关于深色模式的一些发现和思考
近期更新的 iOS 13 重磅推出深色模式,作为一名设计师当然也要蹭下热度把个人网站也适配上深色模式。这篇文章记录了我最近为网站做深色模式时的一些发现和思考。
深色模式的优点
- 省电(在 OLED 屏上尤为显著);
- 与环境色接近,减少对眼睛的刺激;
- 酷,新潮玩意就是酷!
- …
哪些 App 适合使用深色模式?
根据产品调性和使用场景判断,通常情况下社交通讯、工具、影音播放、资讯阅读、运动科技等类型的产品适合使用深色模式。
但深色模式其实不是所有 App 都适合使用,比如:
电商,外卖等消费类型 App,色彩对消费转化的影响特别大,除非应用是主打潮酷风格的,否则并不建议大面积使用黑色。
教育学习类型 App,深夜低亮度学习,对中小学生视力影响很大,并不鼓励这样做,而且这样学习效率恐怕不会比白天高。
…
下面写上我最近发现在适配深色模式时的一些要注意的地方,有正面和反面的例子来佐证我的观点。
一、选择恰当的背景颜色
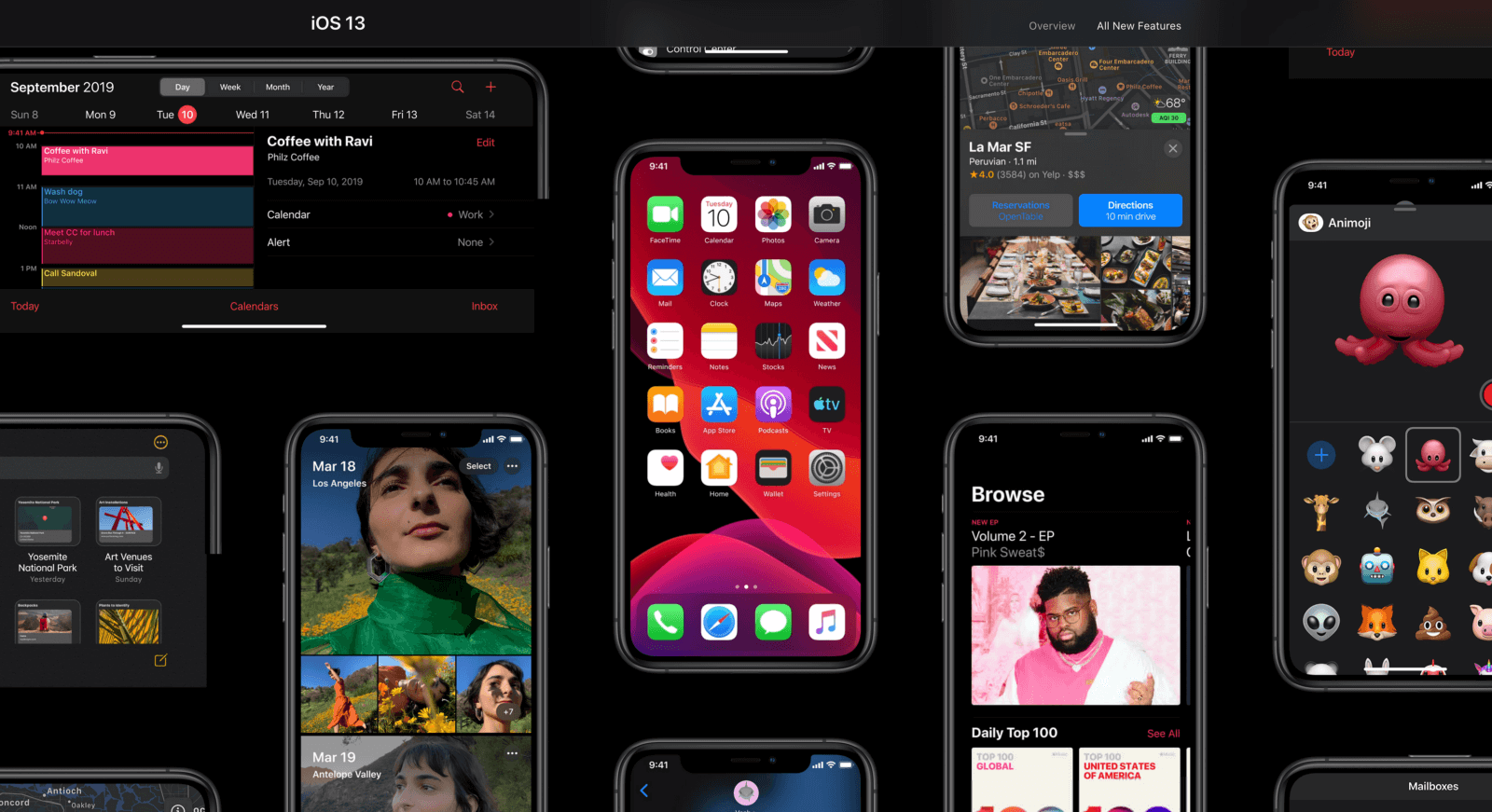
iOS 和 iPadOS 是怎么做的
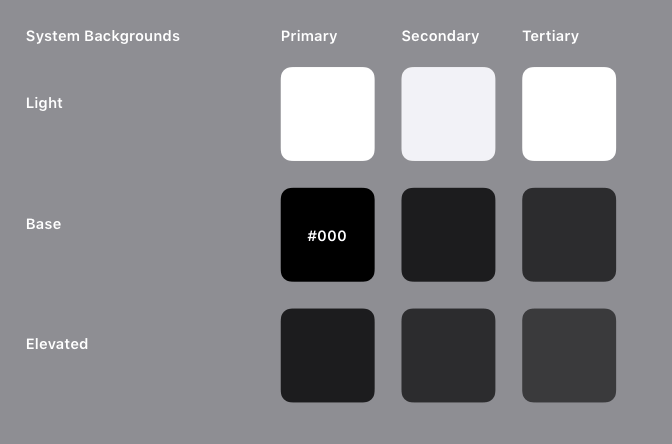
苹果系统应用在深色模式下的背景色是 #000 纯黑色,在 OLED 屏幕 上纯黑色不发光,所以能起到省电作用;而且自带应用多数是工具类应用,不涉及商业性质,所以使用了中性的纯黑色。
