利用预置动画在 Mugeda 中制作顺畅的左右滑动切换卡片效果
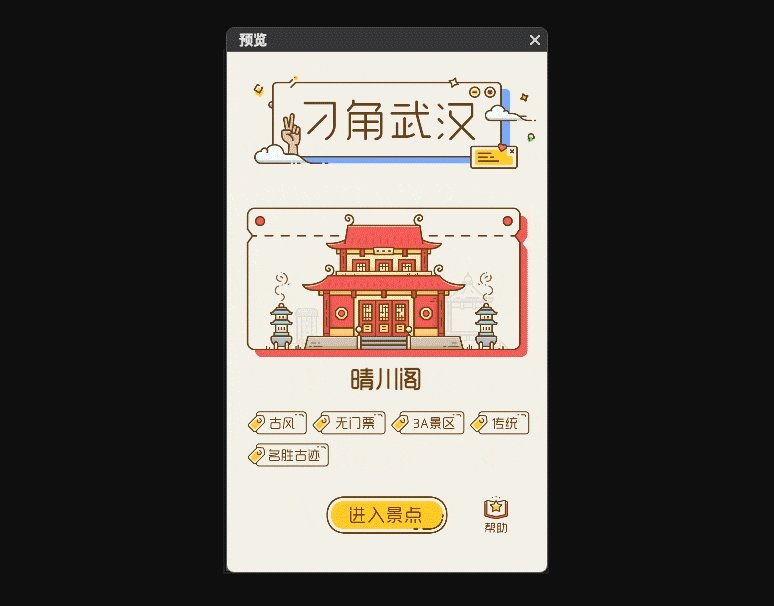
之前在做《刁角武汉》的时候对如何选择景点这个问题做了好几个方案,一个是画一张大地图,另一个是做垂直的列表选择,但我还是选择了左右滑动来切换景点。因为在多次尝试之后发现发现在手机屏上似乎不适合做可以上下左右滑动的大地图,而垂直列表在 Mugeda 上又有 BUG,经常卡住滑不了。所以为了更好的用户体验,我选择了做左右滑动切换,模拟出平常 app 的效果。
一、解析动画效果
其实在 Mugeda 中如果要做到左右滑动切换卡片,点击进入的效果并不难。但是要加上动画效果的话还需要做一番调整。
