用 AE 制作 Display P3 广色域动图的三个方法
前段时间写了篇文章记录如何导出 P3 广色域静态图片,恰好最近工作上有需求要用到动画来完成,利用这次机会也记录一下制作支持 Display P3 广色域的 PNG 序列帧、CSS 精灵图和 APNG 三种格式动画的方法。
一、设置工作空间
首先不管使用什么方法,笔者建议先将 AE 的工作空间设置为 Display P3,目的是让设计师在 Display P3 广色域的工作空间内进行工作,更好地预览最终的效果。
将项目的颜色深度调至 16 位色彩,并且将工作空间设置为 Display P3,如图 1–1:
设置工作空间后可以在下面 3 个方法中选取当前最适合你的方法使用,制作支持 Display P3 广色域的图片素材。
二、在 AE 中导出 Display P3 广色域 PNG 序列帧
帧动画的实现原理是不断切换视觉内图片内容,利用视觉滞留生理现象来实现连续播放的动画效果。所以我们需要在导出来的多张 PNG 文件素材里嵌入 Display P3 颜色描述文件。
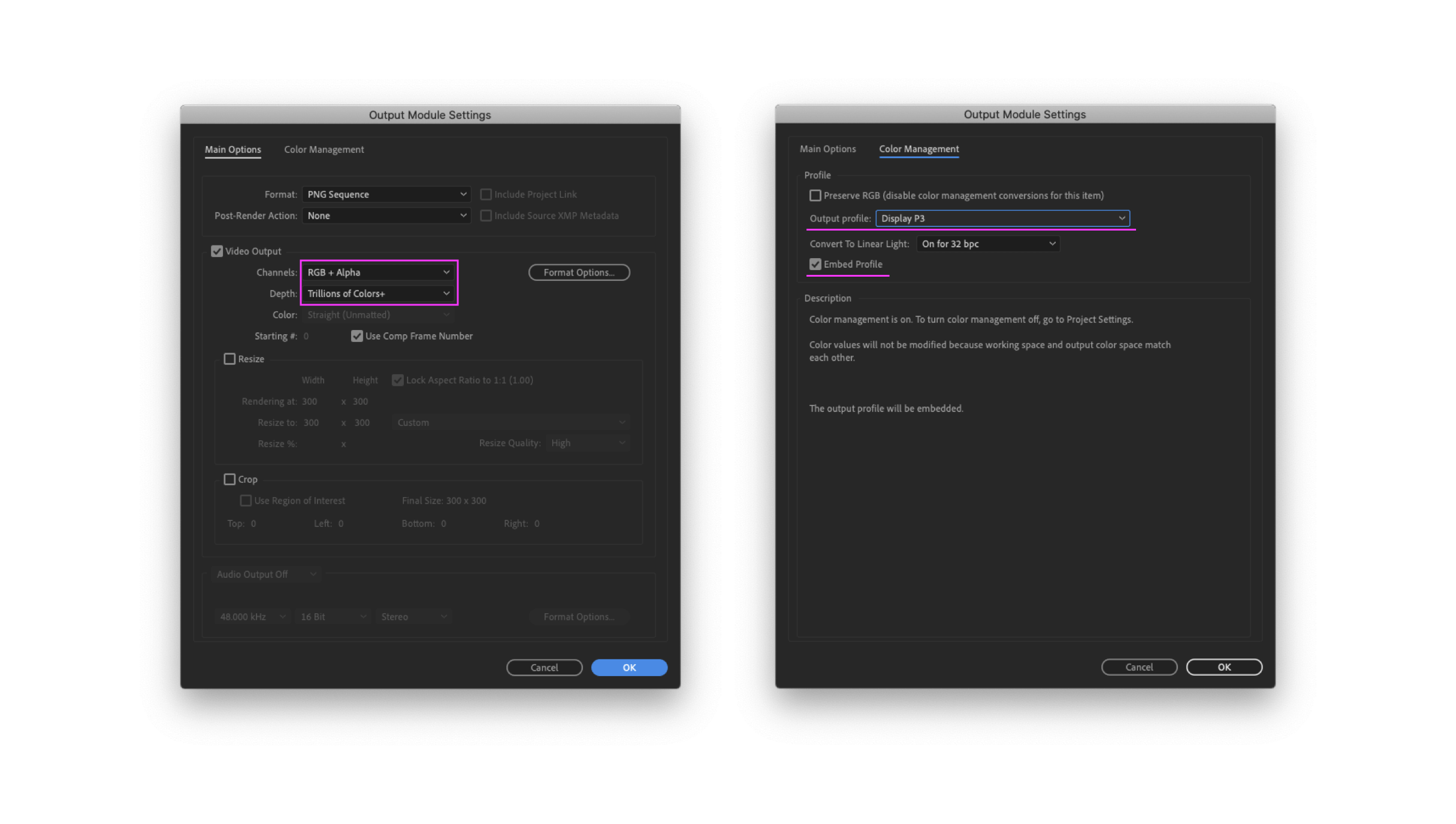