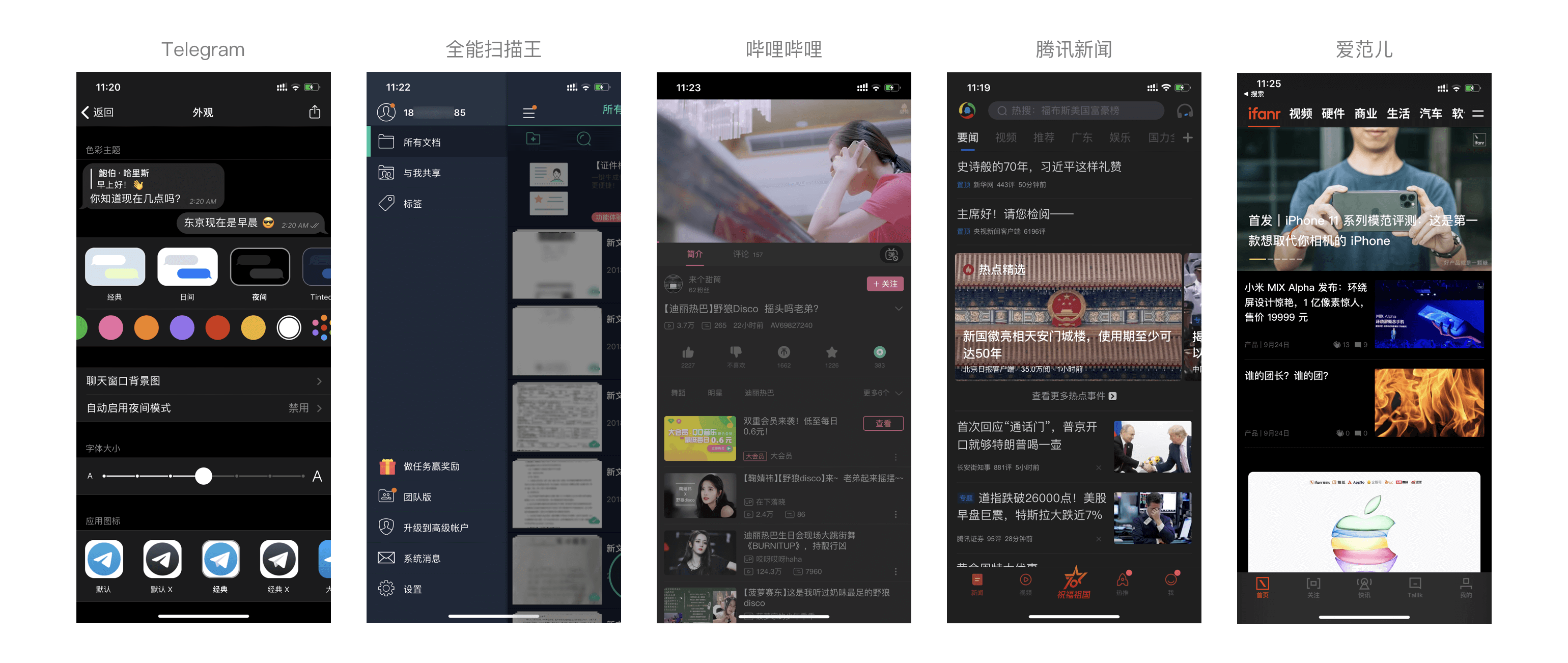
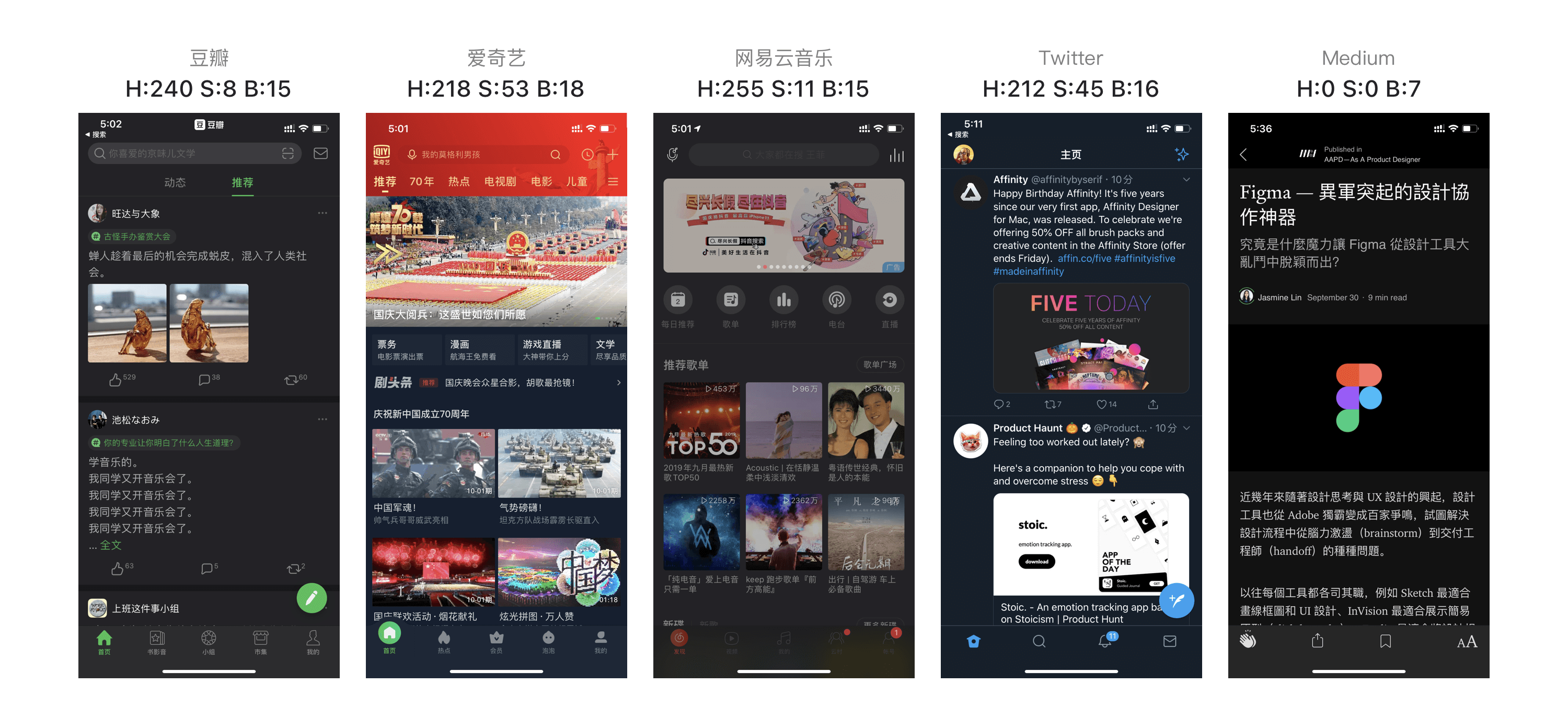
根据产品类型选择恰当的背景色
但是大面积的纯黑会给人一种严肃和压抑的感觉,不建议所有深色模式下的应用背景色都设为纯黑。我们需要要考虑到应用的类型,品牌色等等来选择背景色的明度和色彩倾向。通常会使用深灰色或者偏蓝一点的深灰色。
如上图,深色模式下 App 背景色的 H 值都在 200~250 之间(即在蓝色范围内),在纯灰色的基础上稍微偏冷一些,色彩心理学上冷色是后退色,所以比较适合在背景色中使用。