Sketch Tips — 2个技巧让你在 Mirror 上更好地预览设计稿
用 Sketch 做 UI 设计的小伙伴都会用 Mirror App 来实时预览设计稿,看看设计稿在手机上的显示效果,方便调整设计稿。这里列出小伙伴们在用 Mirror App 时可能遇到的两个问题(起码我遇到过😄),并提供解决方案,让你在 Mirror App 上更好地预览设计稿!
注:本文插图中出现的 UI 页面来自 D5im 在 Uplabs 上的源文件分享。
一、在 Mirror 中画面与手机屏幕尺寸不匹配
通常我们都希望设计稿在手机上能满屏显示,以期望获得最佳预览效果。但是如果没有设置好,可能会出现这样一下两种情况:
这种情况通常出现在 Plus 或 X 系列机型,原因大概率是这两个:
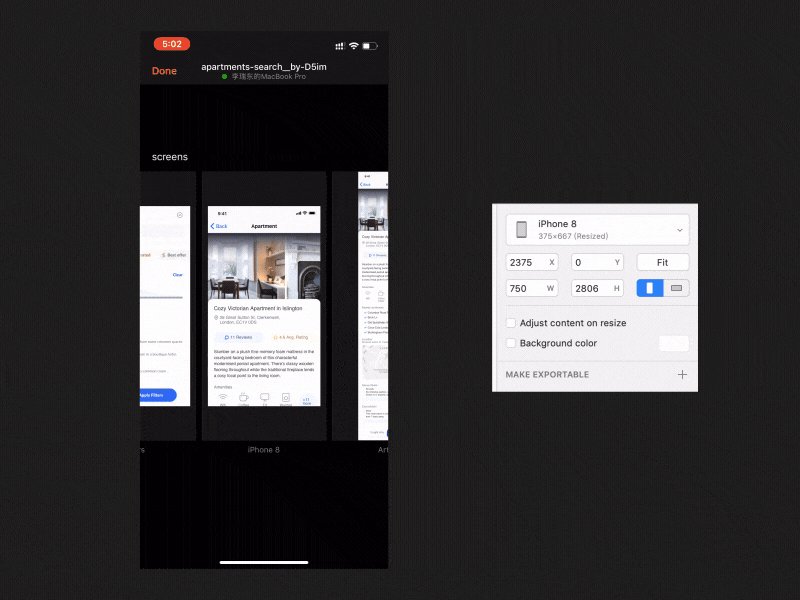
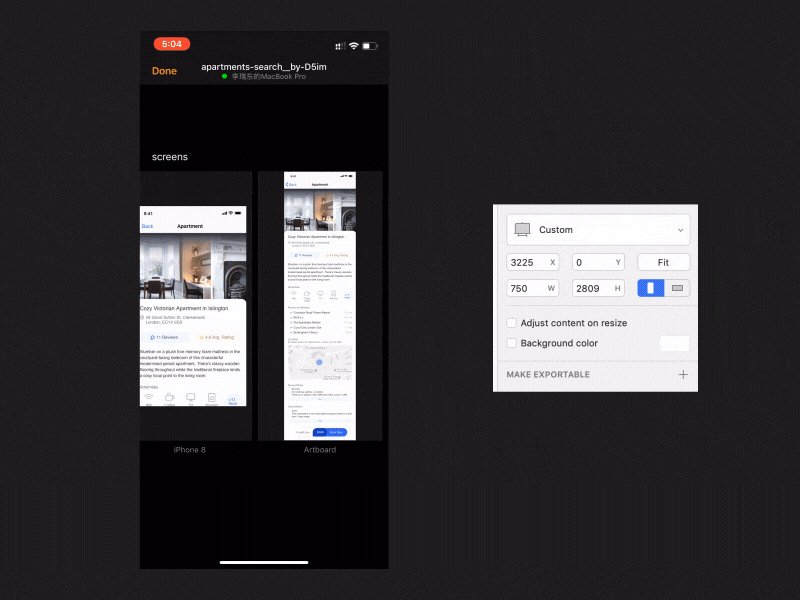
- 没有选择与你机型一致的画板预设。比如图 1–1 中我的画板选择了 iPhone8 的预设,再相应地调整画板参数使其成为通用的两倍图尺寸 750*1624,但是在 iPhone Xʀ 中没有满屏显示。
- 新建画板的方式不恰当。在新建画板时你使用了快捷键 “A” 去拖动出一个画板,然后在右侧栏上输入相应的尺寸(或暴力拖动),使之成为一个符合你手机分辨率的画板。
解决方法