- 将合成添加到渲染队列,设置通道、颜色深度,且在颜色管理页中设置 Display P3 为嵌入颜色描述文件,如图 2–1:
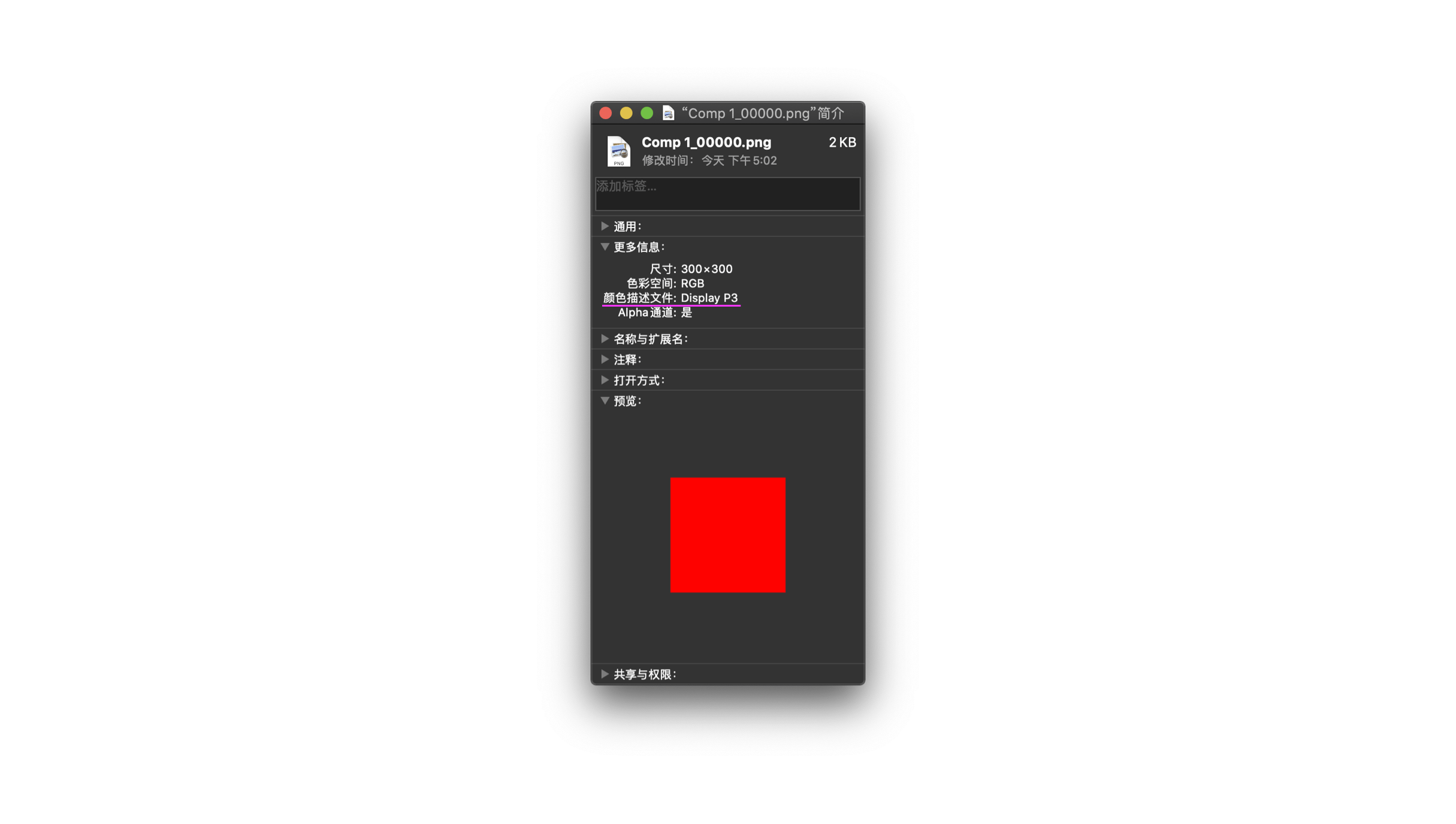
- 执行渲染,得到序列帧文件,检查一下,确保导出来的图片颜色描述文件是 Display P3。如图 2–1:
三、在 AE 中导出 Display P3 广色域 CSS Sprites(精灵图)
精灵图是一种 CSS 图像合并技术,将小图标和背景图像合并到一张图片上,然后利用 CSS 的背景定位来显示需要显示的图片部分。