同时可以看到网易云音乐的背景色有点偏暖紫色,可能是因为其品牌色就是暖色(红色)的缘故。这一点待研究。
关于纯黑和纯白
不要大面积使用纯黑和纯白色。因为两者共存时对比度是最大的(21:1),如果大量在正文中使用,容易产生阅读疲劳,不适合长时间阅读。
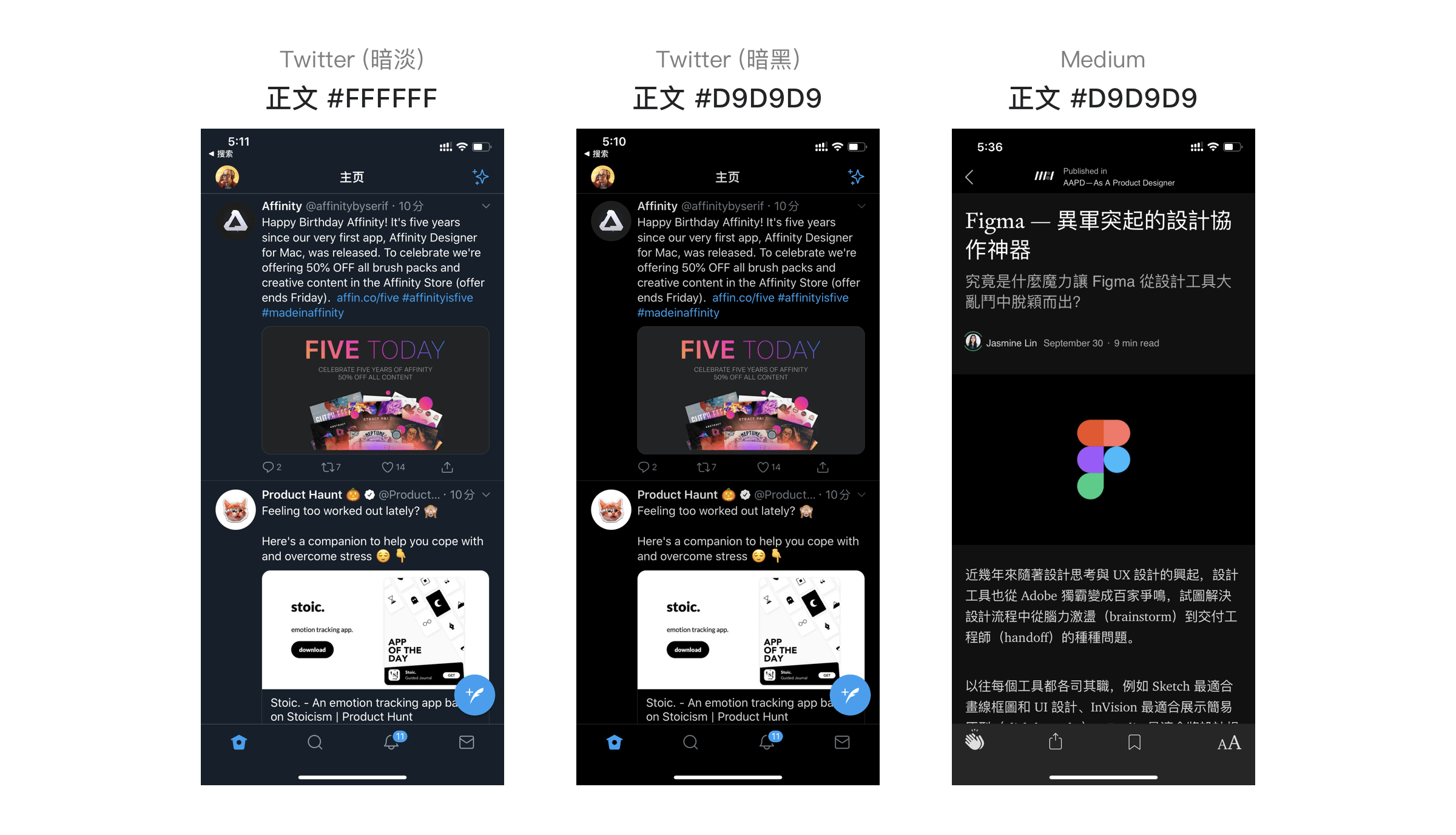
如上图,Twitter 的深色模式有两种方案,一种是蓝灰色作为背景色的暗淡主题,这时正文使用了 #FFF 纯白色;另一种是纯黑色作为背景的暗黑主题,这时正文颜色则使用浅灰色 #D9D9D9。
