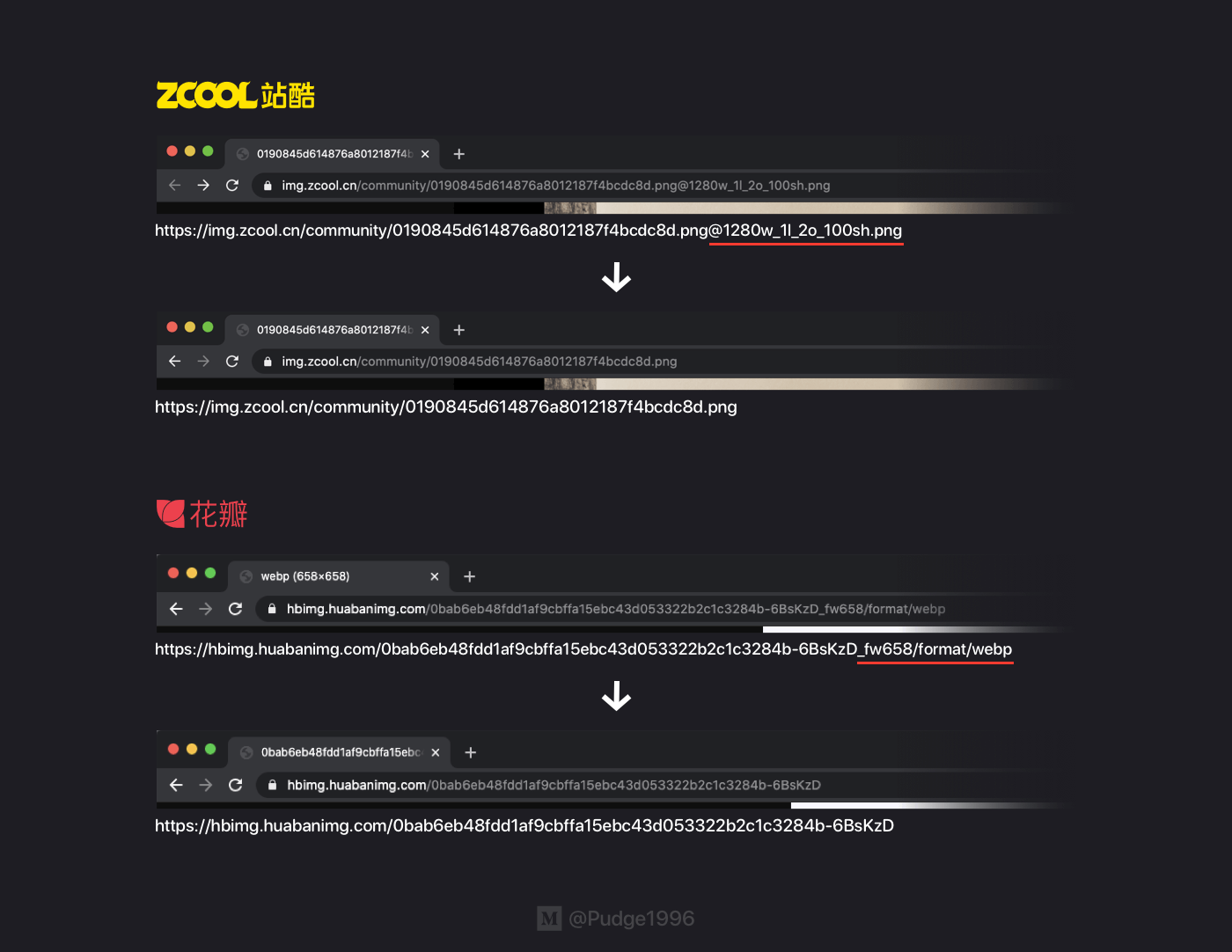
同时也整理了站酷和花瓣网的清理链接后缀规则(如下图)。这种后缀通常是跟在@、!、_后面,只要删掉压缩规则,我们就能下载到更清晰的原图。
这里顺便分享一个可以免费将图片无损放大的工具:Bigjpg ,亲测效果还不错喔!