想要在 Mirror App 上完美预览设计稿,这里我的方法是用自定义的画板预设来新建画板(如图 1–3)。自定义画板预设的宽高必须是你设备逻辑像素的某个倍数 。
具体操作:
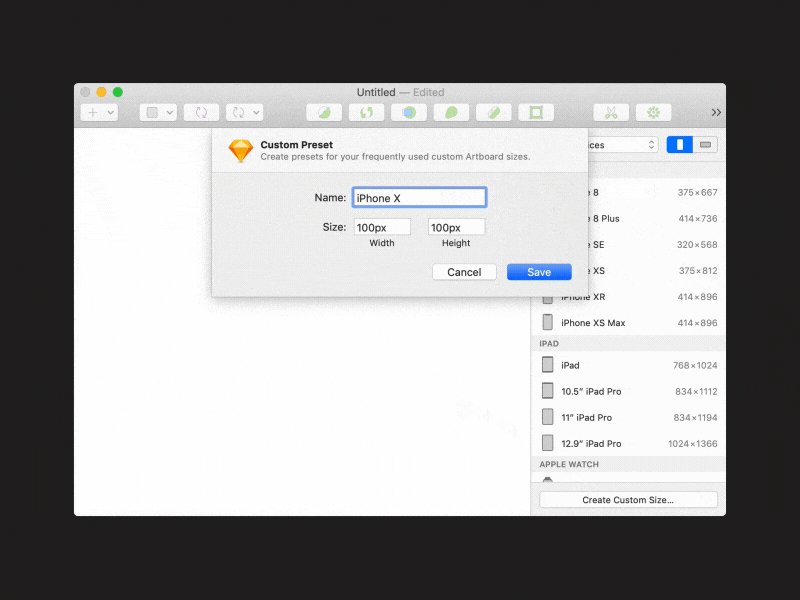
- 按下 “A” 键呼出右侧画板预设侧栏,点击画板预设侧栏下方的的 “Create Custom Size…” 创建一个自定义画板预设;
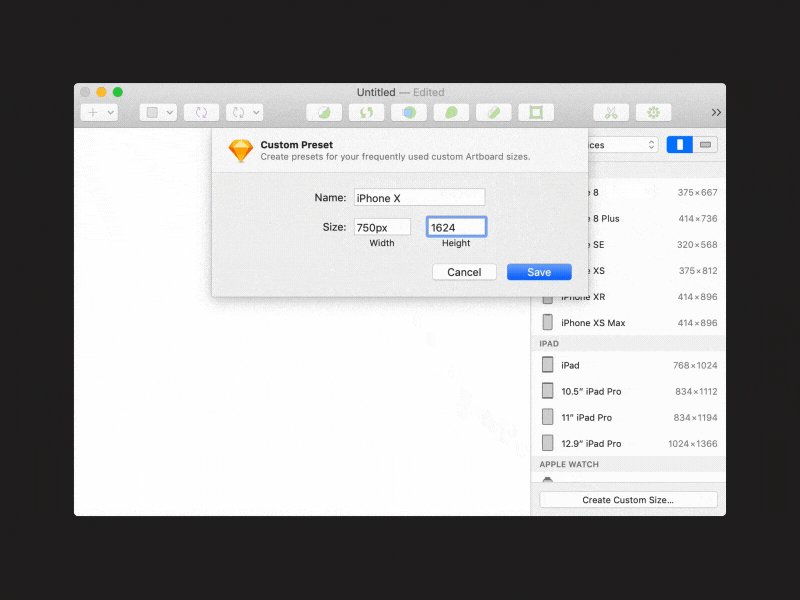
- 在弹出的对话框的 “Name” 栏上设定一个预设名称,然后在 “Size” 中设定宽度为 750px,高度为 1624px¹,点击 “Save” 保存该预设。