同样 Medium 在纯黑色背景下,只有标题是 #FFF 纯白色,下方正文部分也是用了浅灰色。
二、投影的处理方式
投影使用不当会影响页面观感
在常规的浅色模式下我们常常会使用投影来凸显某些元素,比如按钮、卡片等等,但是在深色模式中要谨慎实用,不能生硬地把投影颜色加深就完事了。
投影在深色模式下使用不当,不仅起不到区分页面内元素层级的作用,还会影响整体观感,起到反作用。
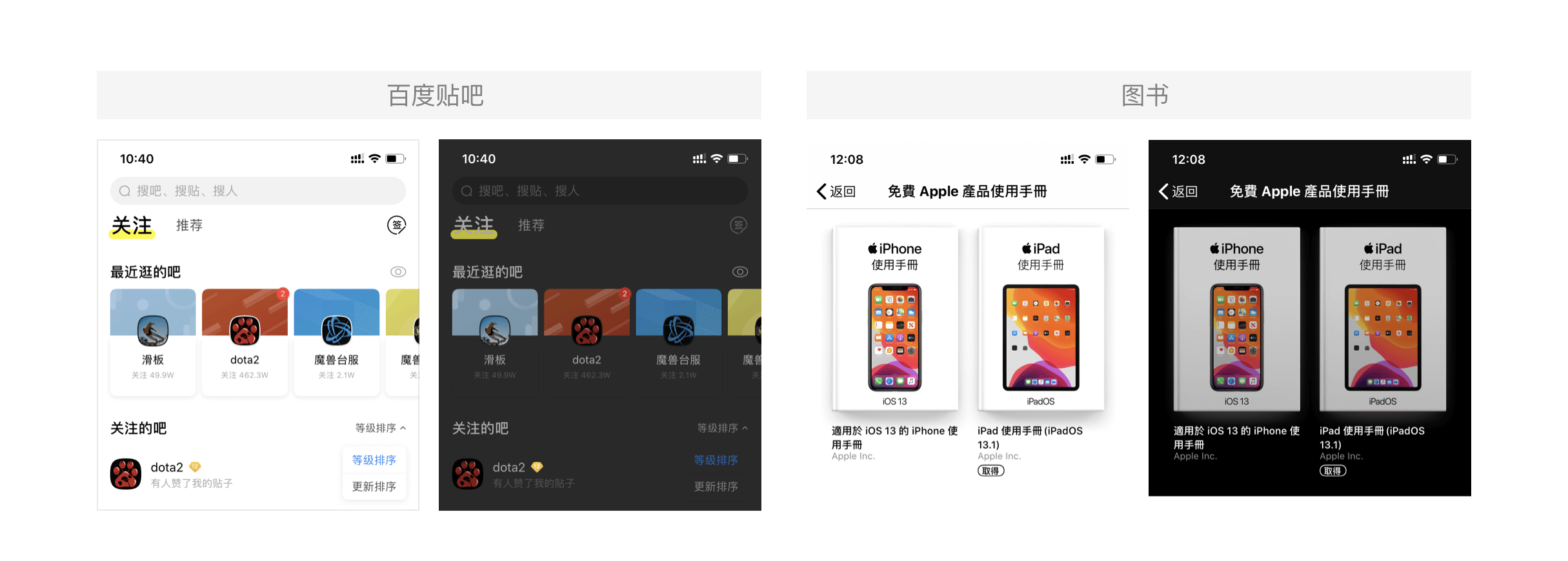
如上图,在百度贴吧 App 的浅色模式下“最近逛的吧”里面把我最近常去的贴吧以卡片的形式逐个显示。并给卡片添加了投影的效果,视觉层级比“关注的吧”更高。