可以看到切换动画效果可以拆分为几个动作,以“向左滑动”为例:“手指向左滑动” — “页面1从页面中心向左平移至画面外” — “切换至下一页” — “页面2从页面外向左平移至页面中心” ;
如果是“向右滑动”:“手指向右滑动” — “页面2从页面中心向右平移至画面外” — “切换至上一页” — “页面1从页面外向右平移至页面中心”
如果是用户的动作是“单击”,那就直接跳转到正文页了。
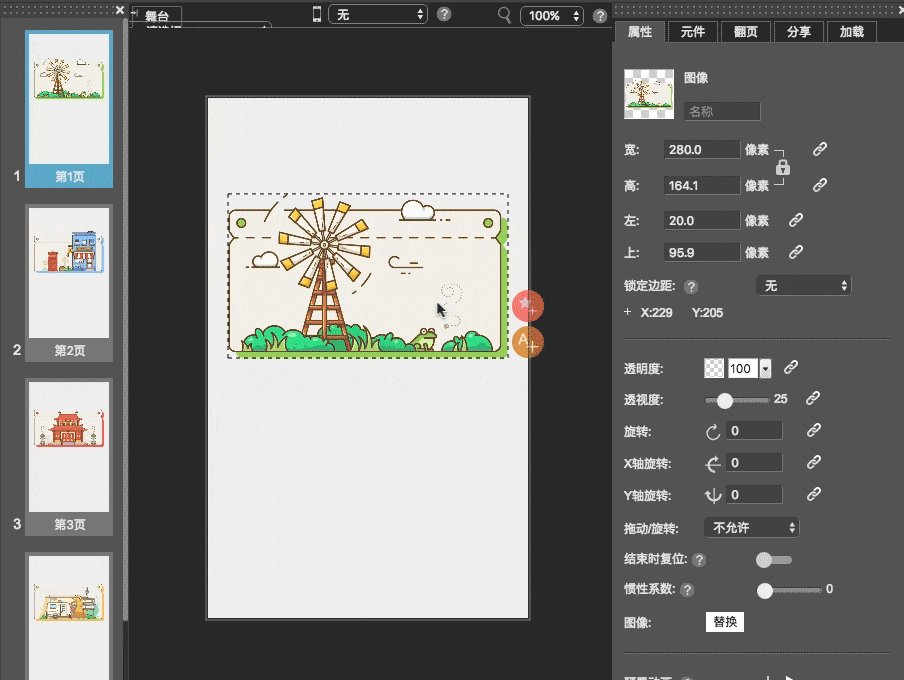
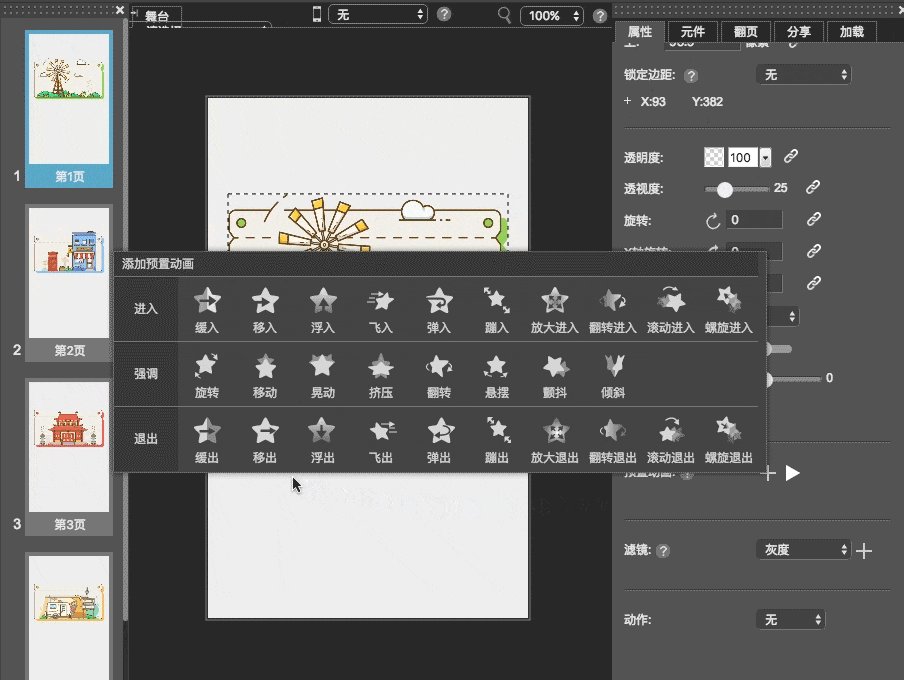
这里的动画效果我们利用 Mugeda 的预置动画来做,比用元件动画做会方便一些。比如“向左滑动”动作里“页面1从页面中心向左平移至画面外”这个动画,其实就是预置动画里的移出效果。
所以,我们会用到预置动画里的“移出”和“移入”效果。
