SVG 路径代码转换成对应的 SVG 图像
李瑞东 发布于
2019/07/05 补充:
Sketch 55 版本中新增了粘贴 SVG 代码到 Sketch 中可以自动生成图形的功能。省略了本文内要把 SVG Code 粘贴至文本文档中的步骤。
查看 Sketch 55 介绍
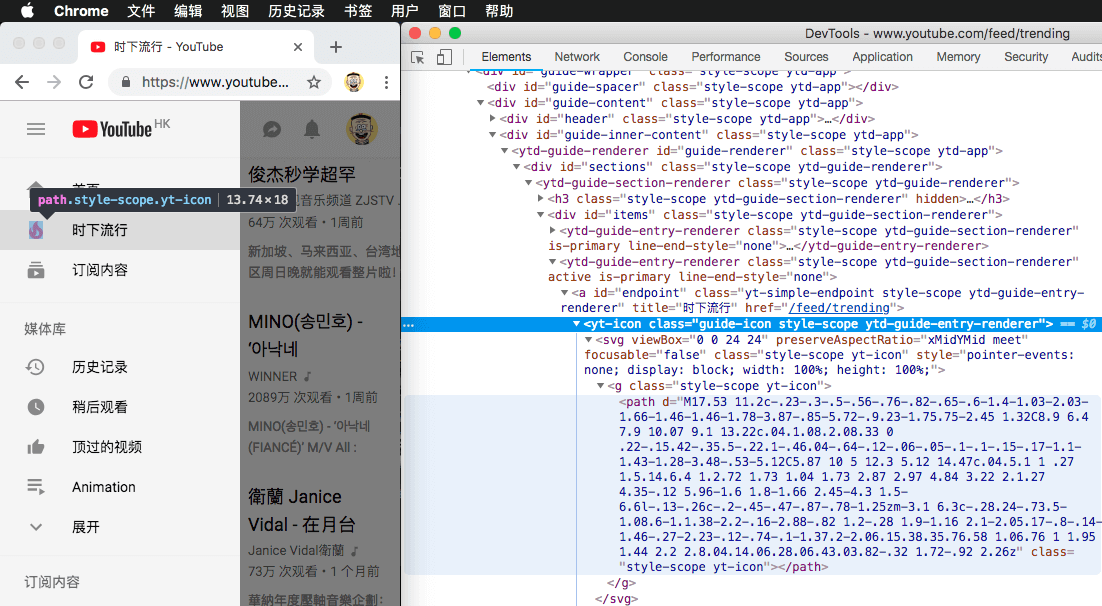
在网页上看到一些精致的图标想要保存下来,但是右键没有另存为选项(如图1),审查元素后发现是嵌入式的 SVG 图标(如图2)。那么如何将这一段代码转换成对应的 svg 图片?
解决方法
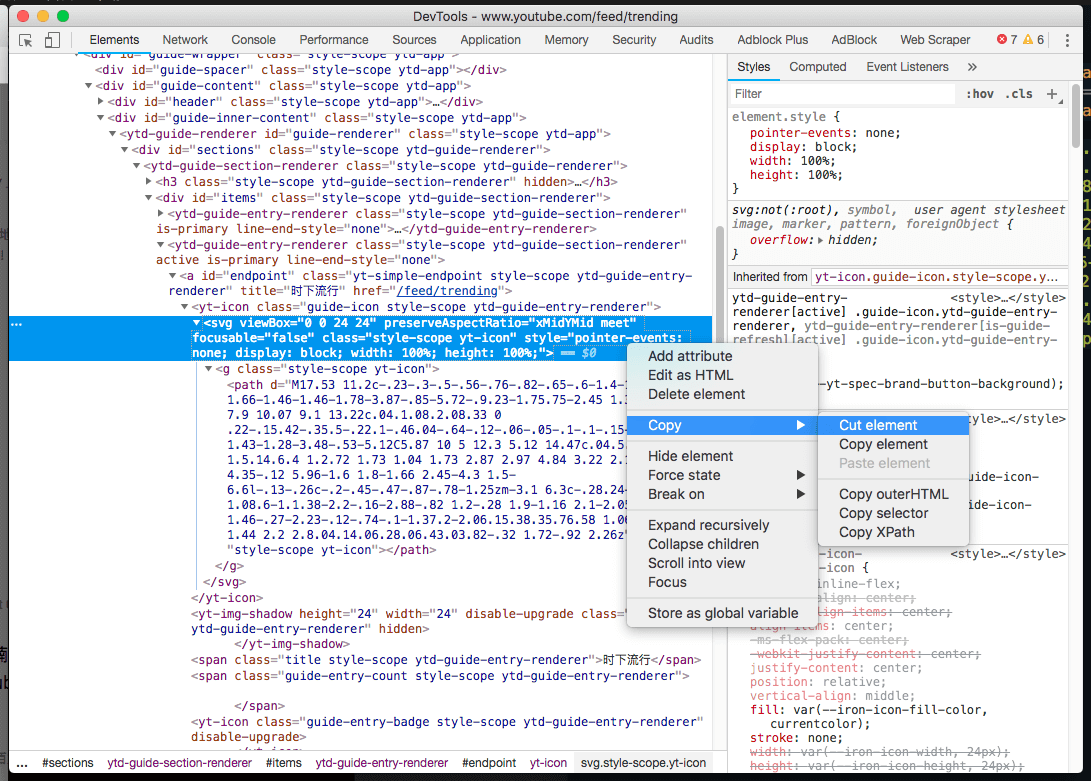