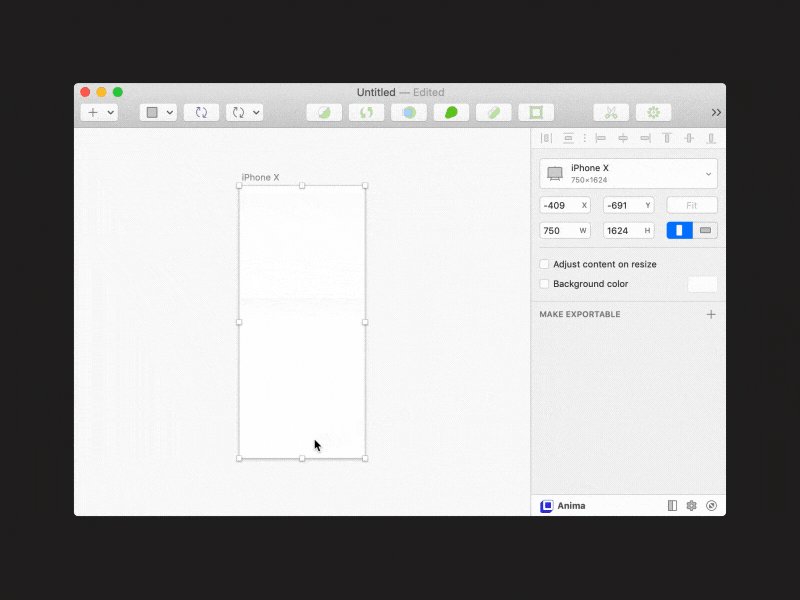
- 在侧栏中点选刚刚设定好的画板预设,在 Sketch 中新建一个画板。
- 把设计稿放上去打开手机上的 Mirror App,仔细端详自己的设计稿。
说明¹:如果你的设备不是 X 系列,请将 “Size” 上的高度设定为 1334px。
那通过上面的方法我们新建好画板后以后可以复制该画板,或是拖动/设置画板的高度,都不会影响设计稿在 Mirror App 上的预览。
上面的例子提到 “自定义画板预设的宽高必须是你设备逻辑像素的某个倍数”,有的小伙伴可能不明白,这里我举个栗子:
