毕业设计《刁角武汉》改版计划
李瑞东 发布于
寒假与其他朋友交流设计心得,我向他们展示了我的毕业设计《刁角武汉》,他们用了一会儿之后给了一些意见我,我也根据用户容易产生疑惑的地方做了一些总结,接下来会花一段时间进行改版,优化使用体验
— 2018.03.01
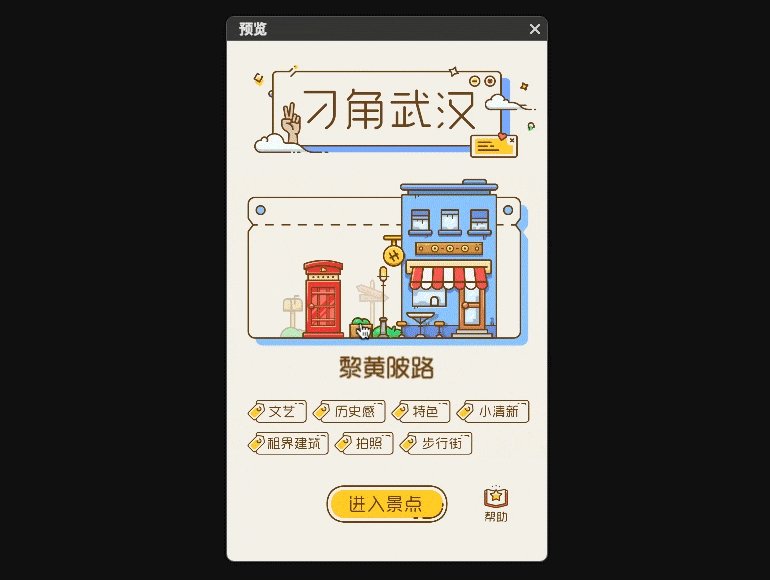
一:在选择景点页面中,用户不知道可以左右滑动切换景点。
二:内容空洞,不能对游客起到实际帮助
三:缺少使用指引
四:互动区域待优化
五:视觉优化
解决方案
一:在选择景点页面中,用户不知道可以左右滑动切换景点。
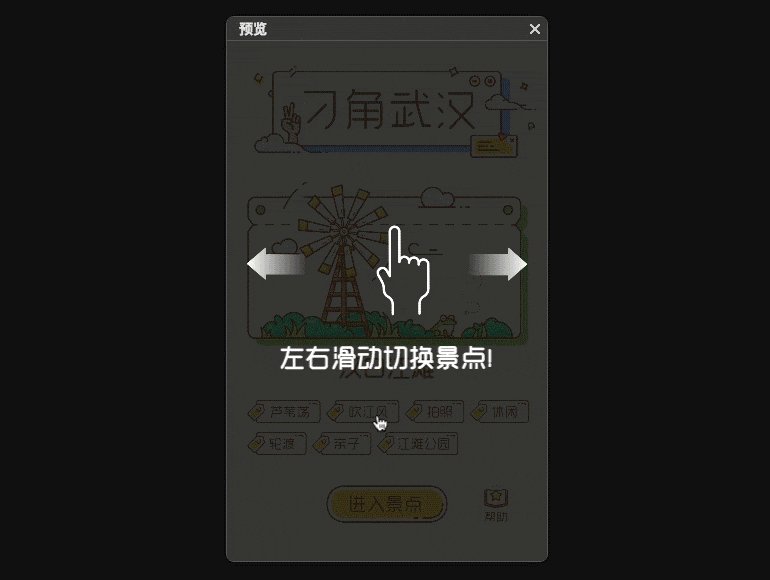
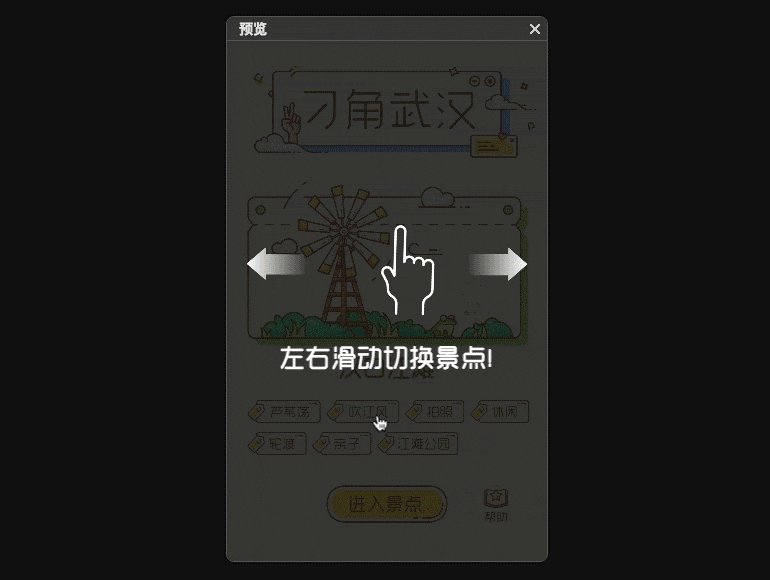
创建一个深色蒙版动画,在用户第一次进入“选择地图”页面时出现,在动画结束后或用户点击后消失。
最初的动画是两只手指自左向右划动的,后面调整为一根手指自右向左划动。
因为了解到两根手指的图案用户可能会误以为要双指触控,但其实一根手指即可;因为这是第一个地点,往右划动没有内容,往左划动才能看第二个景点,所以调整为自右向左划动。