在审查元素窗口内选择相应图标的 svg 标签,右键 呼出菜单,点选 Copy — Cut element。
然后打开一个文本编辑器,这里我使用 Sublime Text,把刚刚拷贝的一段代码粘贴在文本编辑器里,保存为.svg 后缀的文件。
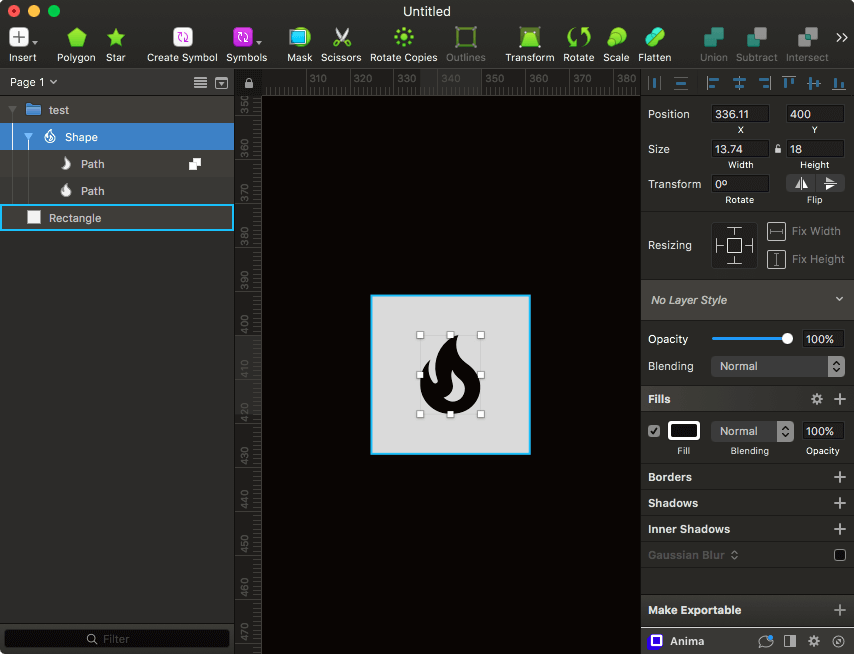
接着就可以拖动进 Sketch 等设计软件进行编辑了!
🎉 你觉得这篇文章怎样?
是否引起了灵魂深处的共鸣?如果有其他看法,我在这里留下了联系方式。觉得这篇文章还不错,欢迎分享给朋友!我在这里留下了联系方式。如果觉得这篇文章还不错,欢迎分享给朋友!
联系作者
复制链接