然而在深色模式下,卡片背景色与 App 背景色一致,也同样加上投影,但是并没有区分开来。
同样 iOS 自带的图书程序里面,设计师使用了为书本设计了投影,在浅色模式上显示正常,但直接应用到深色背景色时会出现滑稽的效果,书本居然在发光。
补充:百度贴吧在 10 月 10 日更新的 10.3.11 版本中加深了 App 底色,现在可以较好地区分“常逛的吧”了。但还是使用了投影,尽管视觉上很不明显。
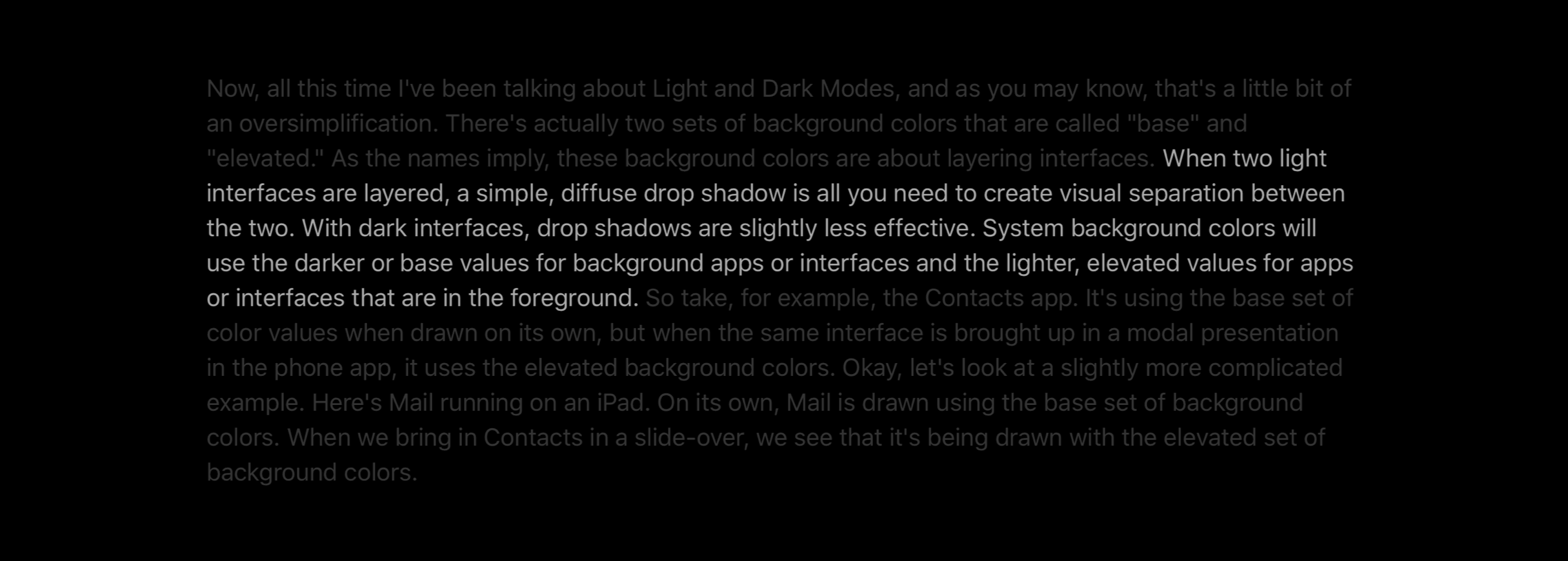
看看 Apple 的设计师怎么说
Apple 认为在浅色模式下投影能轻松地区分两个视觉元素,但是在暗色模式下作用甚微。所以他们在深色背景下,对前置元素的使用稍亮的灰色。