二、做出初步的动画效果
从上一步的分析可以得知,每个页面都需要3个关键帧。现在我来解释一下每个帧应该做什么。
第一帧是用户可以点击进入详情页的帧,控制用户进行“向左滑动”、“向右滑动”操作显示的动画。
第二帧显示跳转到下一页之前的动画,即向左的“移出”动画。
第三帧显示跳转到前一页之前的动画,即向右的“移出”动画。
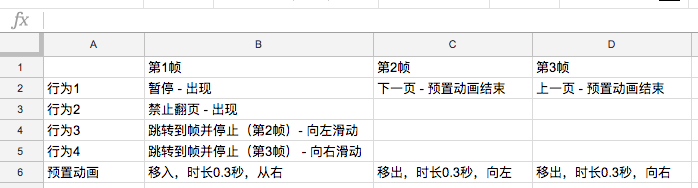
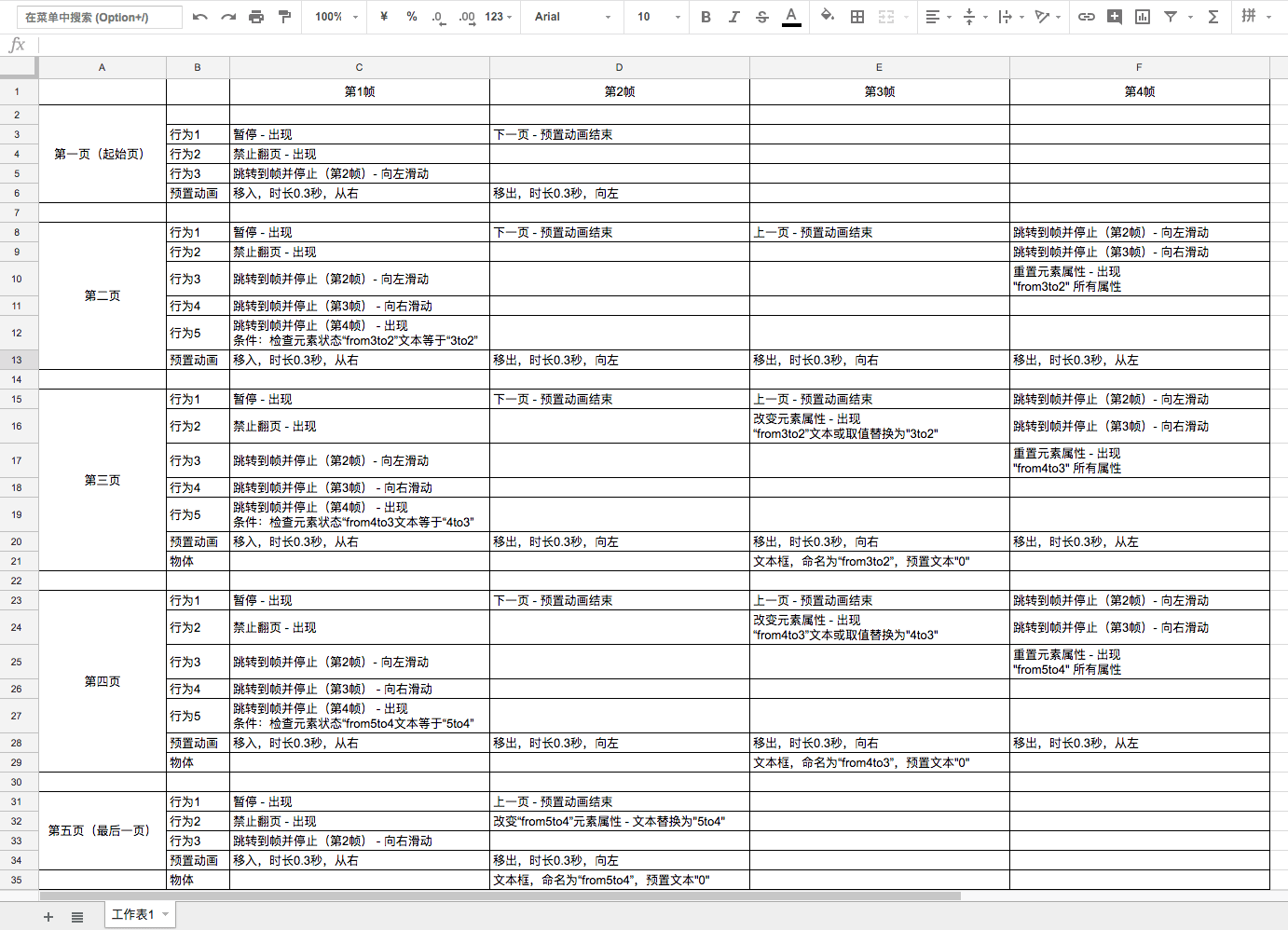
所以可以整理出以下行为:
注意:因为第一个页面没有上一页,最后一个页面也没有下一页,鉴于他们的特殊性,我们要在第一页里去掉行为4和第3帧,最后一页里去掉行为3和第二帧!(改变帧后要记得相对应的修改行为里的参数)