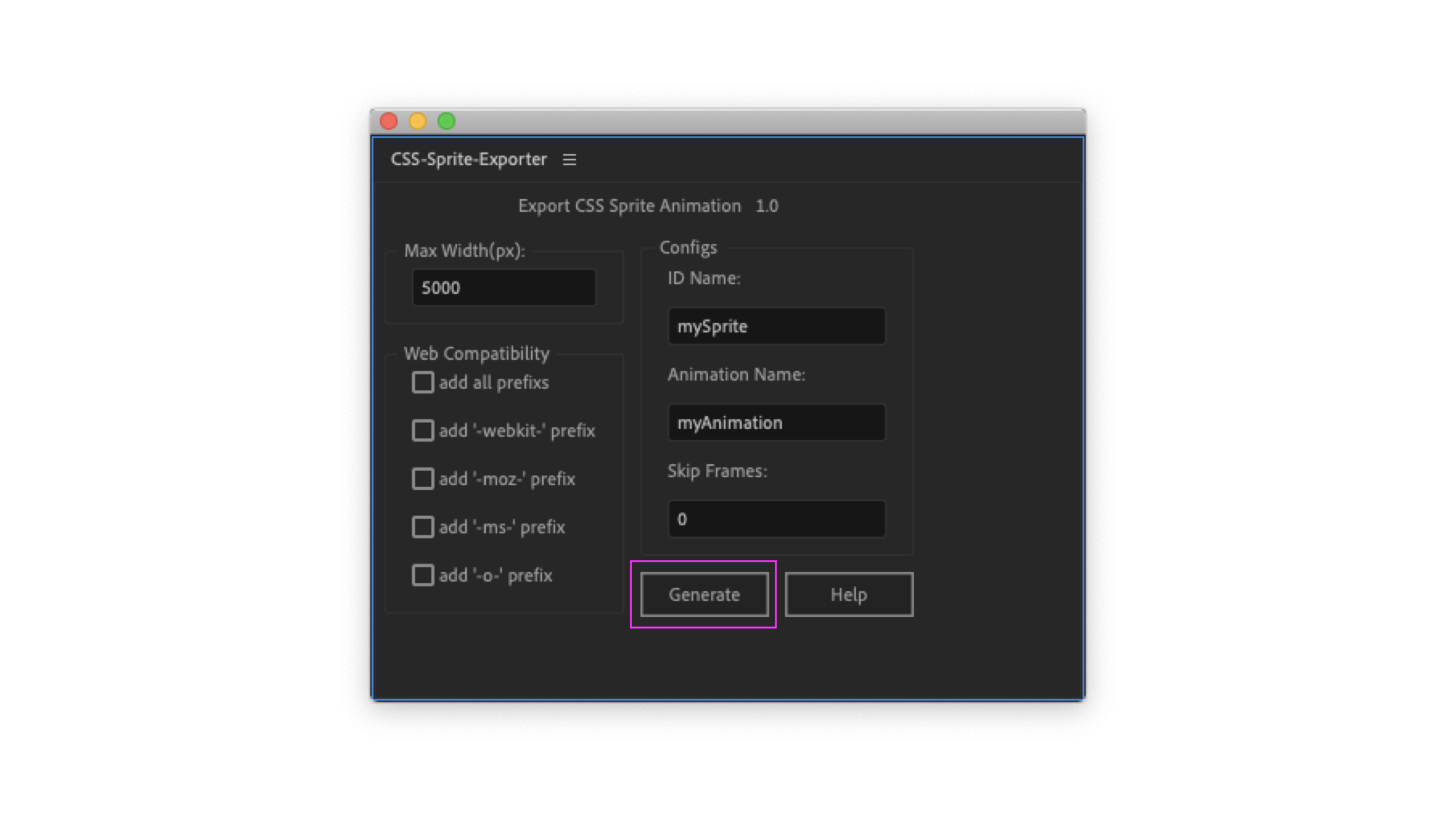
这里笔者推荐使用 BigXiXi 制作的 CSS-Sprite-Exporter 插件导出精灵图并生成相关的代码。因为该插件导出来的图片是默认嵌入工作空间的颜色描述文件的,所以只要保证第一步中工作空间设置正确,一键导出即可。如图 3–1
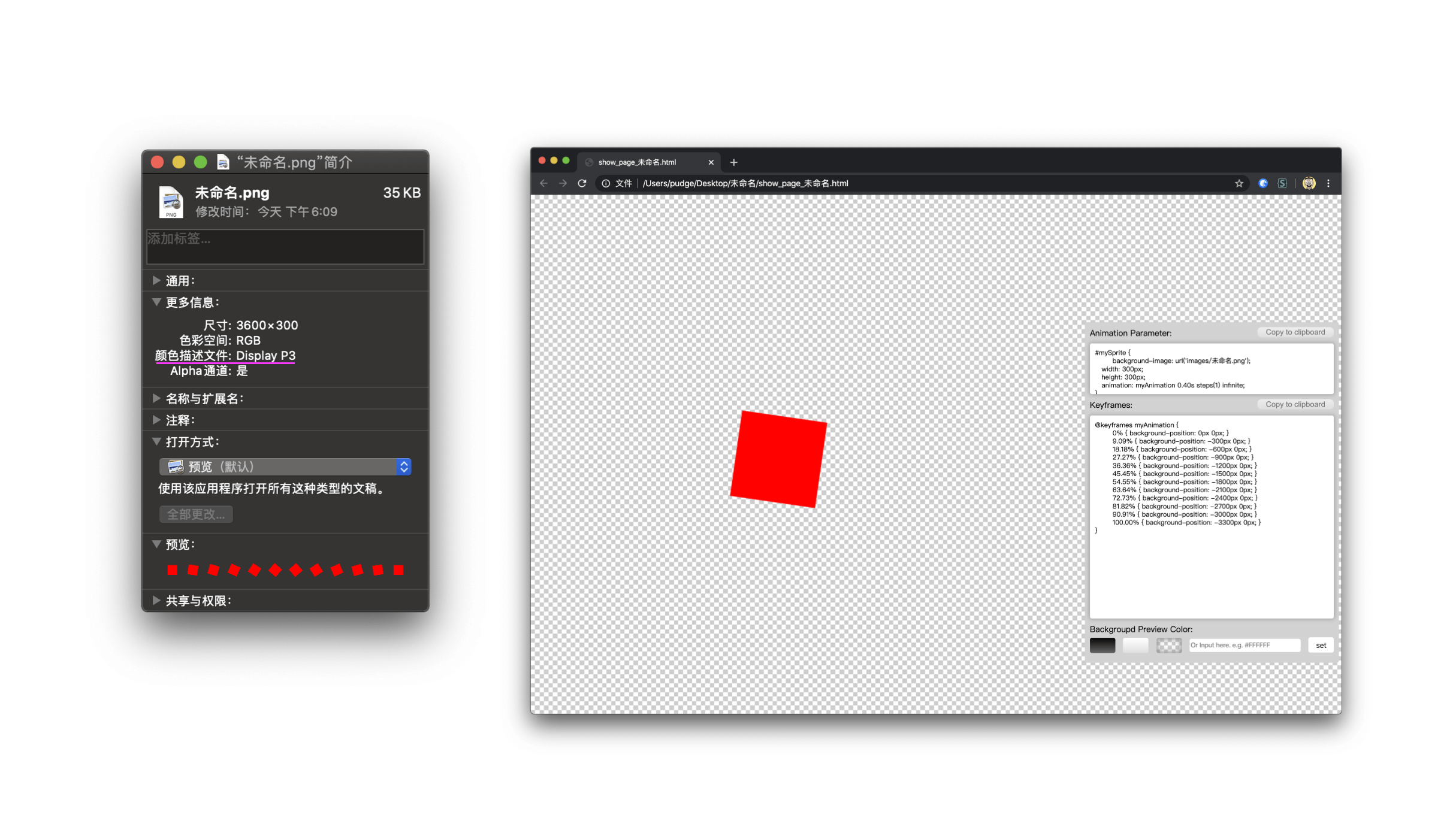
如下图,可见导出来的精灵图已经带有 Display P3 颜色描述文件。如图 3–2