二、下载最清晰的 iOS App 图标(含旧版图标)
工作中有些场景需要用到其他 App 的 Logo,比如在临近节日时时需要对比同类型产品的图标设计,或者品一下某 App 历史版本的图标,我们可以通过下面的方法来下载到最清晰的 iOS App 图标。
假设我现在要欣赏一下今年京东 618 期间的高清 App 图标,先打开七麦数据官网,搜索京东。
进入京东 App 的介绍页面后选择左侧的“版本记录”,然后在页面中找到对应版本的 App 图标,右键点击“在新标签页中打开”。
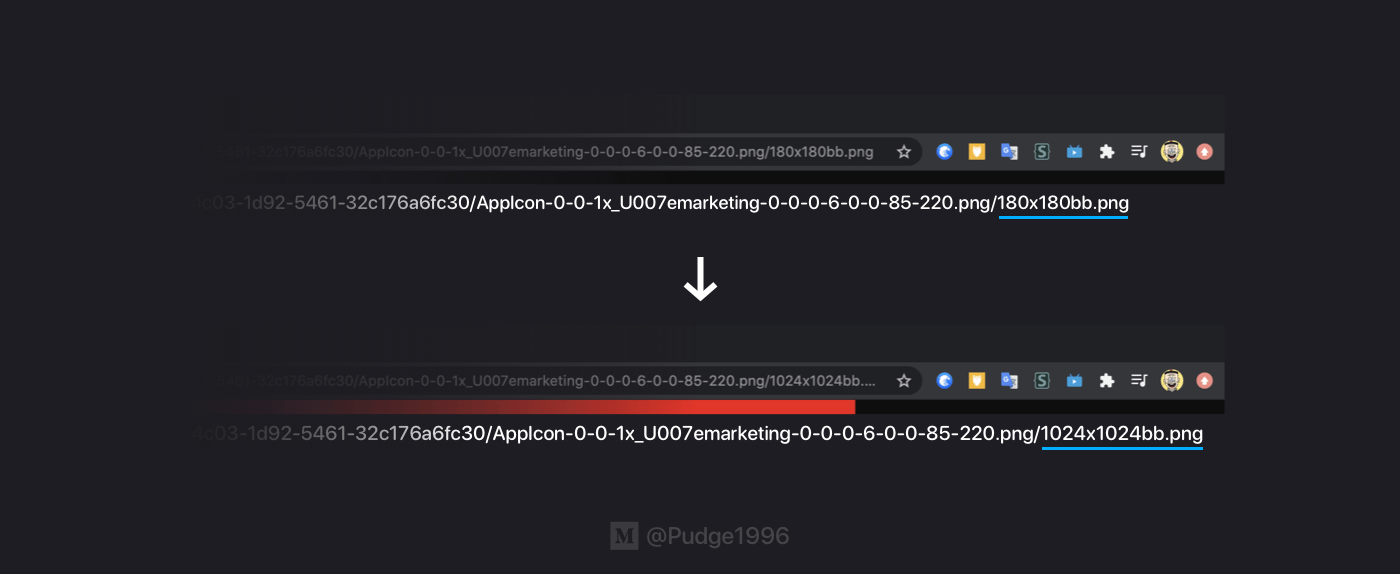
在新标签页里的链接最后是“…/180x180bb.png”,我们可以大胆猜测这就是图片的尺寸,所以将它改成“…/1024x1024bb.png”,按回车后就可以得到一张1024*1024尺寸,最高清的 iOS App 图标图片。