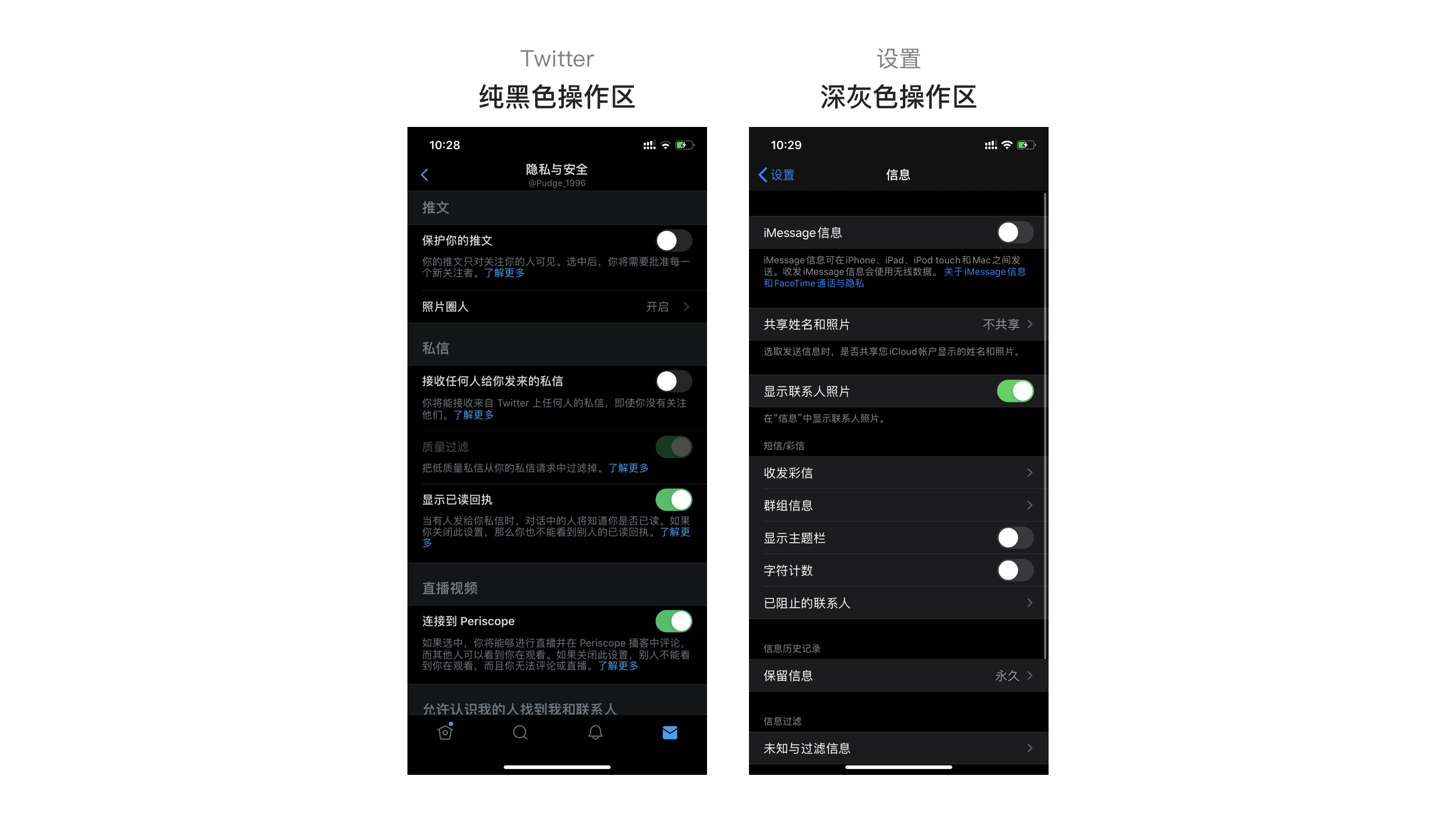
下图举了正反两例,左边的 Twitter 使用了纯黑色作为通栏列表的背景色,而页面背景色则使用稍亮的灰色,让人一眼看上去有些别扭,通栏列表像内陷进去了。而右侧的 iOS 设置应用,用了纯黑色作为背景,操作区则使用稍亮的灰色,视觉表现上更自然,更符合用户的使用直觉。
深色模式下如何处理投影?
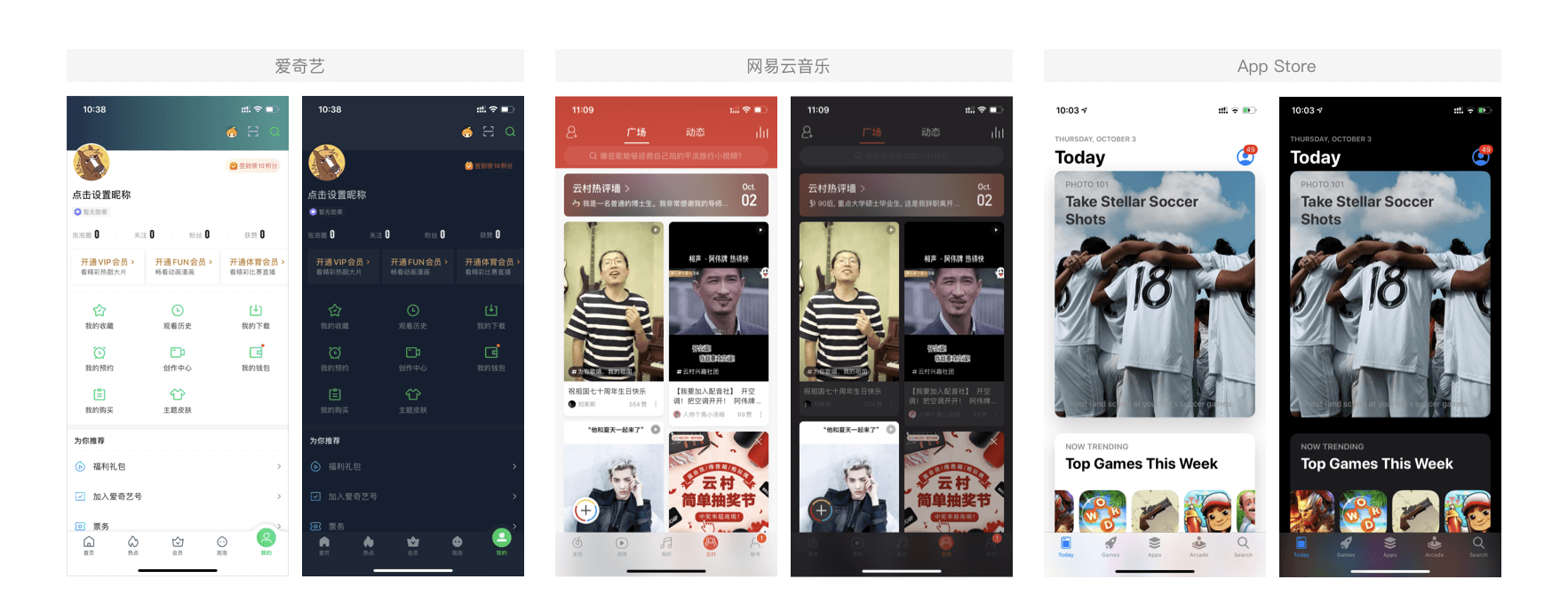
回到投影的处理上,处理得比较好的如下图爱奇艺、网易云音乐,在暗色模式下就把投影移除,将卡片颜色调整至比背景色稍亮。App Store 的首页上把弥散投影移除。