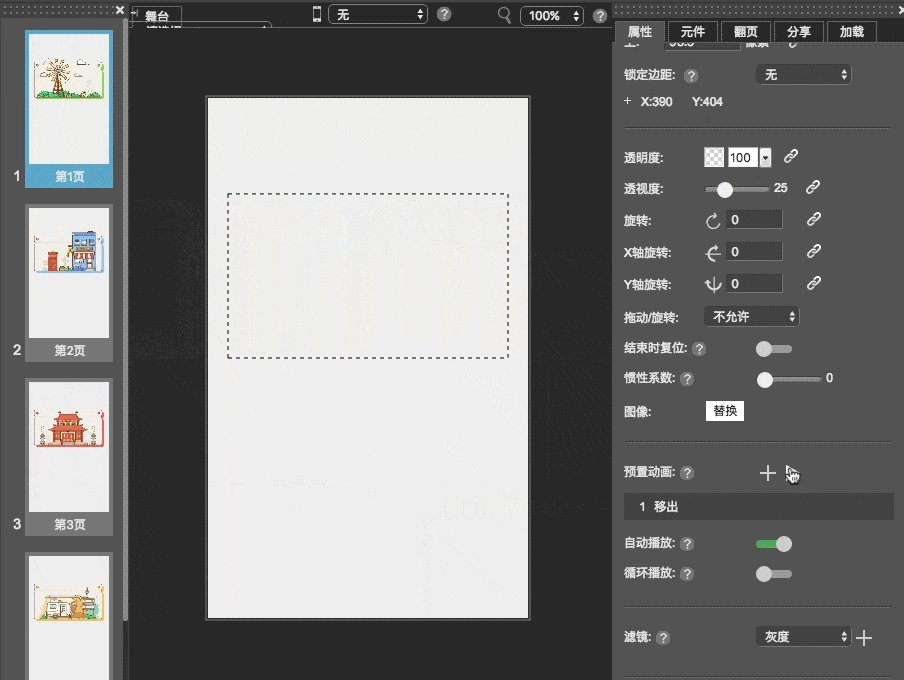
同时要额外配置:
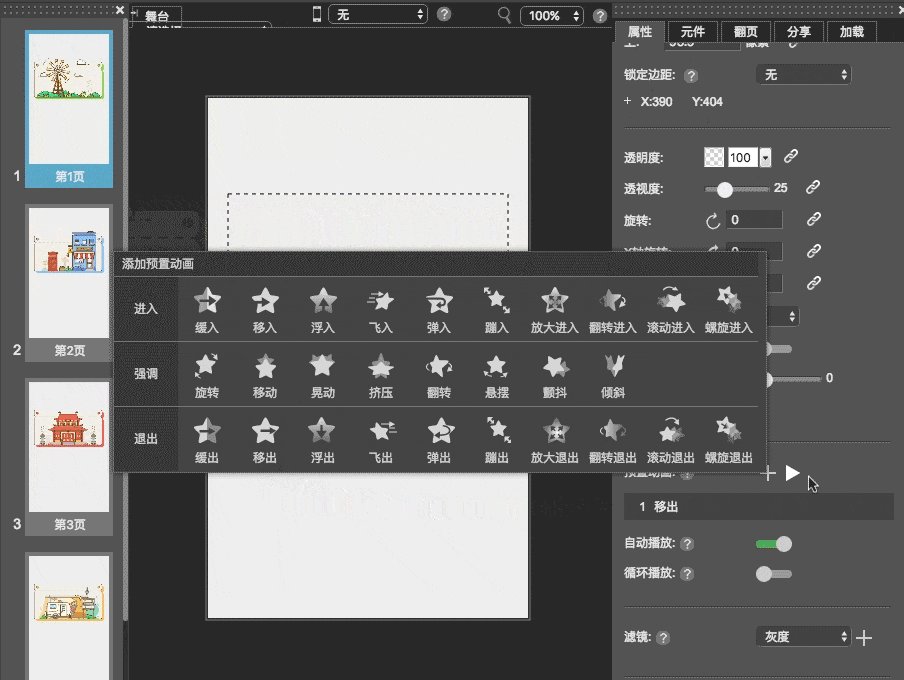
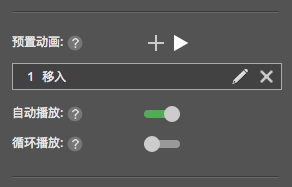
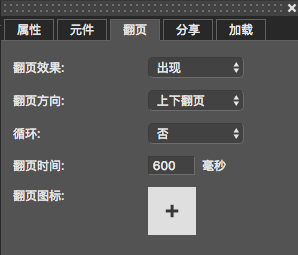
所有的预置动画都要启用“自动播放”,并禁用“循环播放”。翻页设置也要讲翻页效果设置为“出现”。
预置动画这样设置的原因是为了能够正常显示被滑动对象的正常进/出场动画,而翻页设置的原因是保证画面上其他元素不会被用户操作所影响,保持固定的位置。
如果按照步骤来的话,你的 H5 已经可以做出带有动画的左右滑动切换效果了,但可以看到在中间的两个页面在切换的时候动画有些错误,为什么呢?