要注意上面我们输入的尺寸,我们即是输入了比1024*1024更大的尺寸,图片也不会超过这个上限,因为在上传到 App Store 时,我们提交的最大尺寸就是 1024*1024。
我们也可以通过 App Store 的页面里通过本文第一章节所描述的方法下载到最新的 App 图标,但是在里面无法下载旧版本的 App 图标。
三、白嫖需要会员 / 收费 / 注册才能下载的字体
现在网络上很多好看的字体都要收费/注册会员才能下载商用,有时候我们只想用几个字来做 PPT 的封面,或者飞机稿上使用一两句英文等等,这种情况下购买字体或开通会员就不太划算了!。
下面分享一个我在工作中发现的小技巧,让你可以免费下载到需要会员/收费/注册才能下载的字体。
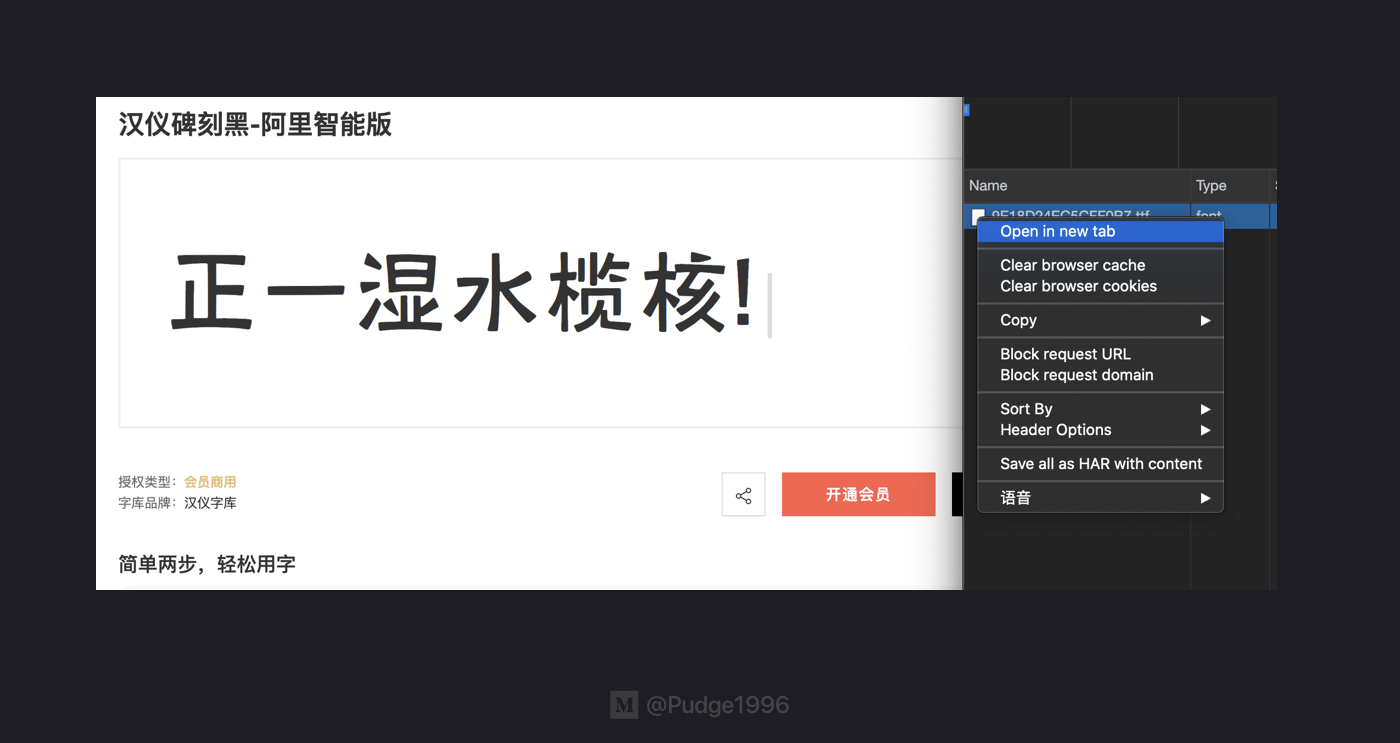
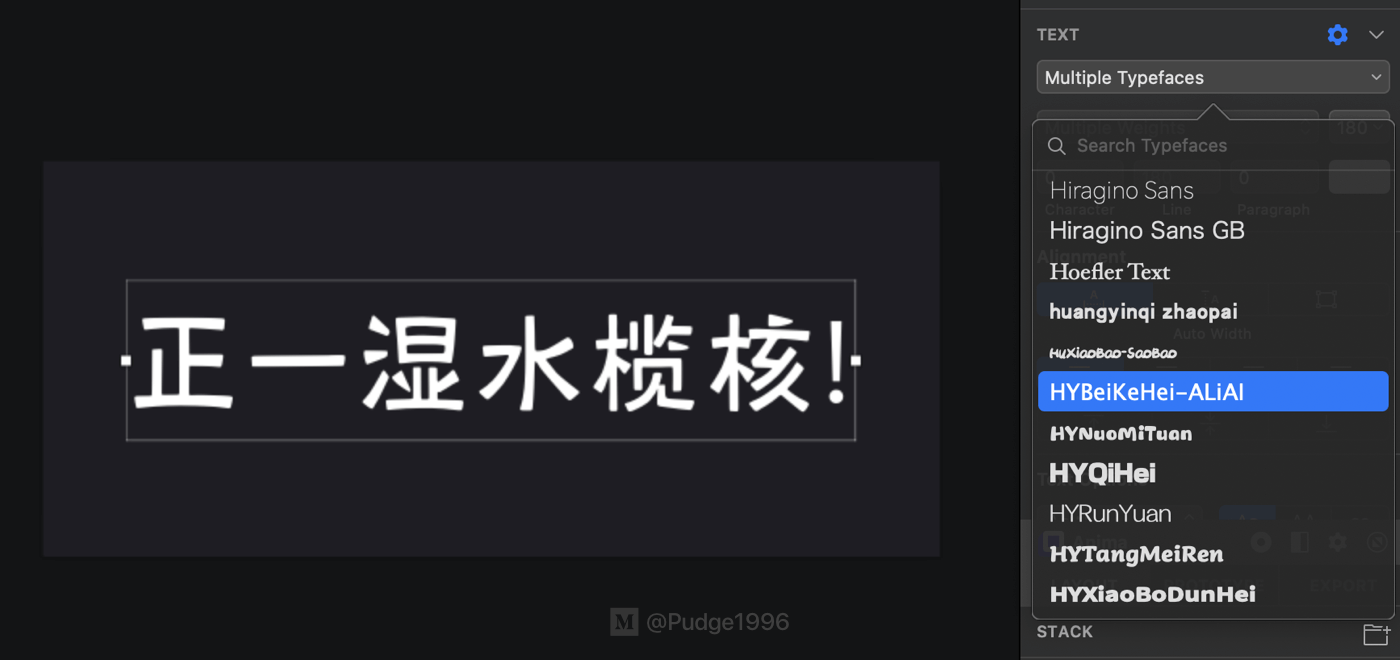
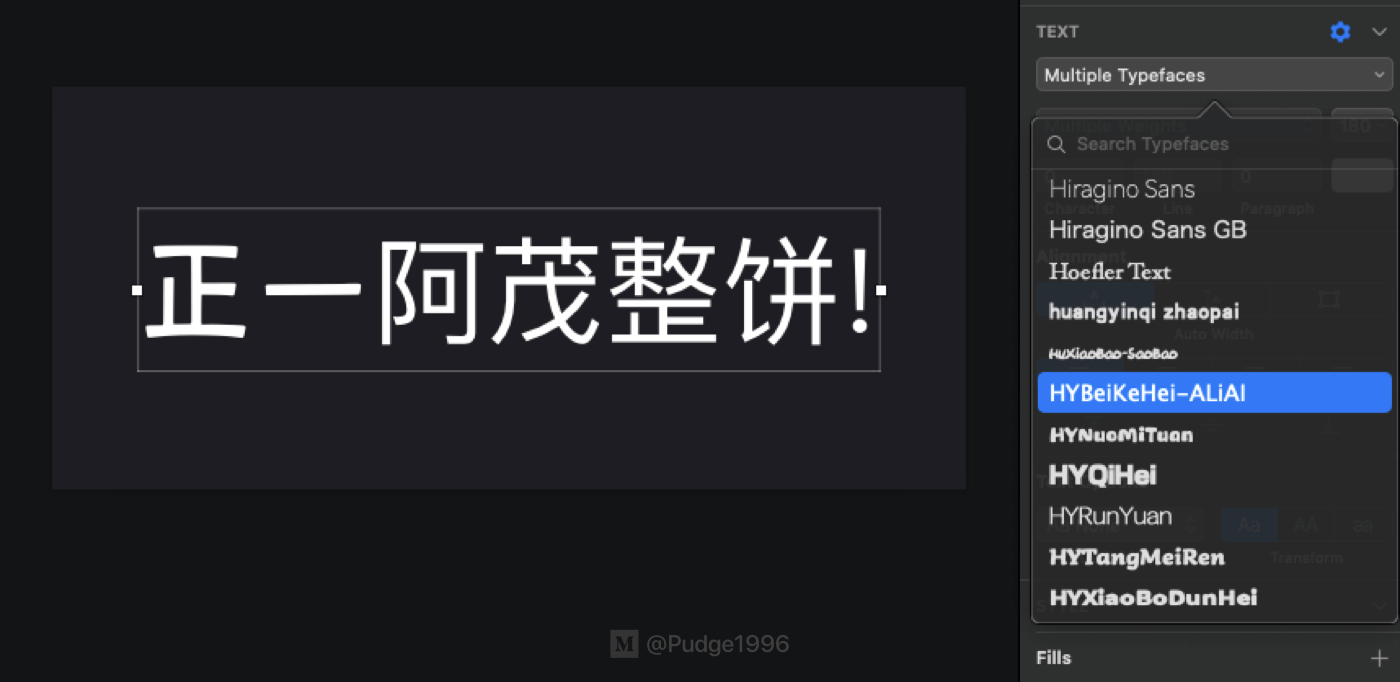
几乎所有字体网站都允许你在下载前试用一下字体,所以我们要先进入目标字体的预览页面。右键 — 检查,打开开发者工具后在最上面一行选择“Network”,下面的筛选器选择“Font”
然后将你要用到的字粘贴进文本框,这时开发者工具会显示一个字体文件,我们点击右键 — Open in new tab,将该字体文件下载到电脑,然后安装就可以使用了!
要注意到我们下载的字体文件里只包含你在浏览器内输入并产生预览的文字,所以我们可以用这个方法轻度白嫖喔!当然你也可以粘贴四千字的《中华字经》,或者英文的26个字母,以及数字、标点符号等。
以上就是我最近在工作中整理下来的三个“旁门左道”,可以协助你下载到不被平台压缩的原图、最高清的 App 图标以及被限制下载的字体文件。诸位如果有其他更好、更便捷的方法不妨也分享出来。
最后这些技巧用归用,不能商用的千万不要抱有侥幸心理喔!有条件的话请多多支持正版!