同理包括 Lottie 这类用代码控制位图播放的动画方式,也可以在导出后,确保位图素材是嵌入了 Display P3 的颜色描述文件,最终的动画也将能展现艳丽的色彩。
四、制作支持 Display P3 广色域的 APNG 动图
近几年似乎用 APNG 替代 GIF 的呼声越来越高,因为 GIF 的图片质量是在太烂了,我们用其他视觉效果更好、压缩效率更高的格式来代替 GIF,比如接下来要说的 APNG 格式。
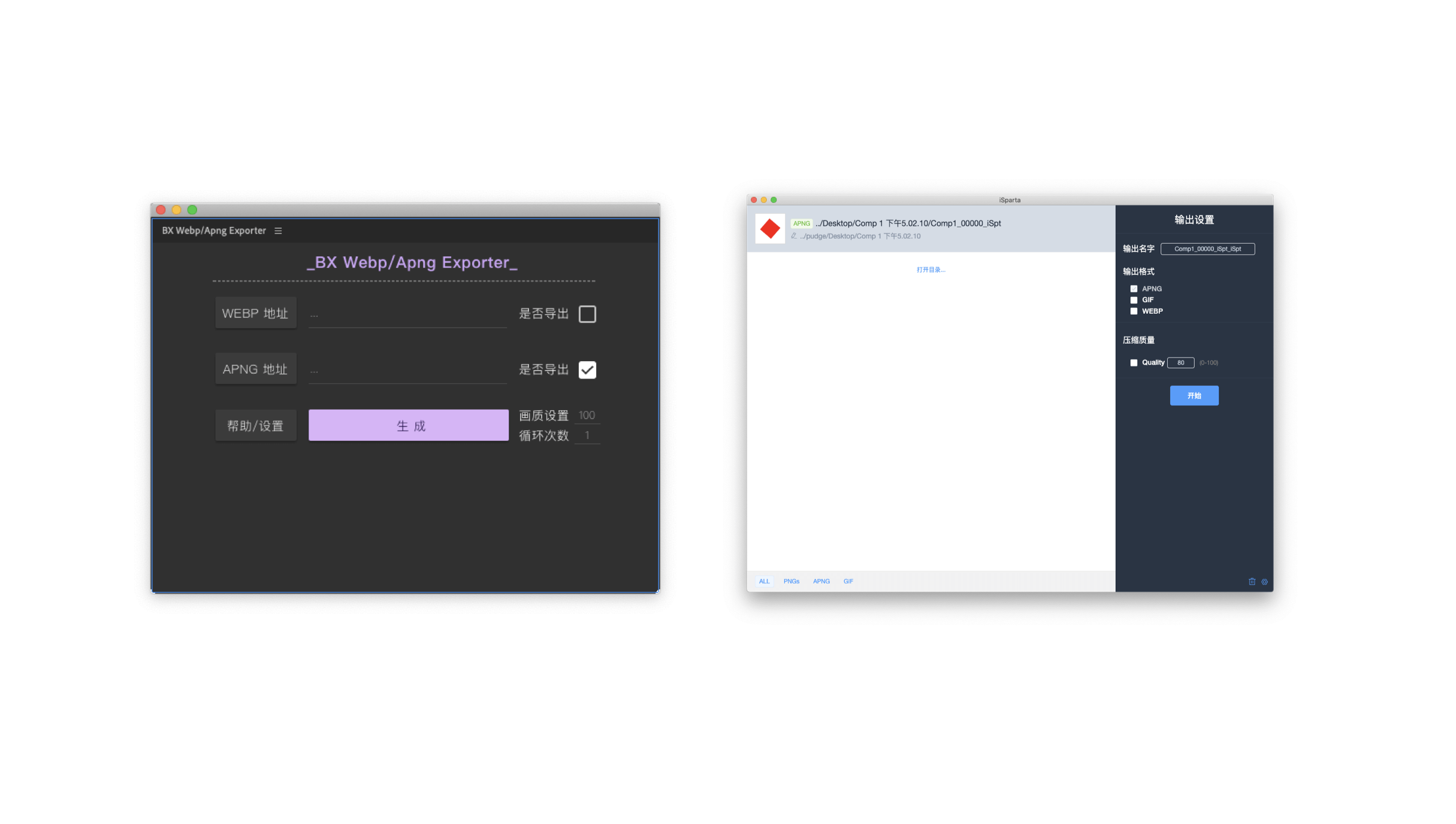
1.首先在 AE 里制作好动画后,我们可以用多种方法来将动画转换成 APNG 格式的动图,例如 BigXiXi 