三、完善动画
因为我们每个页面的第一帧的预置动画都是从右向左的“移入”效果,所以只能保证一直往下翻页时动画的正常播放,但是从后往前操作时返回前一页默认是看到第一帧,如果还是现在的从右向左的“移入”效果,就弄反了,
正确的情况应该是如果用户是返回而来的,预置动画为从左向右的“移入”效果。
但是同一帧同一个元素,不能同时向左和向右“移入”,我们只能新开一帧(第4帧),这一帧专门为返回而来的页面服务。
于是我们要加一层条件判断,判断到如果用户是从页面返回而来的,就跳到第4帧,播放从左向右的“移入”动画。如果用户是左滑去下一页,则正常播放之前的效果。
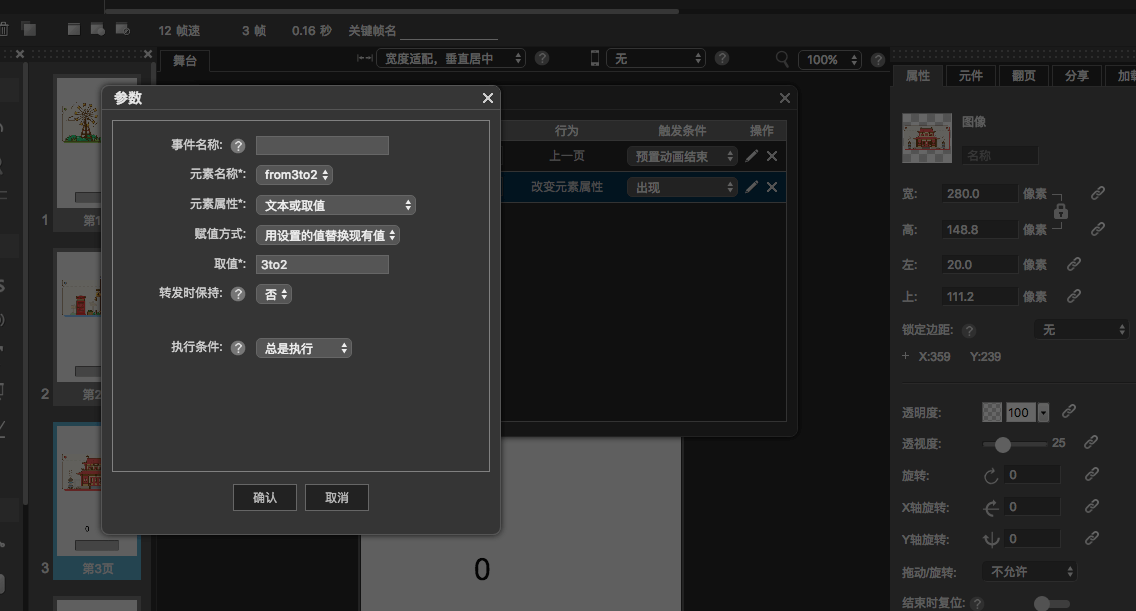
我们先在第3页的第3帧添加一个文本,元素名称为 “from3to2” 内容为“0”,将第3页的被滑动对象添加一个行为:当出现时改变“from3to2”元素文本或取值属性,改为“3to2”,如下图:
然后我们在第2页的第1帧添加一个行为:跳转到帧并停止(第4帧);触发条件:出现;执行条件:检查 “from3to2” 的元素状态中文本或取值等于 “3to2”,然后再第4帧中把预置动画改成为时长0.3秒的从左移入。如下图:
在第4帧中添加行为:重置“from3to2”元素的所有属性。这样才不会影响用户从右向左滑动到下一页时的效果。同时记得添加左右滑动时页面跳转的行为,因为如果用户是返回到该页面的话就是在第4帧中交互,而不是第1帧了。
我整理了一个表格,如下图所示:
要注意第3页和第4页的物体添加,与第4帧的联动。
重复给后面的页面设置就能做到流畅的左右滑动切换卡片效果。