假如我手上有一台逻辑像素宽高为 414pt*896pt 的 iPhone Xʀ ,而公司大佬规定必须用 720px 的宽度来做设计稿,那么我想在 Mirror App 中完美预览设计稿。那么画板预设的宽度要填写 720px,高度应设定为 720px × 设备逻辑高度 ÷ 逻辑宽度,即 1558px(取整数)。设定好相应的宽高就能在手机上完美呈现设计稿。
二、在可滚动的长页面中固定某些控件
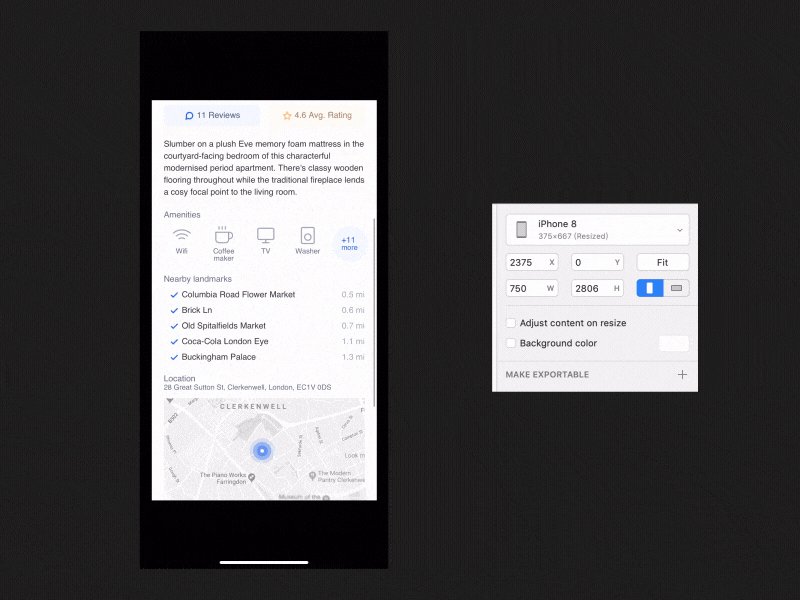
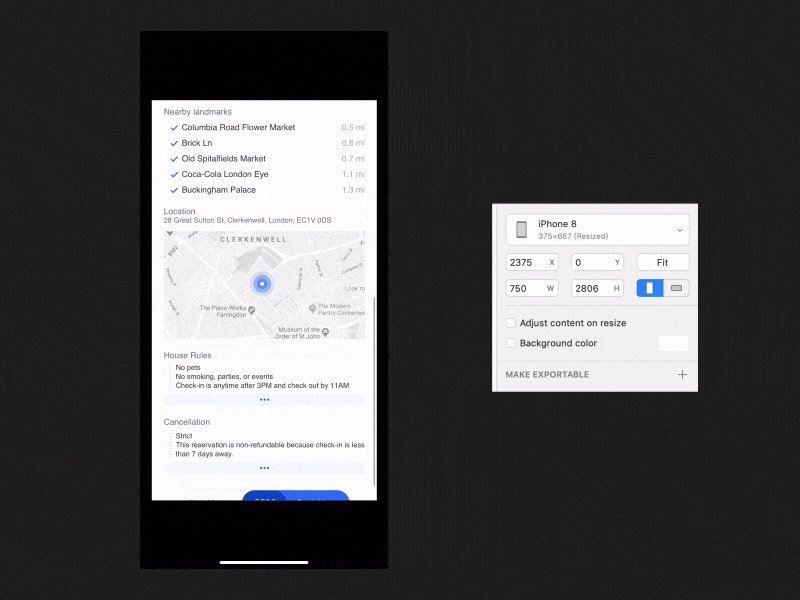
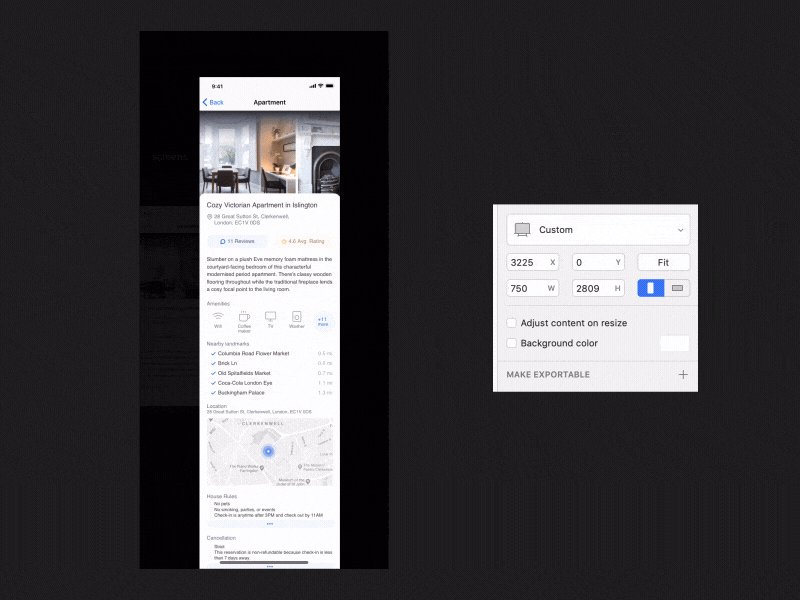