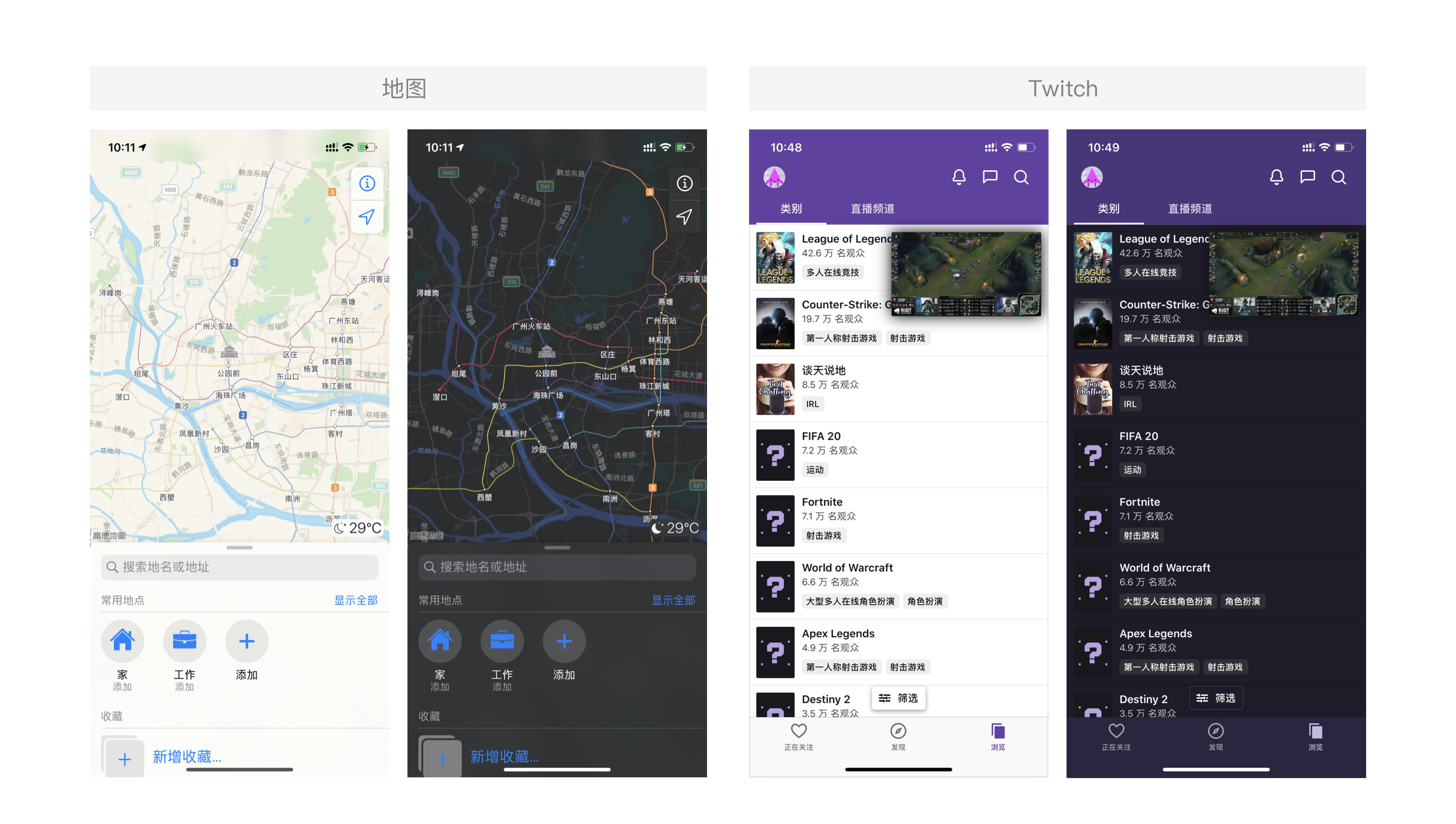
但并不是说暗色模式下不能使用投影。在一些情况下比如背景比较复杂、或者元素的不确定性较高的时候,还是可以适当使用投影效果,如下图中苹果自带地图右上方的按钮和 Twitch 的视频悬浮窗:
所以我们要明确使用投影的目的,如果是为了区分视觉层级,应用在深色模式时作出适当的调整,达到设计目标即可。
关于深色模式的其他的方面诸如颜色、图标、材质的处理等等很多大佬在公众号、社区也发表过一些文章,我这里就不重复描述了,后续如果我有其他新发现也会及时更新。