制作的插件 Webp/Apng Exporter 直接在 AE 里导出,或者用 iSparta 将序列帧转换成 APNG 格式的动图。如图 3–1:
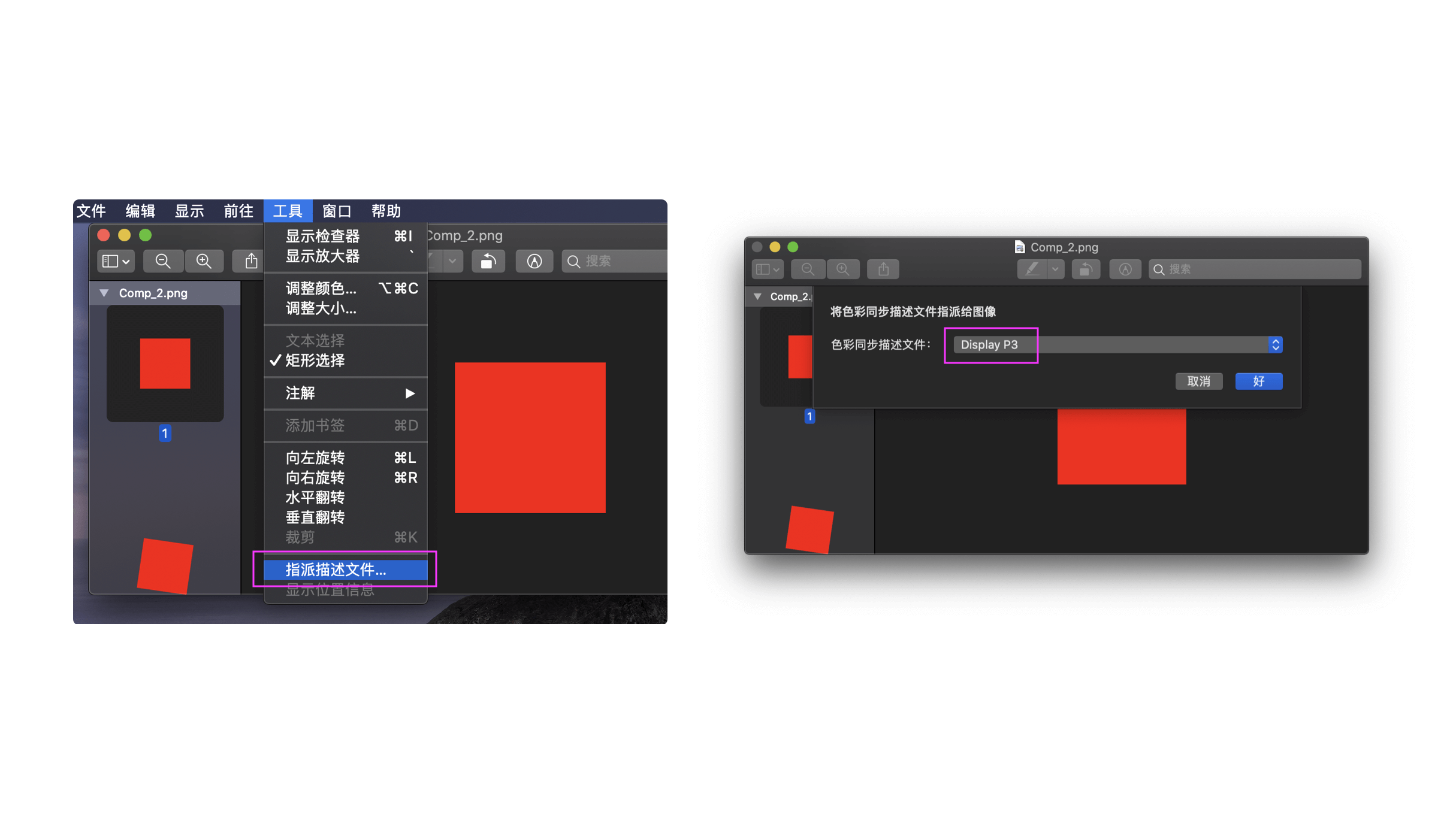
2.然后双击该 APNG 动图(即用预览打开),点选 “工具” > “指派描述文件” >选择 Display P3 > 点按 “好”,然后按 ⌘+S 保存文件后,你获得了一张支持 Display P3 广色域的 APNG 动图。如图 3–2:
五、WebP 图片支持 Display P3 广色域图片吗?