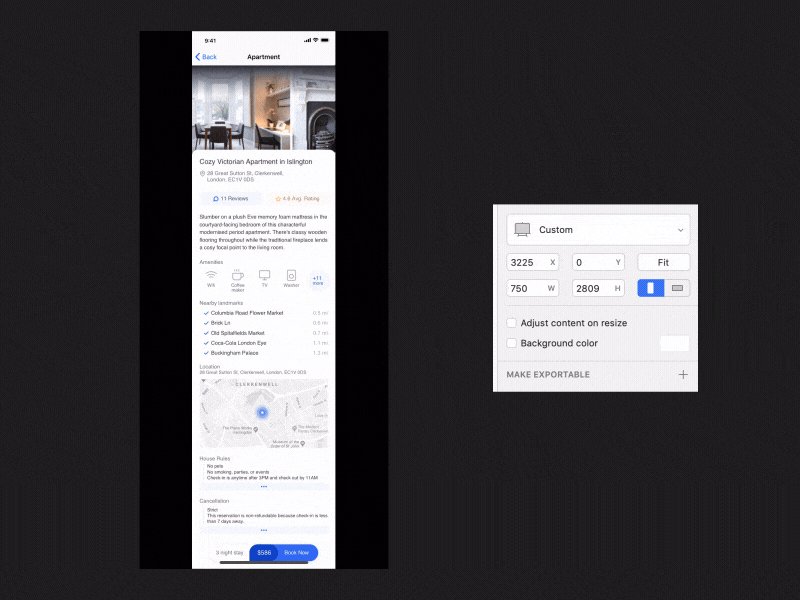
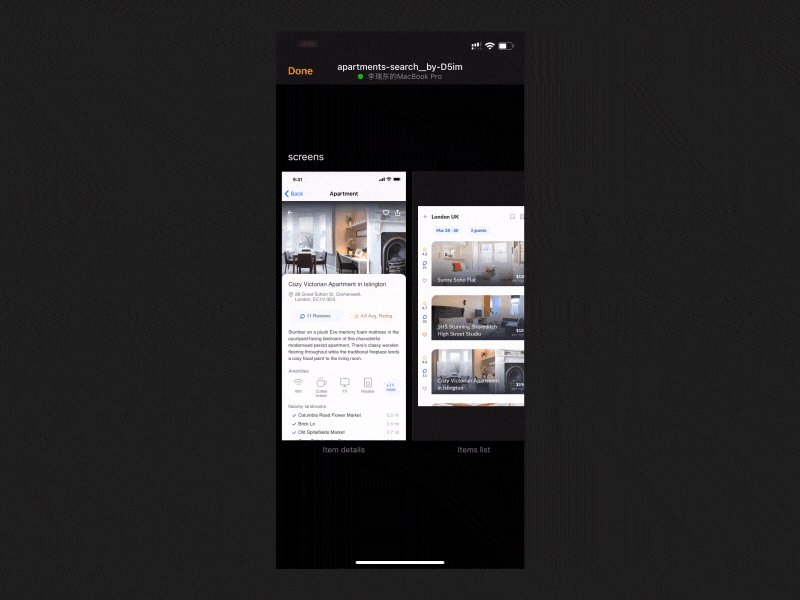
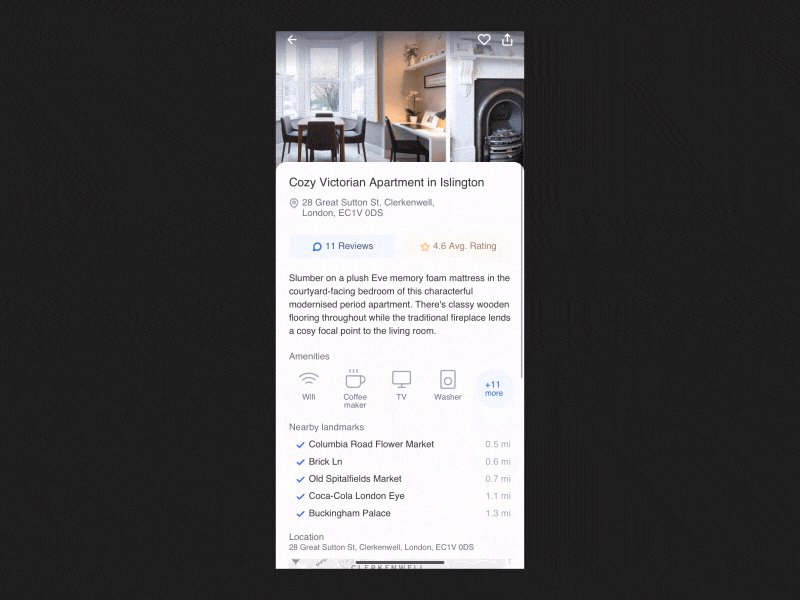
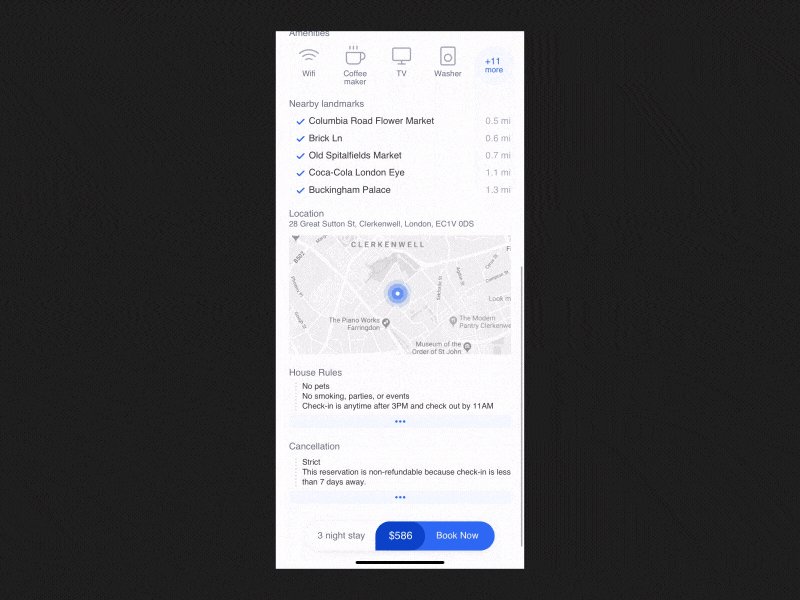
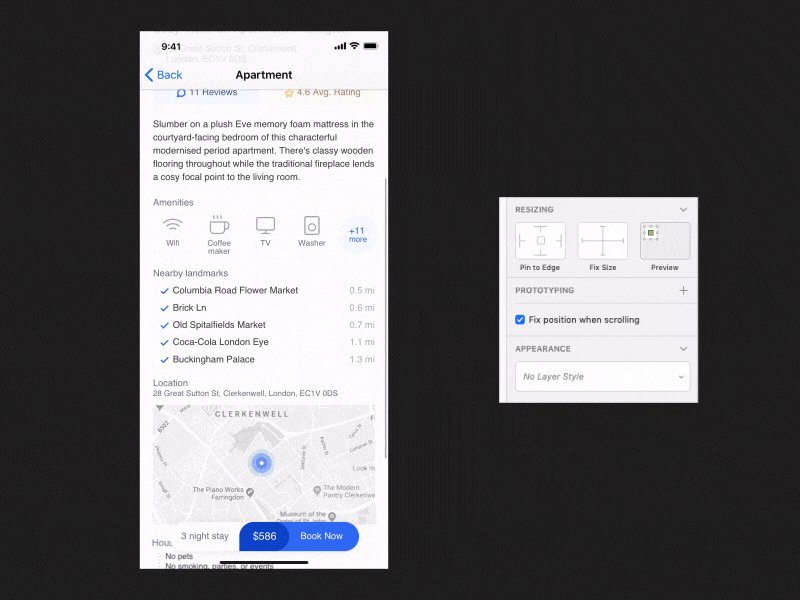
有些时候可能想看第二屏、第三屏的页面所展示的内容,在 Sketch 中拉长了画布使其在 Mirror 中可以滚动时,通常顶部的状态栏或底部的悬浮控件都会随着屏幕的滚动而移动,这不是我们想要的效果。如图 2–1 所示:
但是在实际情况中这些组件肯定是固定不变的,如果想要模拟更真实的情况,我们要简单进行设置。
具体操作:
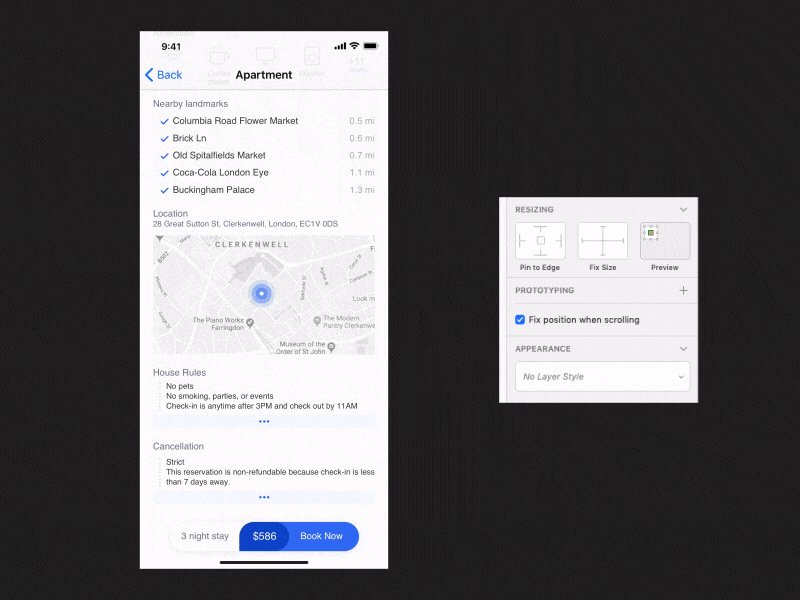
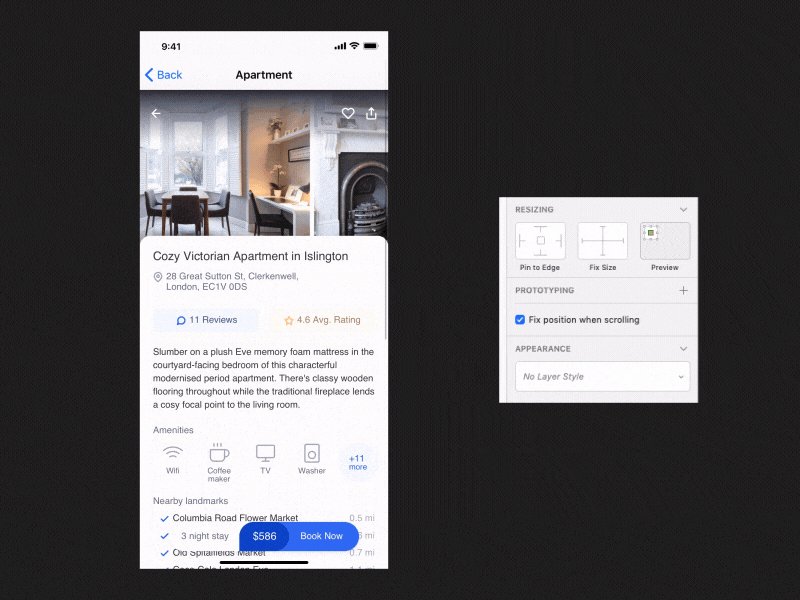
- 在 Sketch 里选中要固定位置的图层或组,勾选右侧栏上的固定位置选项 “Fix position when scrolling”;
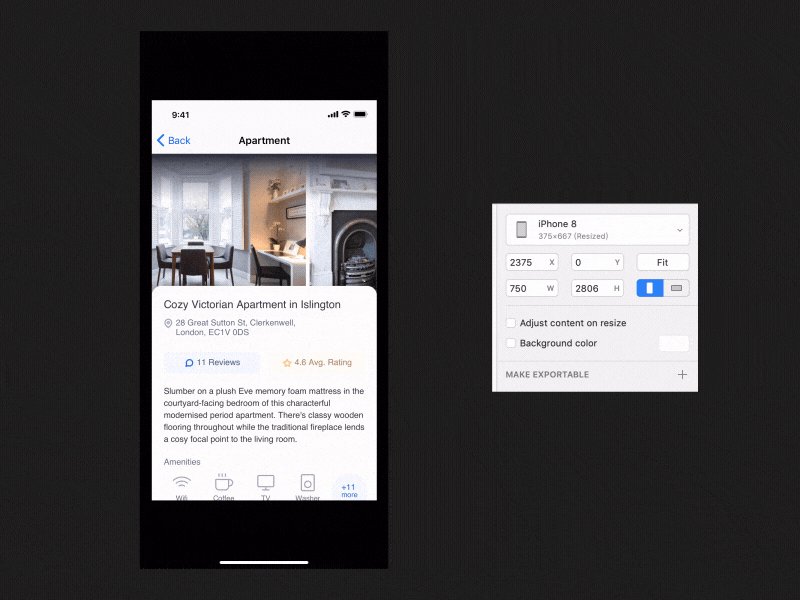
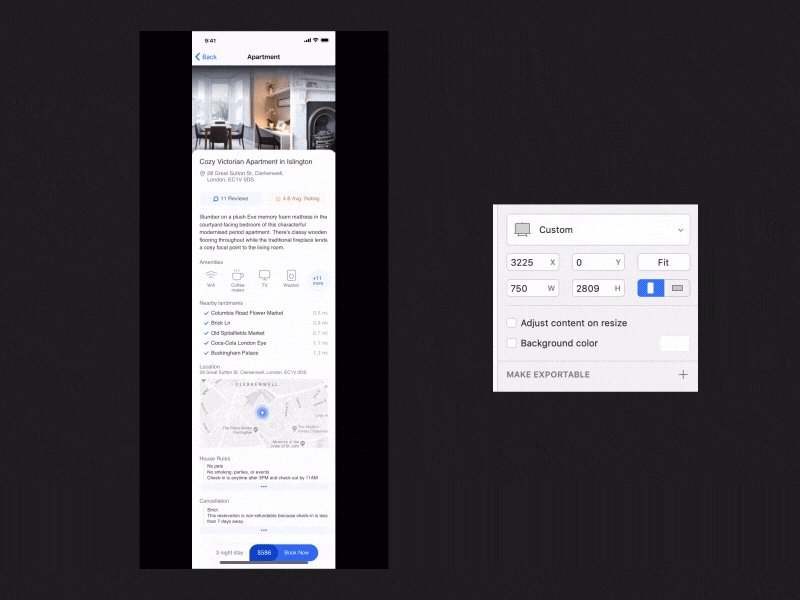
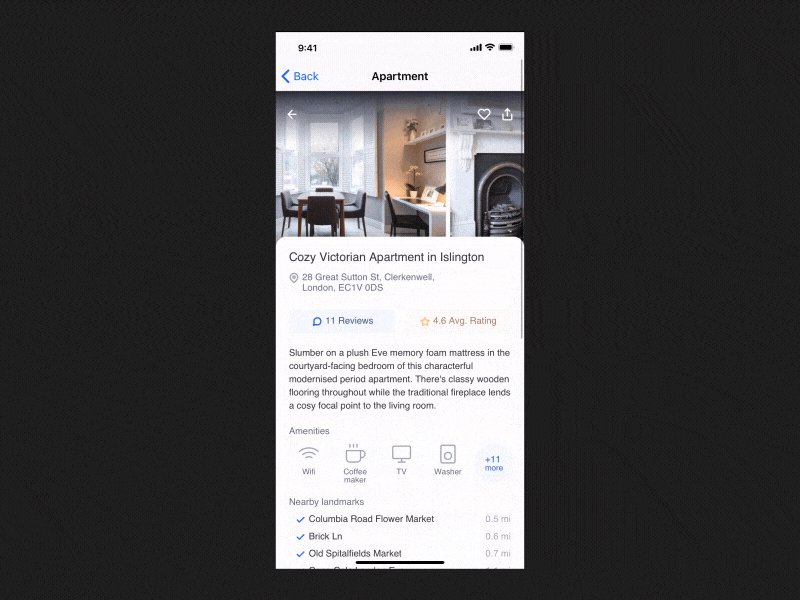
- 打开手机上的 Mirror App,仔细端详自己的设计稿。如图 2–2 所示:
番外:安卓机怎么预览 Sketch 上的设计稿?
Sketch 在安卓端没有官方的 App 用于预览设计稿,但是安卓用户使用 Crystal 同样可以通过 WIFI 或USB 来进行实时预览。下载地址:
作者也有一台安卓手机,所以用过这款软件,Crystal 不管画板怎么设置,都能自动默认宽度 100% 撑满整个屏幕,不用像 iOS 中需要设置。但是 “Fix position when scrolling” 功能不会起作用。
以上是我在工作时的一些发现,以笔记文章的方式记录下来,欢迎探讨。