二:内容空洞,不能对游客起到实际帮助
三:缺少使用指引
在选择地点的显眼位置添加了一个帮助页面的入口,解释了“刁角”一词的意思,以及做一些使用上的提示。
四:互动区域待优化
五:视觉优化
1.进度条
自定义了一个加载页面,以进度条的方式。用同样风格的褐色描边+黄色主题色做了一个加载页。该页面只有3个元素,在提高用户视觉体验的同时减少加载资源的大小,减少用户等待时间。
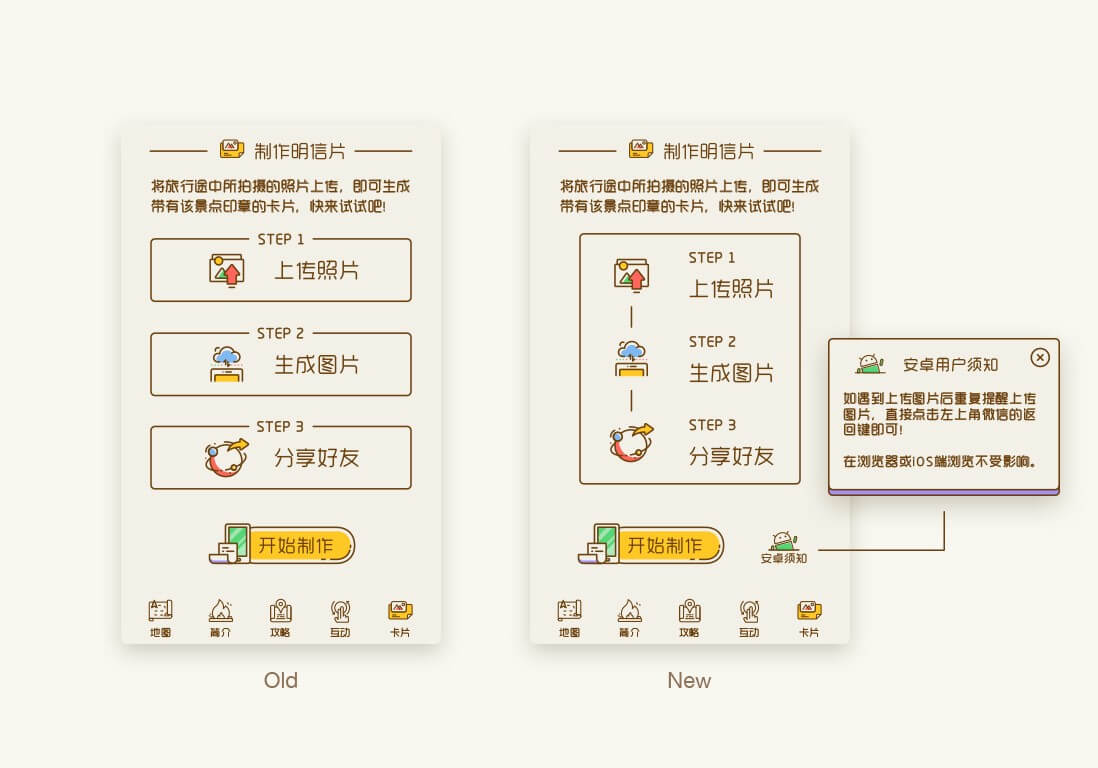
2.卡片页
优化了卡片页三个操作步骤的视觉,旧版容易让人误以为可点击,新版把三个步骤聚在一张卡片上,视觉不容易分散。同时因为在安卓版微信上使用会有点 BUG(暂未找到解决方法),我把解决 BUG 的方法写旁边了,帮助用户处理遇到的问题。
🎉 你觉得这篇文章怎样?
是否引起了灵魂深处的共鸣?如果有其他看法,我在这里留下了联系方式。觉得这篇文章还不错,欢迎分享给朋友!我在这里留下了联系方式。如果觉得这篇文章还不错,欢迎分享给朋友!
联系作者
复制链接