根据官方介绍,WebP 格式的图片支持嵌入 ICC 颜色配置文件。
但目前笔者尝试了多种方法,都无法在浏览器中看到理想的 Display P3 色域 WebP 动图。
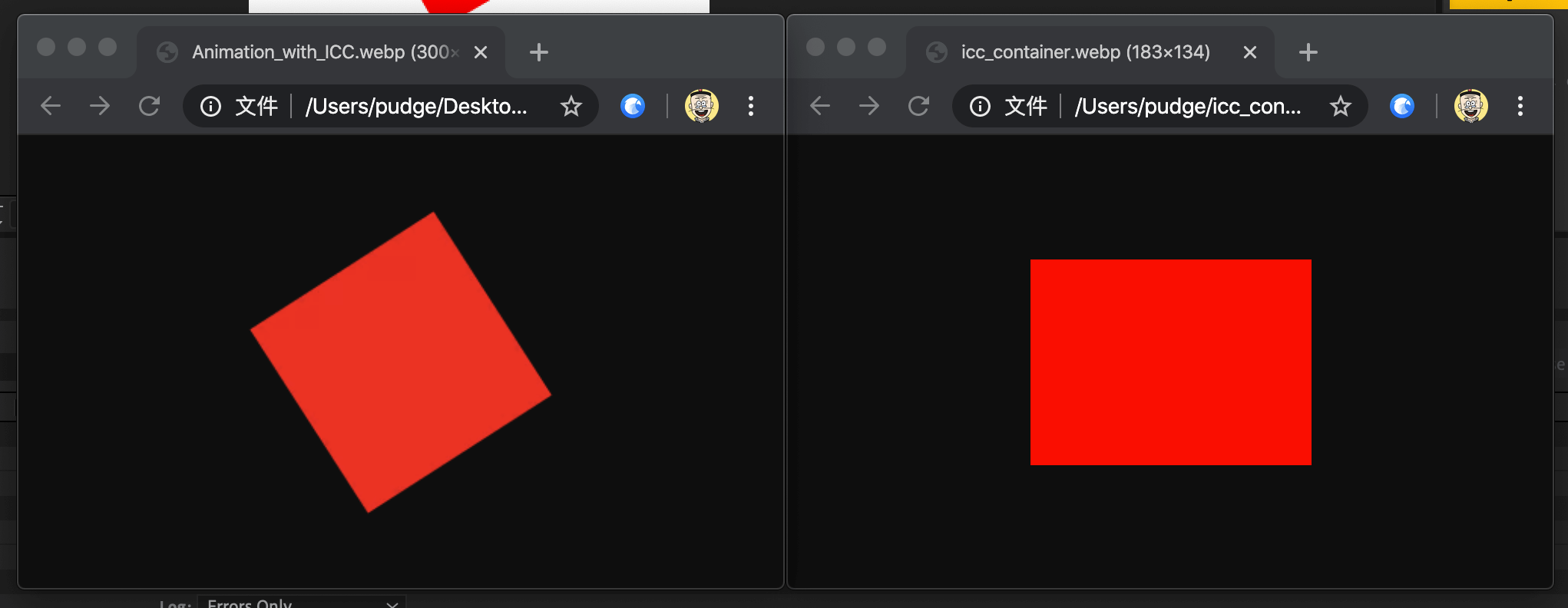
尝试过使用 WebP 官方制作工具 “webpmux” 将颜色描述文件嵌入至 WebP 动图中,虽然确实能成功嵌入,但图片颜色并没有转换过来。而将颜色描述文件嵌入至静态的 WebP 中,却能正常地显示艳丽的广色域图片。
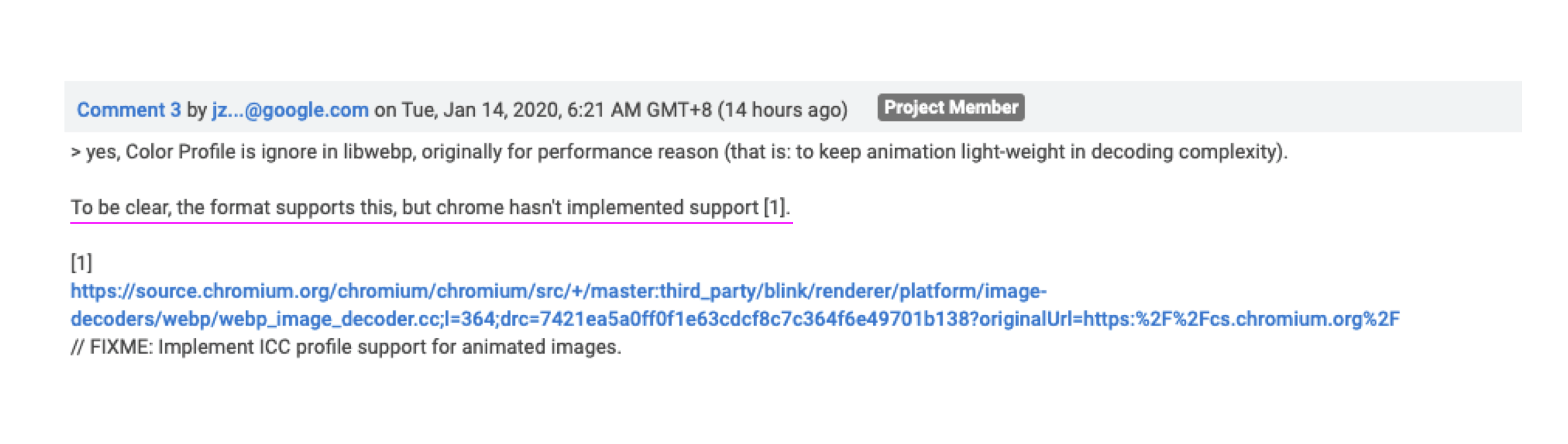
当时不确定这是工具的 BUG、或是我操作问题,还是 WebP 的动图不支持设置颜色配置文件?所以我将遇到的问题反馈到 Chromium 社区,很快得到了回复:
大意是我们确实可以在 WebP 动图上嵌入颜色描述文件,但浏览器将其忽略了,即使用默认的 sRGB 颜色空间,似乎确实是一个 BUG?。
好吧这样看来,在作者心中动图的综合排名是 APNG > PNG 序列 ≥ WebP > GIF。APNG 支持嵌入颜色配置文件,又能完整支持透明通道(全透明和半透明),又可以无损压缩,实在是妙!